Meta tag generators
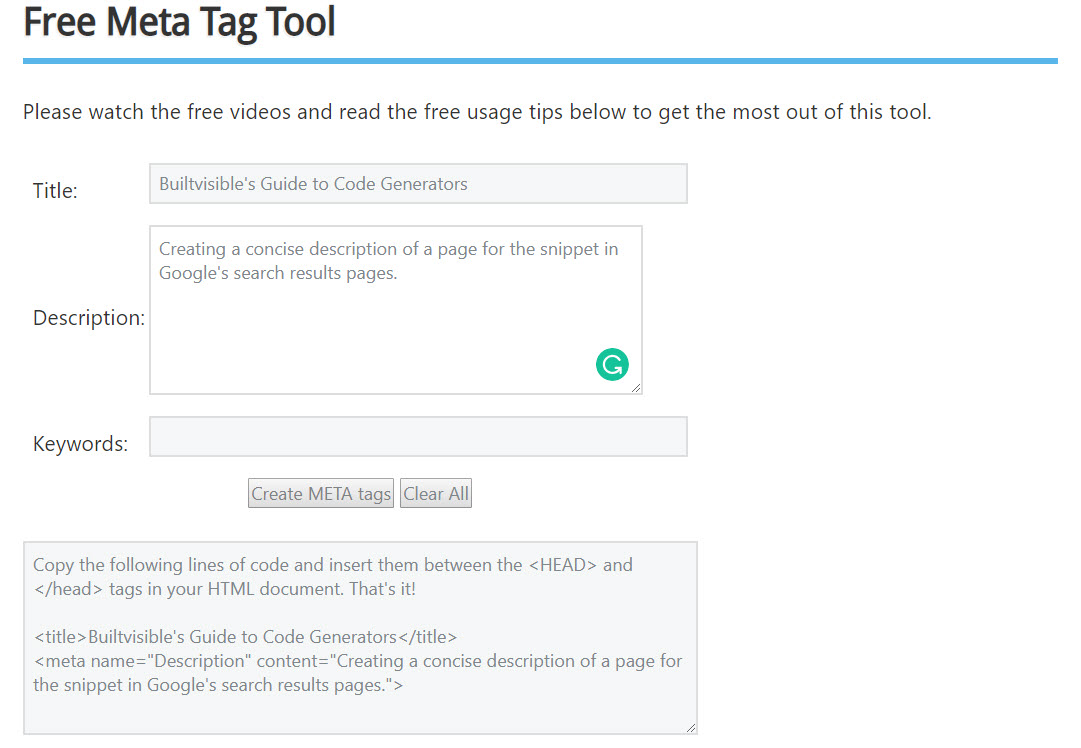
SEObook’s Meta Medic
This tool from Aaron at SEObook is a simple tool that generates the meta code for a title, description and keywords tag (very much not in use in modern SEO, however).

