What’s webGL?
WebGL is a JavaScript API for rendering interactive 3D graphics and 2D graphics within any compatible web browser without the use of plug-ins. WebGL is integrated completely into all the web standards of the browser allowing GPU accelerated usage of physics and image processing and effects as part of the web page.
Generally speaking, it was the Chrome team that got the support there first, although IE11, Safari on iOS all support it too. On mobile, FF, Safari, Chrome and Opera all have partial support. IE10 and below, and the stock android browser offer no support for WebGL. I think I mentioned that it works best in Chrome at Mozcon, which was interpreted as “this doesn’t work in anything else”. Oops.
I thought I’d show you a quick sample of some of the things we’ve seen built in webGL that I think are amazing.
HelloRun (Via Helloenjoy)
Beautiful and very addictive game with great music. It’s even better with Leap Motion (get one – so much fun!).

See it here: https://hellorun.helloenjoy.com/
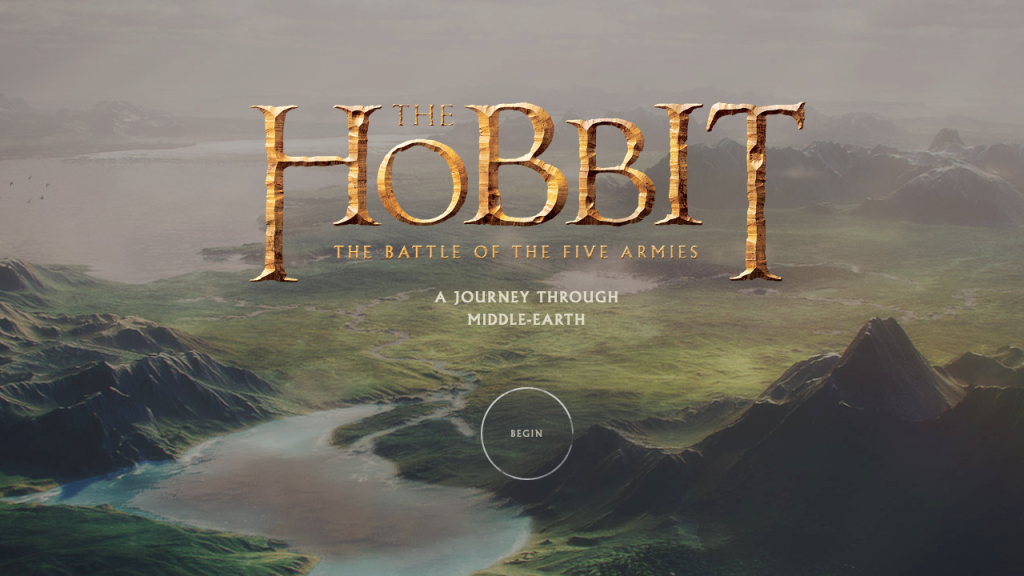
A Journey Through Middle Earth – The Hobbit (Via Chrome Experiments)
Incredible, official movie web content for The Hobbit. Immerse yourself in the story by navigating a map of Middle Earth. Uses narration and movie music just to make the experience slightly tinglier!

