Set Up Your User Defined Variable
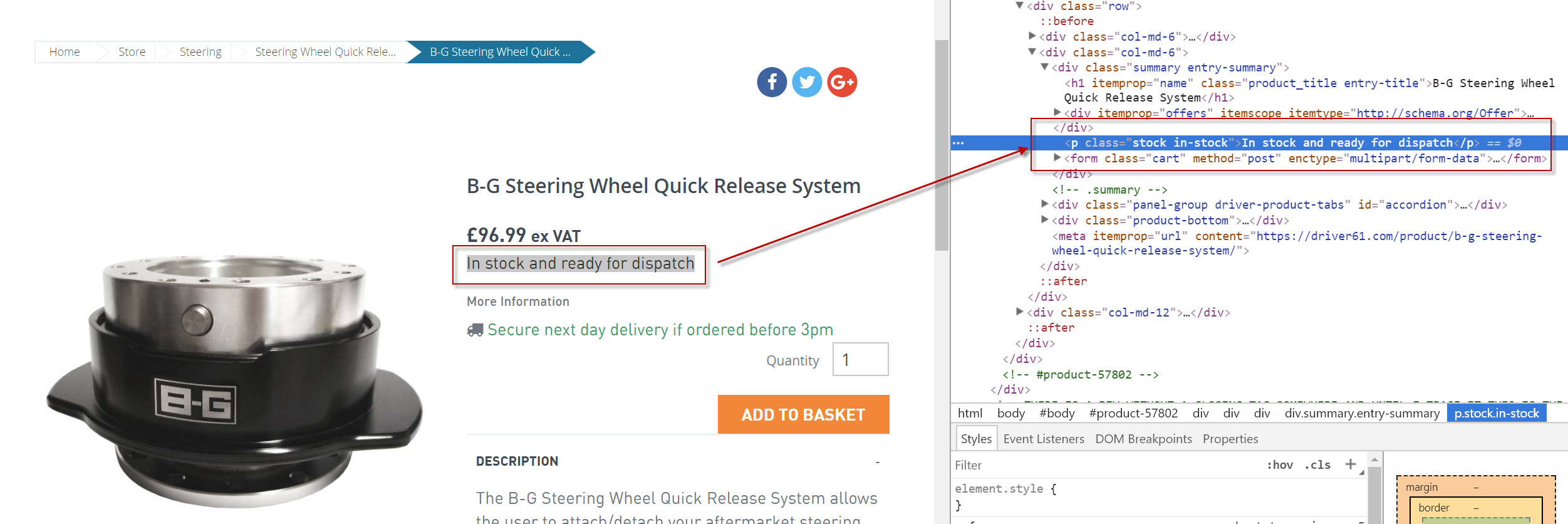
We want to grab the stock status for a product from this website’s product pages. Those of you who use Woocommerce might see some familiar markup in here:

Our stock status information is contained like so:
In stock and ready for dispatch
The solution looks a little like this.
In GTM, head to “Variables”, and click “NEW” under “User Defined Variables”.
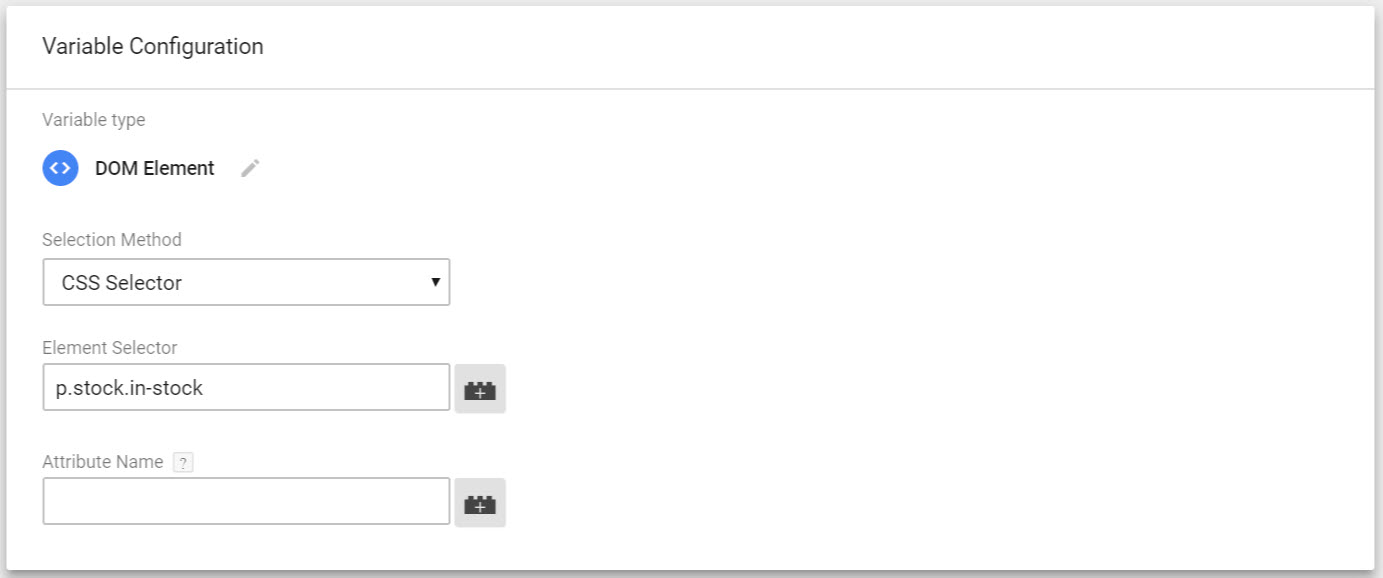
Give your variable a name (I named mine “Stock Status”). Then, choose DOM Element as the variable type and CSS Selector as the Selection Method.
This will work:

