What is Interactive Storytelling?
Interactive storytelling is the art of creating content that physically engages your audience to the point where the decisions they make actively change the story. This shifts them from passive observers to active participants, influencing the direction of the plot.
I’ve collated a list of different ways of using interactive storytelling to enhance content below. You may not like all of them, but you will feel something.
1. Think in Colour

URL: https://thinkincolour.eu/start
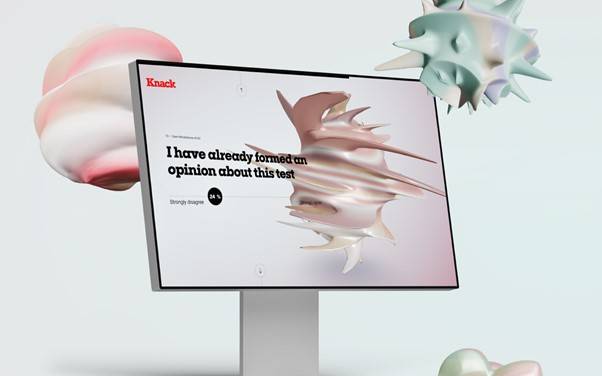
This “Think in Colour” campaign by Belgian news magazine, Knack, aims to promote diversity, inclusivity, and creative expression. The campaign encourages individuals to embrace different perspectives and celebrate cultural richness. According to a statement by Knack’s editor-in-chief, Bert Bultinck, the 3D tool was made to present a “literal challenge to our readers to question their own way of thinking.”
Through interactive storytelling, it offers an immersive experience that highlights the power of colours and their symbolism in shaping our understanding of the world. By engaging with this campaign, users can explore narratives that showcase the importance of unity, getting a better understanding of our own thoughts.
I think this is the perfect start to explaining interactive storytelling. The human desire to feel special is only natural. We’ve all done a personality test before, and this campaign appeals to that need in users to feel seen and understood.
The interactive element is what makes the campaign so memorable. This tool ideal for social sharing too, with its impressive visuals and easy CTA sharing option.
2. The Apple Car

URL: https://www.vanarama.com/car-interiors-created-by-tech-giants/the-apple-car-interior/index.html
This one is throwing us back to 2021, but I love the simplicity of this concept. Using genuine patents filed by Apple Inc., Vanarama – a British car leasing company – created a vision of the highly anticipated Apple Car and how it might look if it were to launch.
The campaign showcases imaginative exterior and interior concepts, exploring innovative and futuristic ideas. It envisions sleek and minimalist car cabin designs with advanced technology integration, focusing on user experience and aesthetics. While not directly affiliated with Apple, the campaign offers a creative exploration of how Apple’s design principles could influence automotive interiors, highlighting the potential for seamless integration of technology and comfort in future vehicles.
Whilst the interactive element to this doesn’t impact the end result, the sleek visuals intrigue the user while taking them on a journey. Exploring the car’s features taps into our natural curiosity – and what’s better than an inside scoop?
3. The Sounds of CDMX

URL: https://pudding.cool/2022/09/cdmx/
This campaign by The Pudding took to the streets of Mexico City to explore the unique cries of the travelling merchant street sellers lining the streets, crying out to attract passing customers. Each seller has earned their place in the economic system and culture of the city and is now threatened by the newer digital way of shopping, shifting consumer habits.
Through data-driven storytelling, the campaign uses an interactive and beautifully illustrated map, with supporting narratives for each individual seller. This offers a comprehensive understanding of CDMX’s evolution as a major global metropolis, giving personalities to each seller.
This campaign takes something dynamic and beautiful and makes it relatable to a global audience. Despite this being inherently unique for Mexico City, The Pudding’s interactive approach, combined with the beautiful illustrations, invites the reader in, making the information more accessible and emotive. It creates a connection to each individual seller for the audience. The push to celebrate the cultural richness of this landscape highlights the importance of different cultures in an increasingly ‘westernised’ world.
4. Cybersecurity Books for Children

URL: https://surfshark.com/cybersecurity-books-for-children
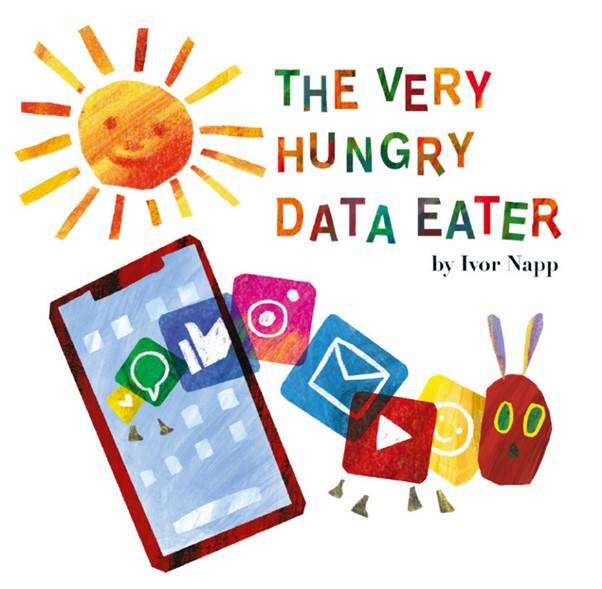
This is a campaign for SurfShark that took classic children’s books and gave them a cybersecurity twist in a bid to educate children about the importance of online safety.
Rewriting classic story books quite an obvious way of storytelling; however, SurfShark has manipulated the outcomes to benefit them. They take a pressing topic (children’s online safety) that isn’t typically very exciting for children and then offers actionable solutions but in an engaging way. The educational element adds to the dynamic, with practical advice from relatable scenarios the audience can watch the characters they already love solve challenges they may also come across.
This campaign is so simple and yet so effective for storytelling. It takes real stories and leverages them to equip children with a more important lesson. With such a simple concept, parents can open up the conversation of navigating the digital world securely and responsibly with their children.
5. The Fashion Footprint Calculator