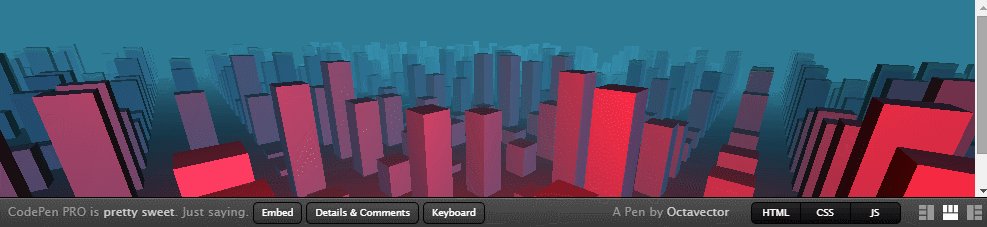
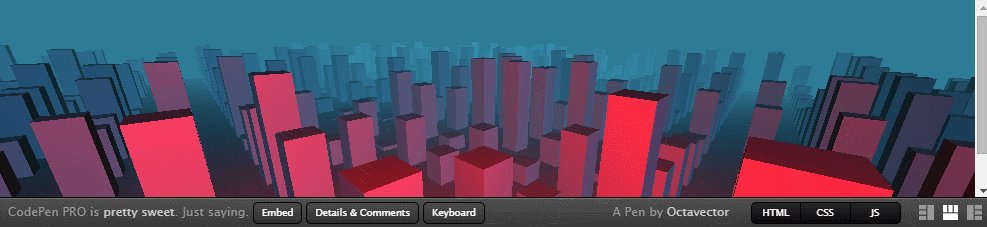
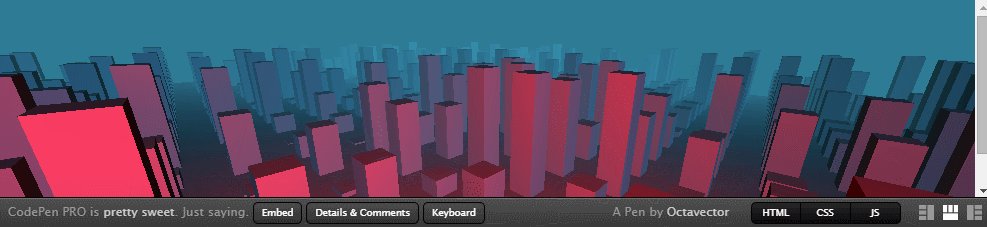
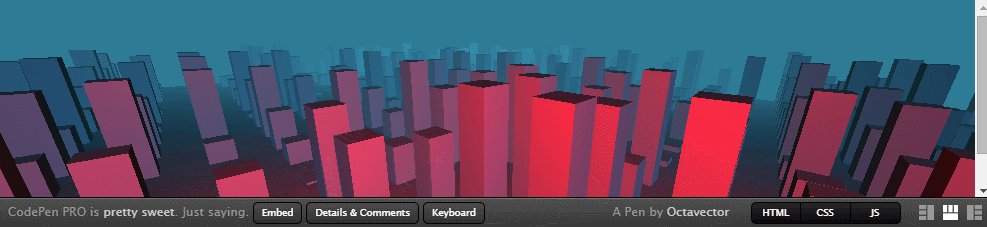
City Flight (Via Octavector)
An array of cubes, randomly scaled along the Y axis and placed in a city-like grid fashion. The camera moves forward over the city – there’s so much potential in this concept for architectural or historic architecture style maps:

