How do named anchors work?
The jump to links used internal “named” anchor links found in the HTML of a document. Think, “quick navigation” links to move you to a relevant section heading on a page.
A URL would use a # fragment in an href link. By inserting an id name in a container, that link would jump you to a point on the page. If you’re a web standards person, this is a named anchor link. If you’re Google, this is a “jump to” link.
For example:
page.html#my-example
These features were first put to use almost a decade ago, but my friend Cindy more recently coined the phrase “Fraggles”.
I think that has a nicer ring to it than named anchors or jump to links!
First, ensure that long, multi-topic pages on your site are well-structured and broken into distinct logical sections. Second, ensure that each section has an associated anchor with a descriptive name (i.e., not just 'Section 2.1'), and that your page includes a 'table of contents' which links to the individual anchors.
Google Webmaster Central
This article explains how to get “jump to” links in your search result snippets, and how to quickly modify them using Search Console (much in the same way you can do this with your Answer Boxes.)
How to get jump to links in your search snippets
Google advises to use “distinct, logical sections” on our pages.
Review each of your page sub-titles to make sure they’re as relevant as you can make them to actual search queries.
It’s nice to make your headings relevant to the types of search query you’re targeting on your page, so take your keyword research into account when you’re designing your headings. Obviously, if you’re writing a decent document or online guide, this part of the process tends to happen naturally.
Have a list of those headings handy for this next step:
I tend to use H2 heading containers to structure the main topic areas of my document, but this works with h3 and strong containers too.
Create a “Quick Navigation” table while carefully considering your anchor ID names to insert into your links.
Here’s a sample used on my robots.txt article:
<strong>Quick Navigation</strong>
<ol>
<li><a href="#page-level-indexing">Using meta robots</a></li>
<li><a href="#x-robots-tag">Using X-Robots-Tag</a></li>
<li><a href="#robots.txt">Set crawl directives in robots.txt</a></li>
<li><a href="#testing">Test robots.txt</a></li>
<li><a href="#removing-content">Removing content via Google Search Console</a></li>
<li><a href="#examples">Real life examples QA</a></li>