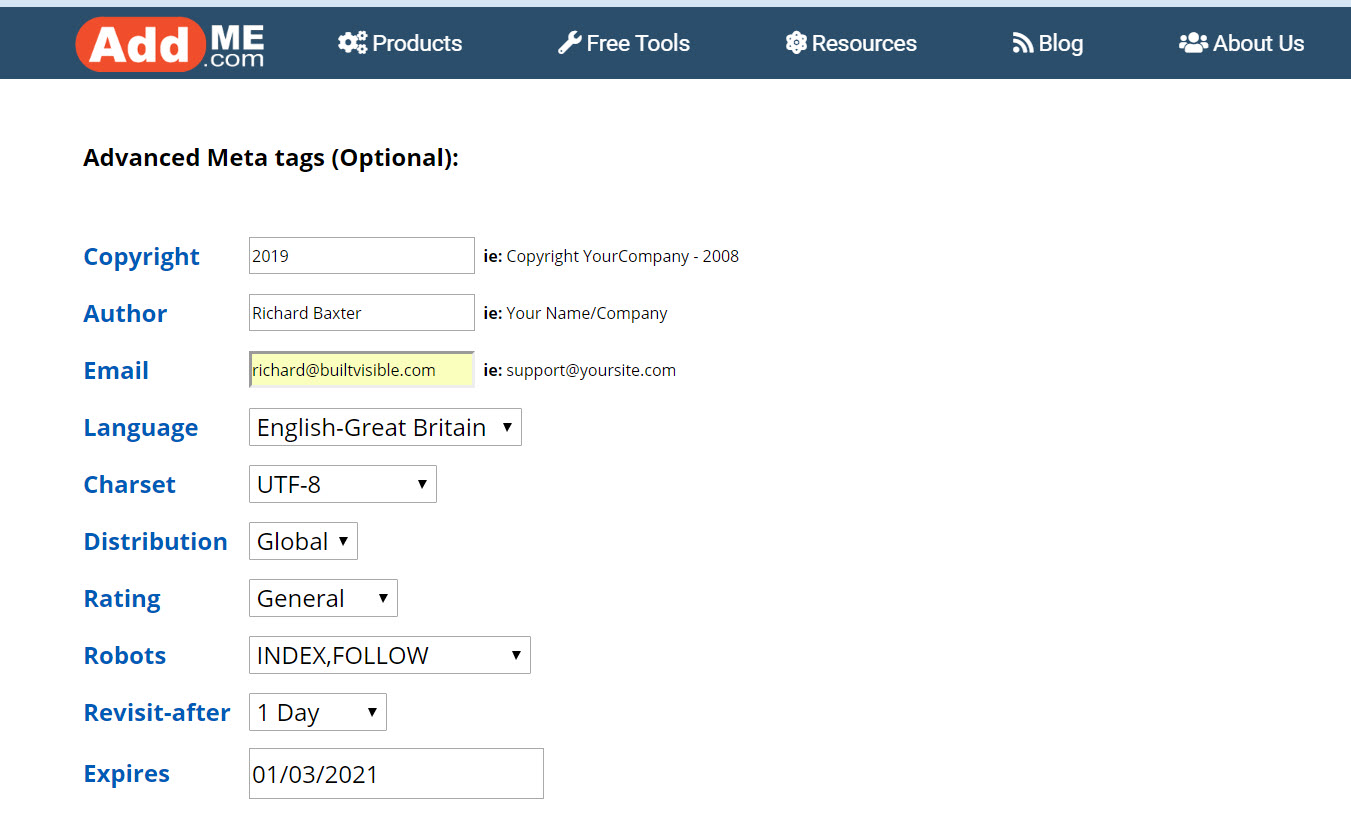
Add.me Meta Generator

This slightly more advanced meta code generator features (oft unused options) such as distribution, copyright year and rating. Also included are robots indexing directives such as noindex. Read more about how to use Robots.txt rules including wildcards, the X-Robots-Tag and noindex indexing directives to keep your content out of Google here.
Social media: social card / tag generators
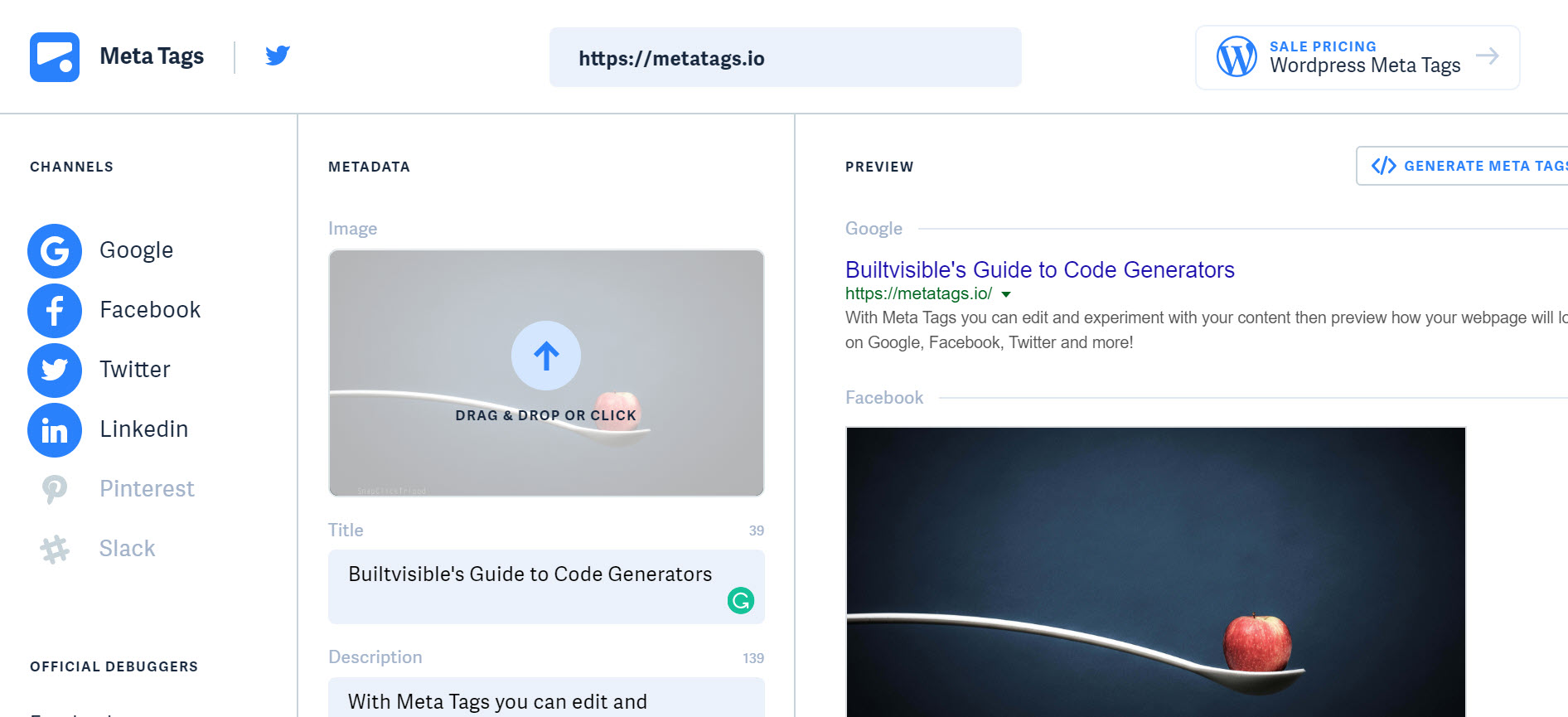
Metatags.io
Meta Tags is a tool to debug and generate meta tags including Open Graph for Facebook and Linkedin, Twitter Cards, Pinterest and Slack. With Meta Tags, you can preview your content, which is super handy.