See it here: https://codepen.io/Octavector/pen/xhwlG
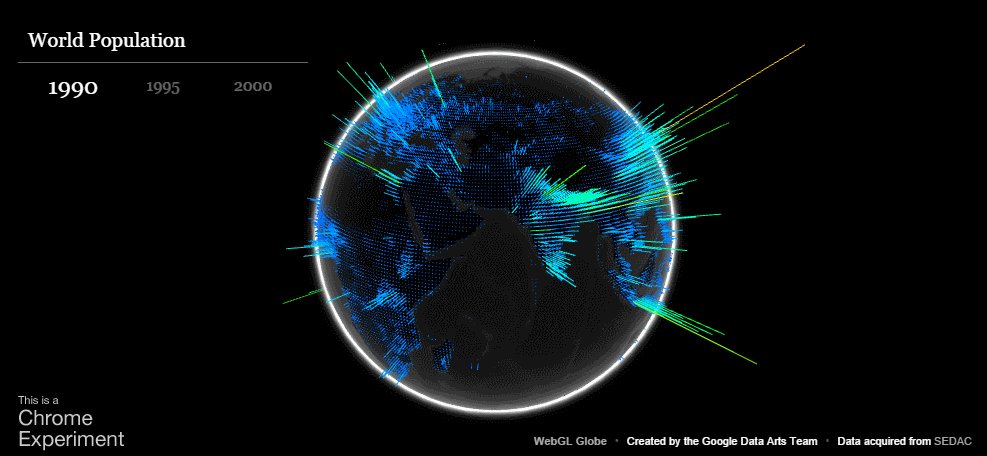
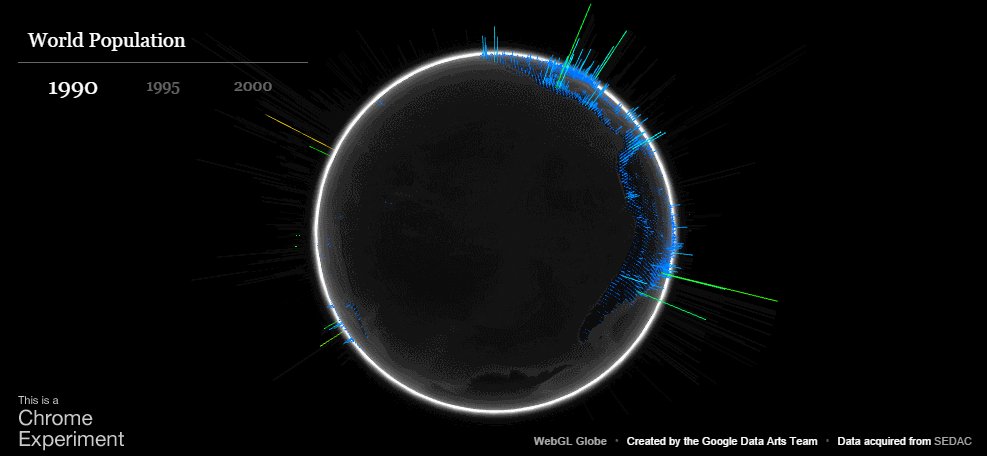
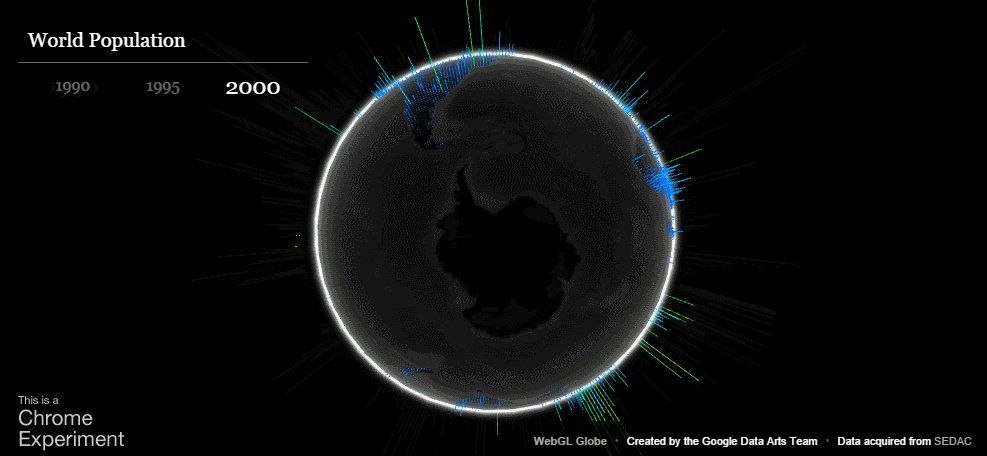
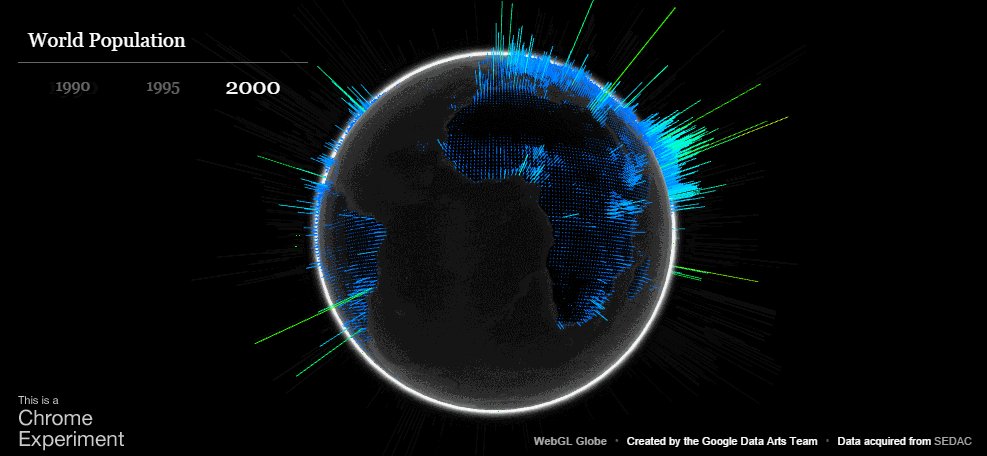
Globe (Via Chrome Experiments)
A “simple” global data visualisation of the Earth’s population growth over a set range of dates. I couldn’t help but think that the Norse IpViking Visualisation would look amazing on a 3D webGL rendered globe.