</ol>
As soon as you’ve built your quick navigation links, you can work through your document adding unique ID’s into each of the headings, like this:
<h2 id="page-level-indexing">Setting page level indexing directives with meta robots</h2>
Now you’re done, so just test your document and make sure you’re happy with the links.
Using Fetch as Googlebot to update your snippets
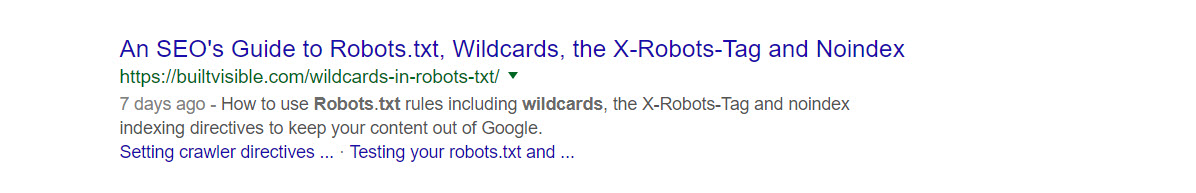
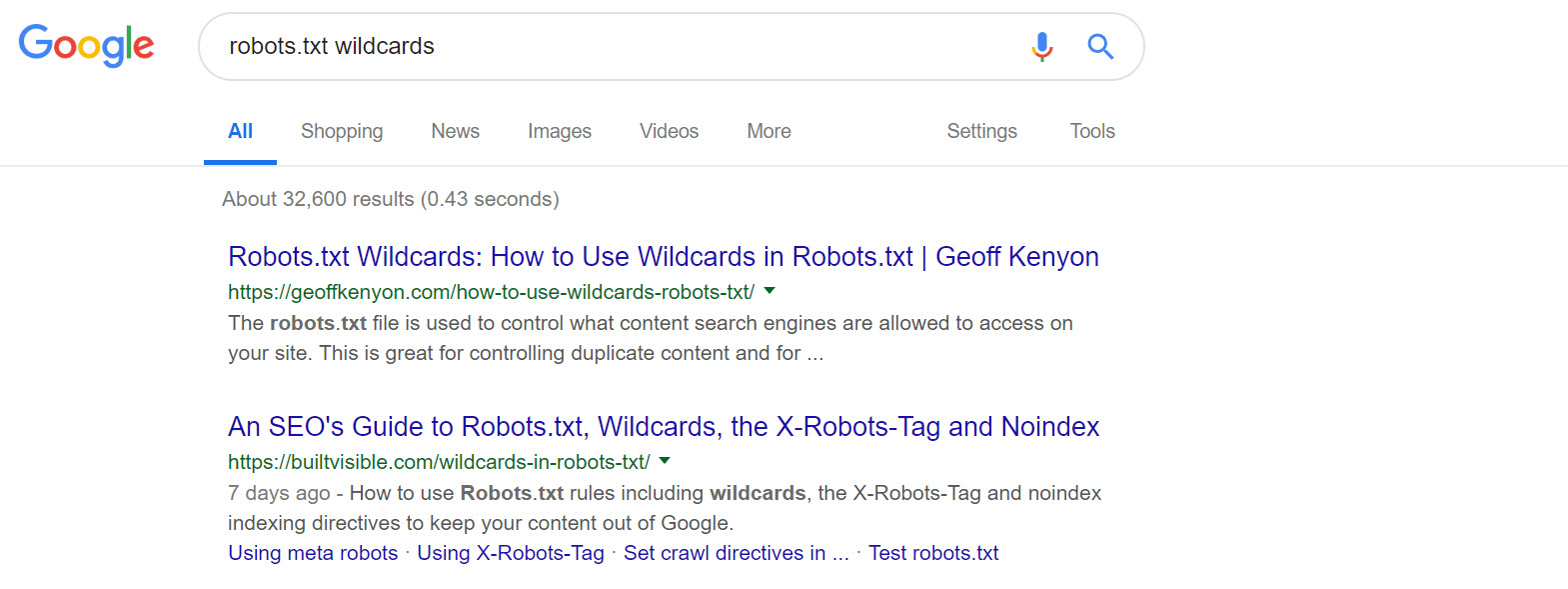
This is the old desktop snippet. As you can see, the links are somewhat hidden as Google is forced to trim the anchor text links down in the search results page:

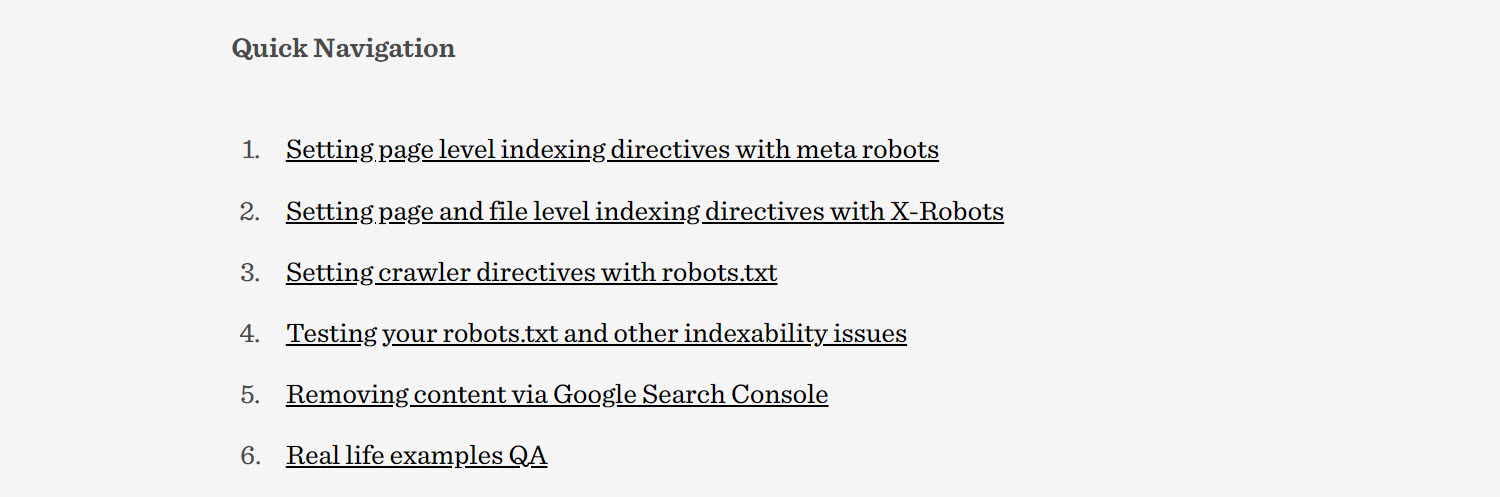
Those snippets are generated from the (previous version of my) quick navigational links:

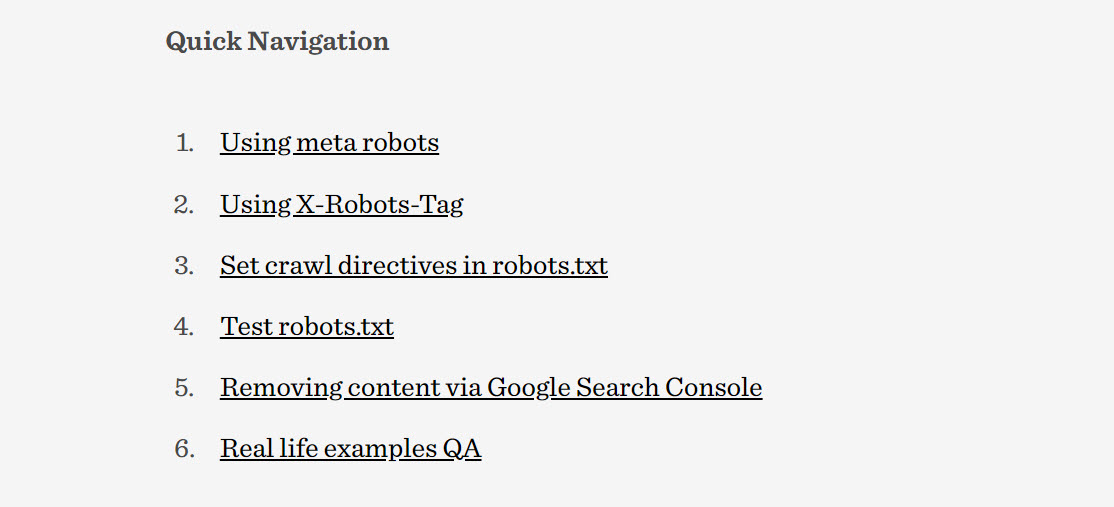
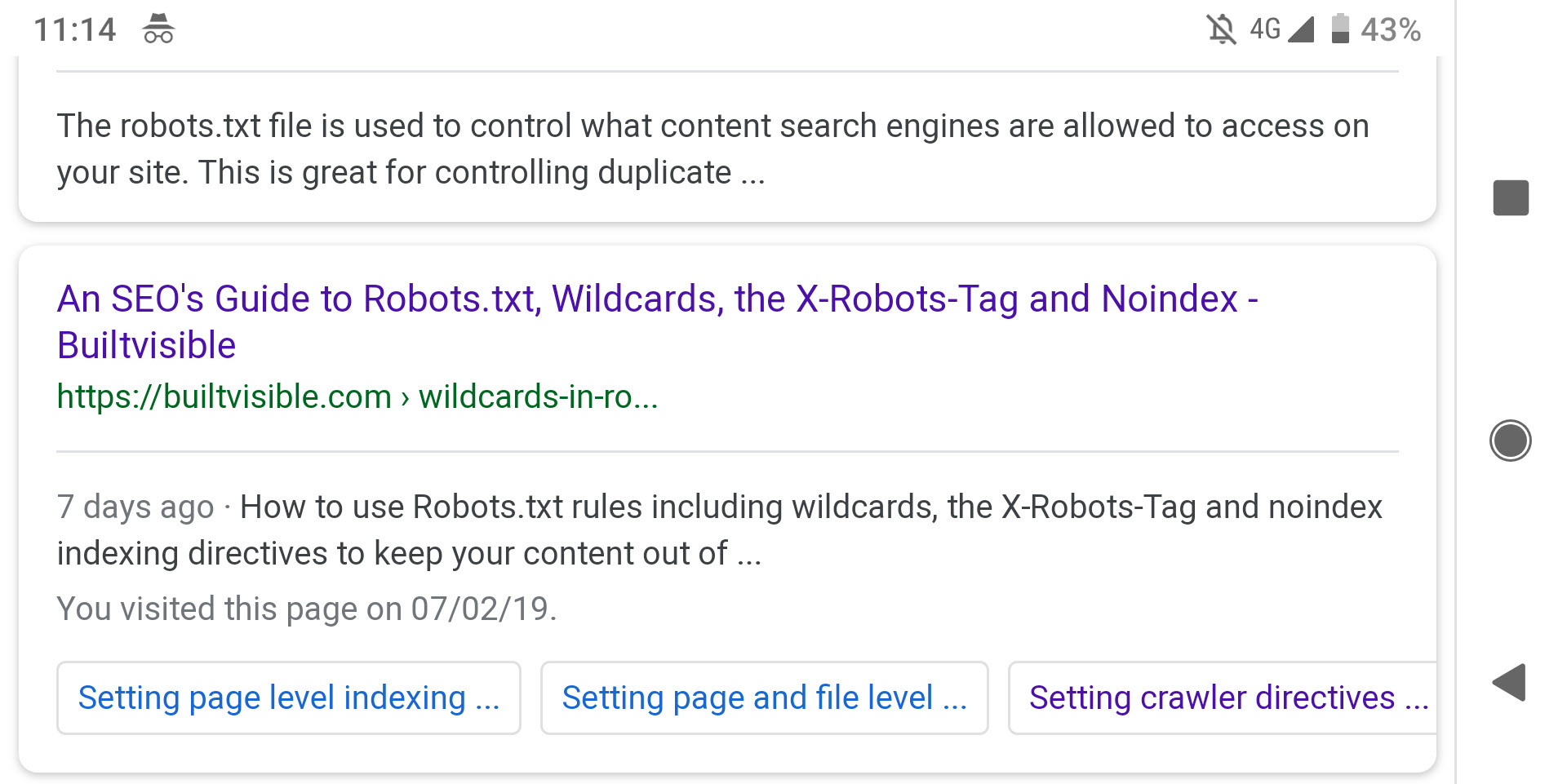
So, I created a newer, trimmed down version:

Then, go to (old) Search Console and use Fetch as Googlebot:

And, in the time it took me to update this blog post, your jump to links are updated in the search results:

It’s the pace at which Google updates things now that really astounds me. Back in 2009 when this article was first written, we’d need to wait days for these things to change. Astounding.