I really like this tool as it’s probably the most complete in the bunch. The preview functions are ace. Do remember that your social card is hosted on their servers for the purposes of generating a preview, so remember to update the URL of the social images after you’re done.
Meta Tags

Metatags.co appears to be slightly more technically complete, offering options to support video content and device type.
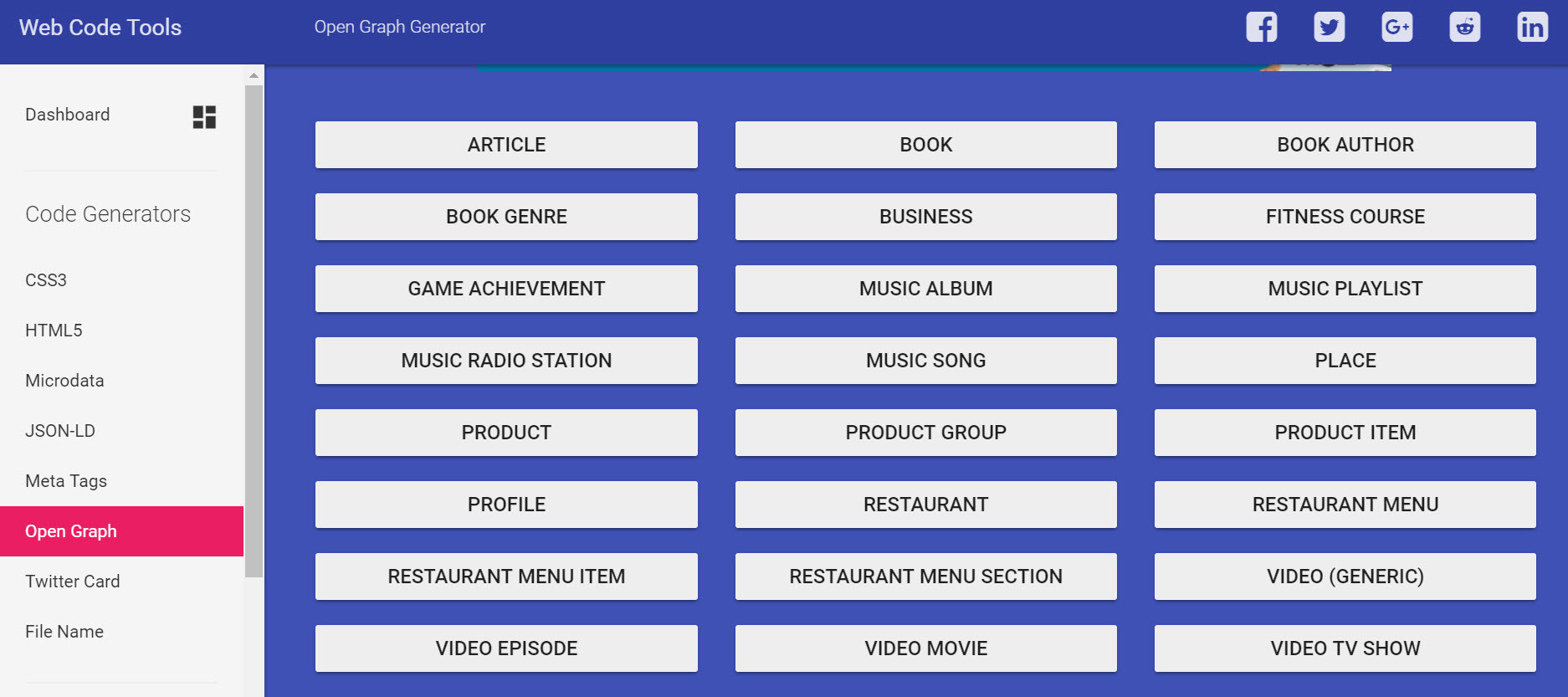
Web Code tools