See it here: https://globe.chromeexperiments.com/
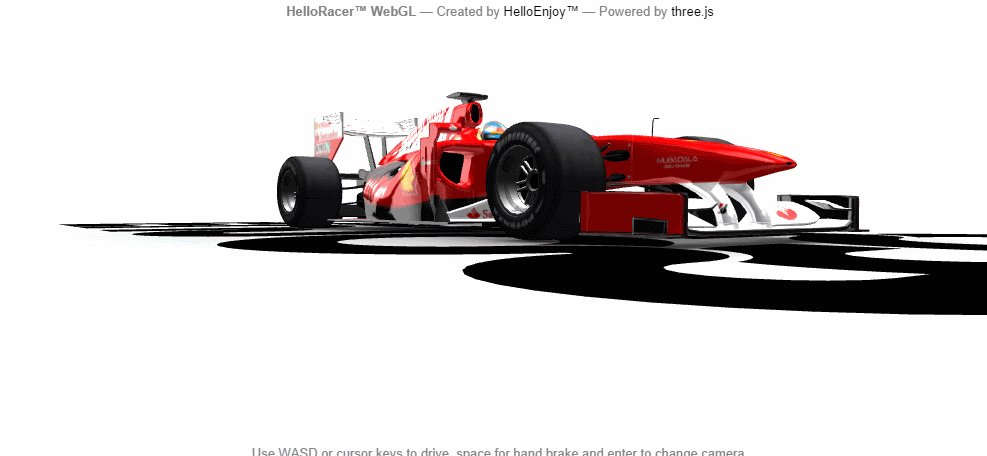
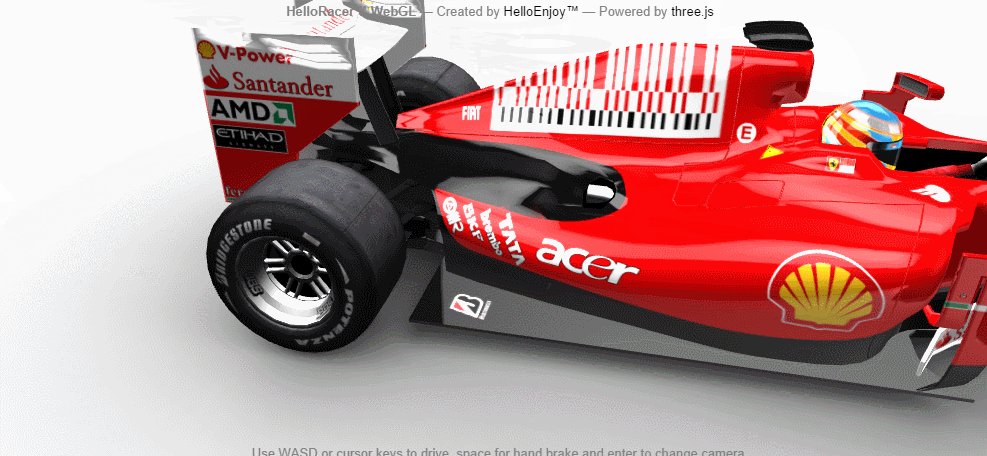
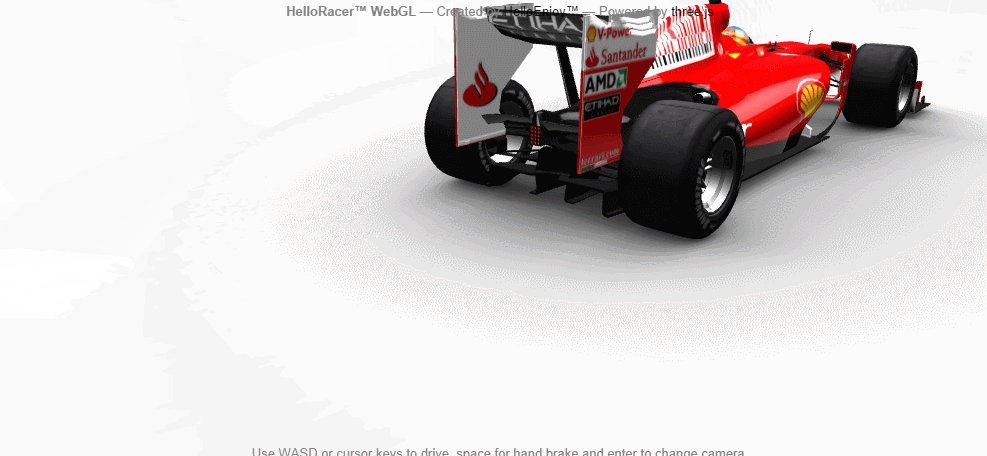
Hello Racer (Via Helloenjoy)
Everyone knows how much I love F1 racing, so when a member of the team sent this in my direction, I was truly excited. Drive an F1 car in a web browser!