Andy Kuiper
Nice find :-) thanks for sharing this Richard :-)
Charles Meaden
Don’t forget to update your Google Tag Manager and Google Analytics settings to capture these fragments if you’re not already doing so.
By default Google Analytics doesn’t capture the page fragements
Richard Baxter
We’re already doing so 😁
Tyler Trent
Hi there,
Thank you for the useful article — it’s nice to get some insight into the best approach to using URL anchors to improve SERP appearance. I’m interested on how this might impact CTRs for sites that effectively utilize it.
However, I think it’s worth noting that the “Fetch as Googlebot” feature is being deprecated and is not likely to be available after this month. Link: https://support.google.com/webmasters/answer/6066468?hl=en
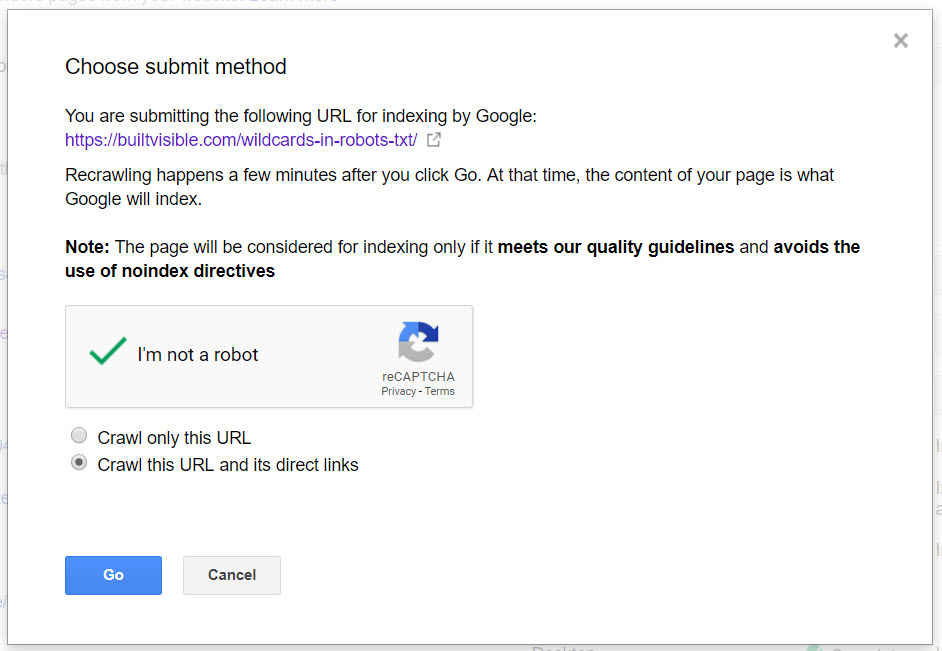
As an alternative, people will need to use the new URL inspection tool. This tool has options to request indexing of a specific page, and is meant to replace “Fetch as Googlebot.”
Information on that tool can be found here:
https://support.google.com/webmasters/answer/9012289
Thank you!
Richard Baxter
Yes, thanks Tyler. The url inspection tool is exactly the same in this case. I have written extensively on this subject including how to use the Indexing API. Here’s a post for you to check out: https://builtvisible.com/how-do-you-get-new-pages-indexed-or-your-site-re-crawled/.
Joe
Excellent straightforward post.
Is there any different between using the “a name” method vs ID method? I believe ID method is the more modern, standards compliant one?
Also seeing that when clicking in-page link on my site, the hashtag/anchor isn’t changing the browser URL but when clicking to it from an external site it does, do you see the same?
Richard Baxter
Super interesting Joe. If I understand you correctly it’s no to both points. Looks like there’s an interesting test opportunity!