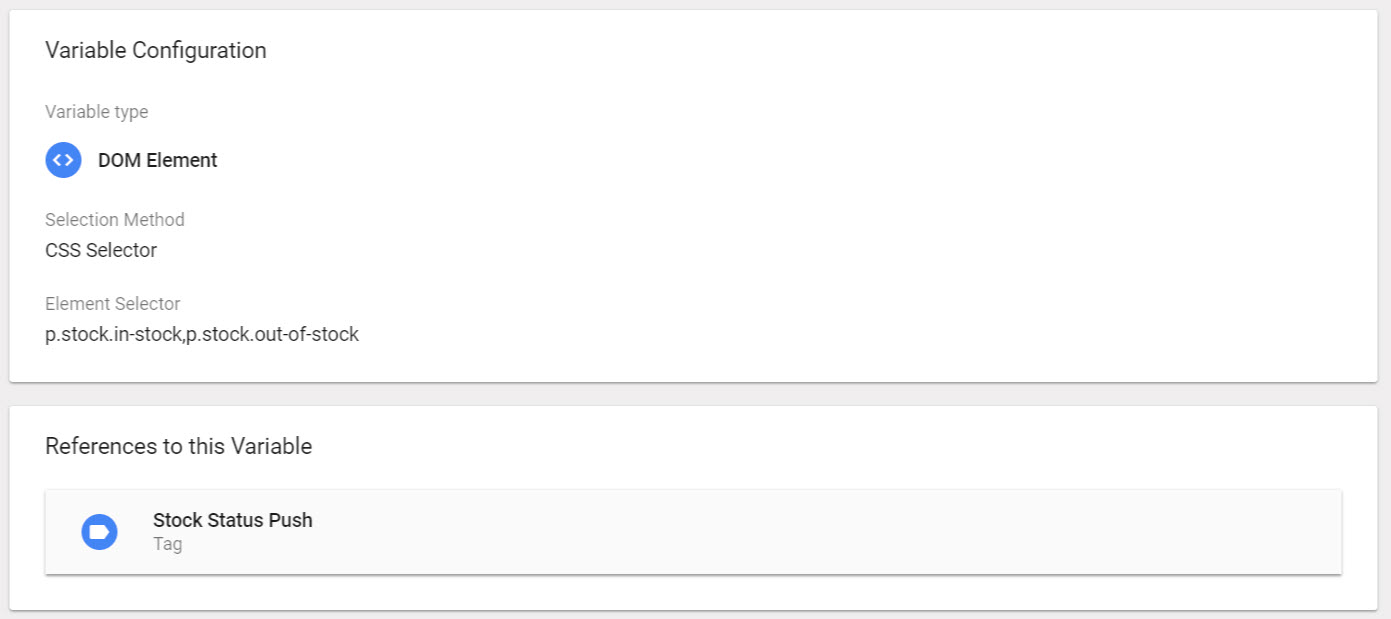
But here’s slight curveball! An out-of-stock message is rendered with a different class value:
Out of stock
Luckily, you can combine multiple CSS classes in a single User Defined Variable using a comma separator. In this case, using a comma separator says create a data object from HTML elements with either of these classes.

You can call for this variable in a GTM tag using double curly brackets like this: {{Stock Status}}
Create a Custom Dimension in GA
At this stage you need to head to Google Analytics and create a hit-level Custom Dimension.
Here’s a useful how-to from Tom over at Moz: How to Measure Performance with Custom Dimensions in Google Analytics [Tutorial].
If you’re not sure how, here’s a helpful video:
Fire a Custom Dimension Tag in GTM
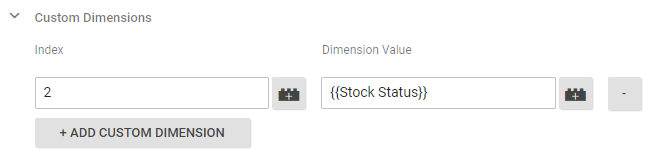
To fire a custom dimension via GTM, head to your Universal Analytics tracking tag. Expand “Custom Dimensions” under More Settings, and enter the index number and value of the dimension you’d like to set.

The Results
This is the All Pages report with my new Stock Status Custom Dimension selected:

Get some expert advice
As I mentioned before, you really should be getting your developers to construct a Data Layer rather than scraping your front-end. You should also have a proper data strategy, and really spend time thinking about the measurements in GA that could make a genuine impact on your business decision making.
I use Google Analytics on a needs / must basis, and while I can do some pretty cool stuff, it’s our data team that you really should be talking to.
Other useful resources:
https://moz.com/blog/custom-dimensions-google-analytics
https://builtvisible.com/tracking-element-visibility-with-gtm/
https://builtvisible.com/manipulating-the-data-layer-javascript-variables-enhanced-ecommerce/
https://builtvisible.com/one-weird-trick-to-avoid-utm-parameters/
https://www.lunametrics.com/blog/2016/03/21/gtm-data-layer-best-practices/

Consulenza
Wow! This workaround gave me pretty nice insights to solve recurrent issues here. Thank you so much, Richard!
Mark
Very informative and easy to follow article with video instruction and links to further resources, thank you! Pushing into the capabilities of GTM is very important, great article, we’re a new sub.