See it here:https://helloracer.com/webgl/
Plasmatic Isosurface (Via Justin Windle)
Plasmatic Isosurface. I just think it’s really pretty. As Justin succinctly explains, it’s a webGL / GLSL plasma simulation running on the GPU.
That’s the very cool thing about webGL – it actually runs on the much more inclined to paint-pretty-pictures graphics processor we all have in our computers. Very cool.

See it here: https://soulwire.co.uk/experiments/plasmatic-isosurface/
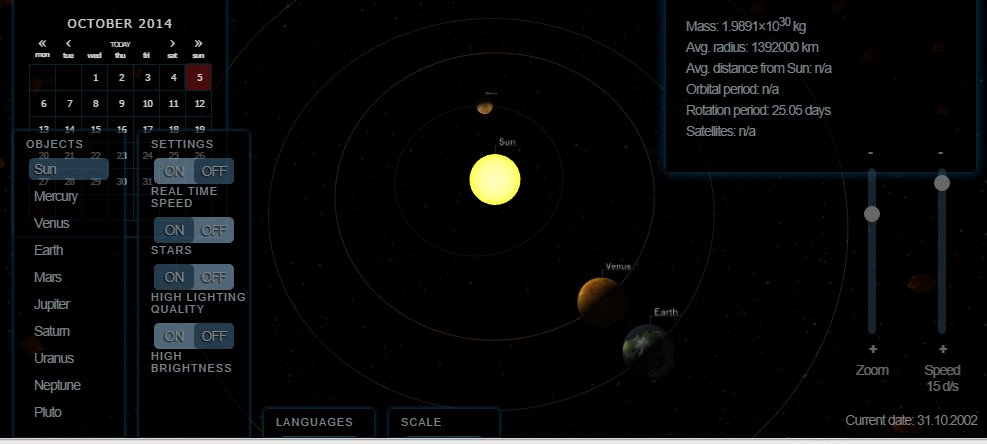
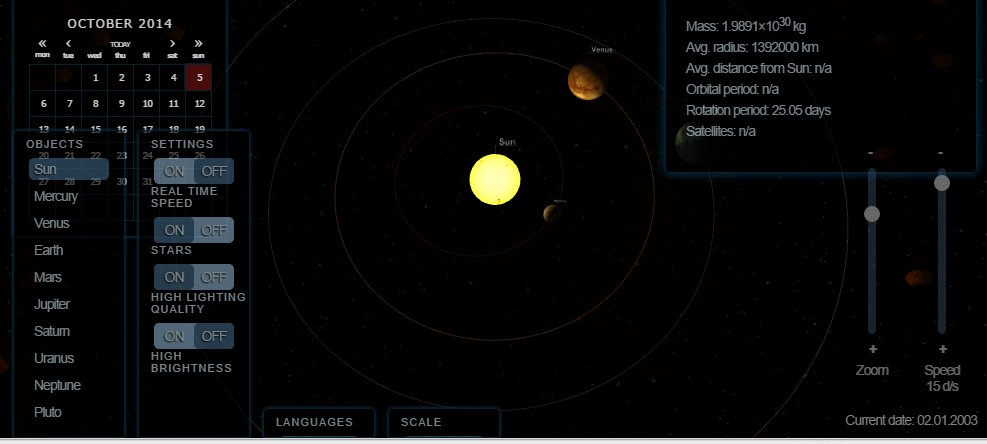
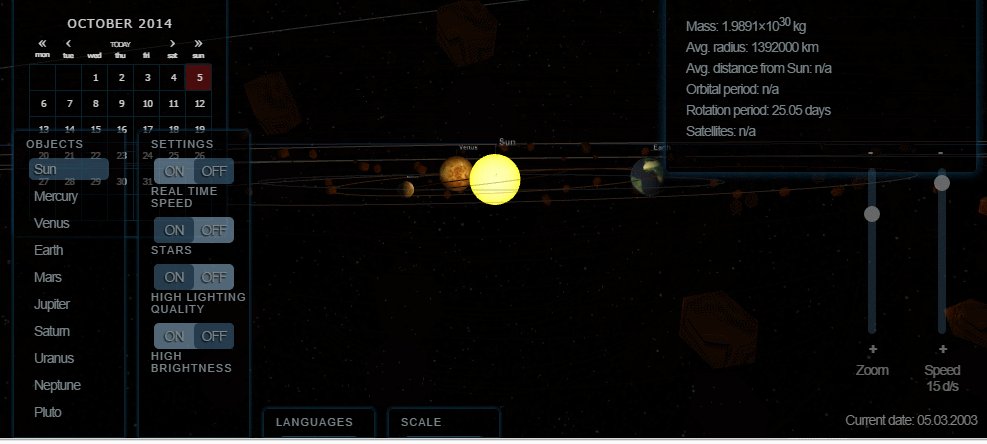
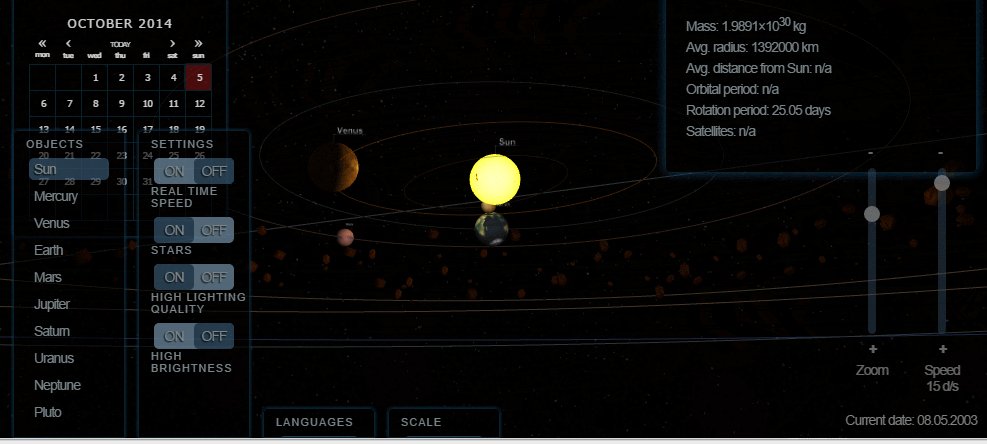
Planeto Web
The solar system, in your browser. Really. Planeto Web is an actual simulation of the solar system running at an accelerated pace. It’s nice just to leave the browser window running the simulation. I’m currently looking at Jupiter’s orbit in the year 2292.

See it here: https://planetoweb.net/app/
There’s a lot more of this happening including: interesting examples that I ran out of time to include. As webGL surfaces as a technology web developers can really make us of for marketing content I’d expect to see even more. I love it – if you see anything you’d love to share, leave a comment.

Joe Pack
Hi Richard,
I see you gave in!! Definitely a better idea to post it today ;) – you’ve supplied me with some great weekend reading – cheers.
I have to say, the Hobbit map is truly wonderful.
Cheers
David Sottimano
Beautiful stuff :) I remember https://www.thewildernessdowntown.com/ which was a cool marketing/advertising play for Arcade Fire’s new song (Chrome Experiment) which I still love.
Richard Baxter
Hi David – yeah, that’s a classic. I didn’t include this but it is absolutely amazing: https://www.ro.me/ – see you soon!
Jack
I want to see what is the limit for these aplications in the near future.
I hope some day we will enter somehow, at east in our mind this awesome digital world.