URL: https://www.thredup.com/fashionfootprint/
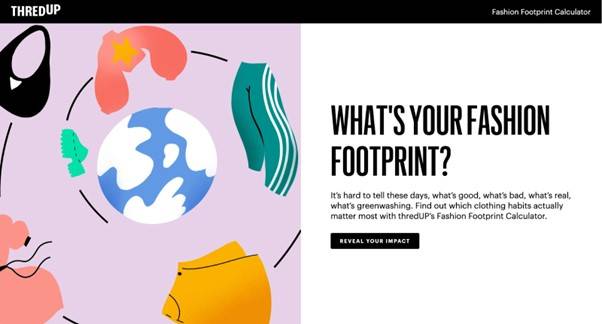
Second-hand fashion platform thredUP.com introduced us to the “Fashion Footprint Calculator” back in 2020, aiming to raise awareness about sustainable fashion and the environmental impact of clothing consumption. In just three minutes, you can leave knowing more about the significance of reducing clothing waste and empowered with the tools to make more mindful fashion choices when it comes to your wardrobe.
The Fashion Footprint Calculator wouldn’t be the same without its interactivity because the whole campaign relies on the participants’ personalised answers. This encourages users to participate, engaging thoroughly in the content and in turn feeling motivated to change their outcome. Partnering this with the myth-busting data and beautiful graphics makes for the perfect educational tool, while still being appealing to its audience.
I love this campaign. Partly because it’s for a topic I’m passionate about but mainly because I think it beautifully explains an important and complex topic whilst making it so relatable. Sometimes it’s hard to see the direct connection your online shopping habit has with the larger fashion ecosystem, especially with constant conflicting information coming from greenwashing and marketed ‘sustainable’ practices. This calculator is the perfect combination of digestible bite size information, with valuable, actionable tips, making such an overwhelming topic feel much more achievable.
6. Spotify Wrapped

URL: https://newsroom.spotify.com/2022-wrapped/
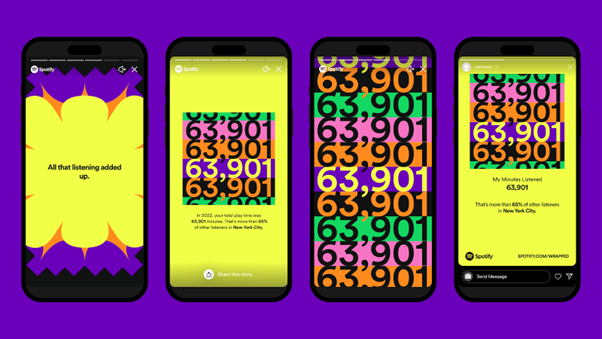
To wrap up (excuse the pun) my top 6 interactive storytelling round-up we have the king of all UGC campaigns, Spotify Wrapped. Possibly the cleverest and most engaging form of interactive storytelling, Spotify uses internal, personalised data to create the ultimate FOMO and iconically now marks the countdown to Christmas. The sheer scale of shareability this campaign creates is enviable enough, with more than 90 million people engaging with it in 2020!
As humans, we desire to be individual, and Spotify Wrapped understands its audience better than they know themselves. It’s an engaging way of wrapping up a year and providing the soundtrack that got you through it. Let’s face it, no other brand has ever quite managed to imitate this – not to this scale, with this much hype. The ever-evolving data set humbly closes the gap between artists and fans to see just how much of an impact your shower singing can have. I’ve been in the ‘top 1%’ of Taylor Swift Fans since its launch in 2016, and nothing has made me feel closer to her because that officially makes me her best friend, right?
The thing I particularly love about Spotify Wrapped is its demonstration of the endless possibilities and hype you can create with internal data. Creating personalised content that increases interactivity is always a winning strategy. I’m a huge advocate for internal data, and often, brands don’t quite see the potential it has. They have information that NO-ONE else has access to. Why wouldn’t you use that? So, if this campaign teaches you anything, it’s to share your internal data with your agency – immediately.
Sources
https://blog.kotobee.com/interactive-storytelling/
https://hypebeast.com/2022/3/think-in-colour-sculpture-tool-knack-mutant
https://thedeveloperstory.com/2020/07/28/the-technology-behind-spotify-wrapped-2019/