Jason Macfarlane’s Webcode.tools site is extremjely powerful and covers the full library of Open Graph and Twitter Card options, so if you markup data for a music album or a new retail store, this tool has you covered. It also generates JSON-LD, HTML5 templates and more.
Href lang code generators
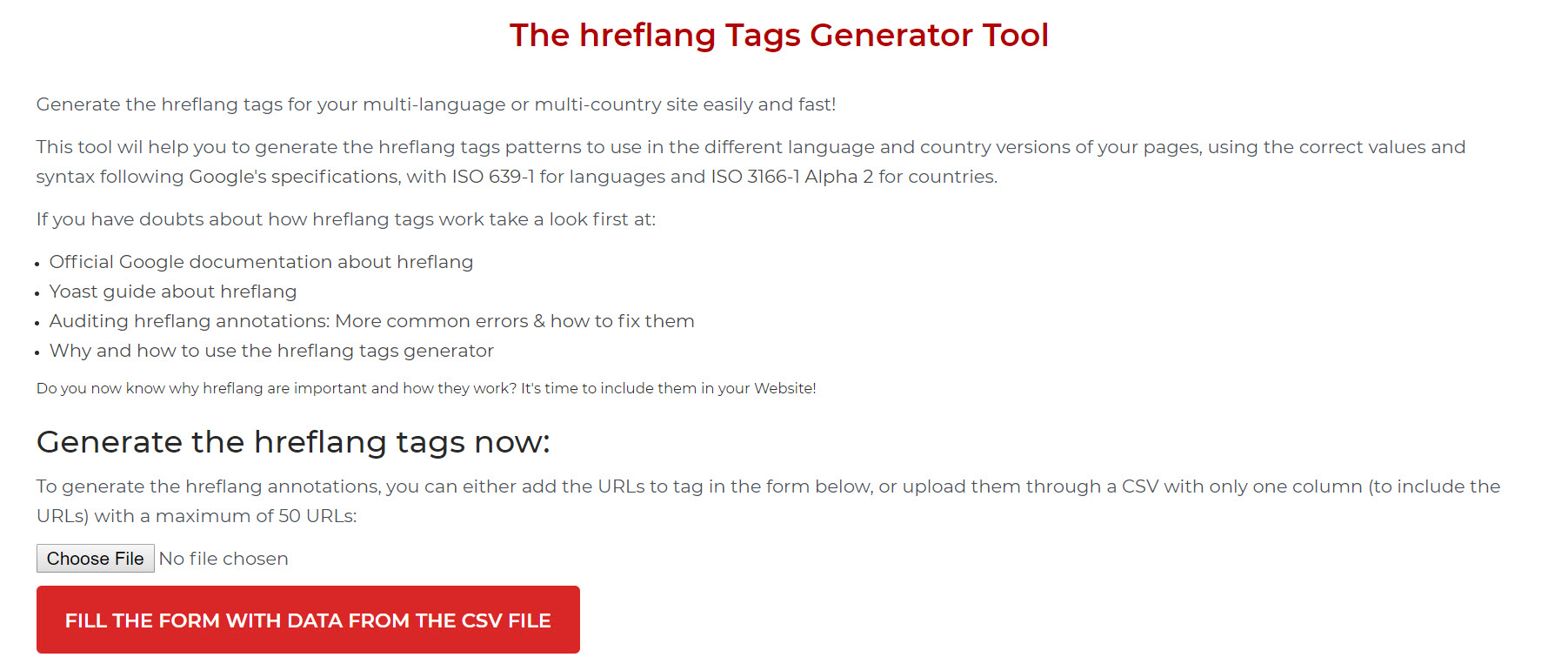
The hreflang Tags Generator Tool by Aleyda Solis

Aleyda’s tool helps you to generate hreflang tags patterns for use in the different language and country versions of your pages. The tool has been carefully developed using the correct values and syntax following Google’s specifications, with ISO 639-1 for languages and ISO 3166-1 Alpha 2 for countries.
This is a great tool to develop the patterns you need to brief a developer on an international language implementation.
Sistrix Href Lang Generator

Generate your hreflang tags with this excellent tool from Sistrix. Create your hreflang link-attribute markup for your multi-language website while keeping the bi-directional nature of the links in mind. You can validate your hreflang link-attribute markup with the tool they’ve provided here.
Embed code generators
Builtvisible’s embed code generator
We’ve provided a simple embed code generator for years! Enter your asset details in the form provided, and the results will be displayed below.
Here it is:
Embed.ly

Embedly is the best all round embed code generator for YouTube, Instagram, Vimeo, Facebook Image, Facebook Video, Vine and Twitch embeds.
Rich snippets code generators (JSON-LD / Schema Markup)
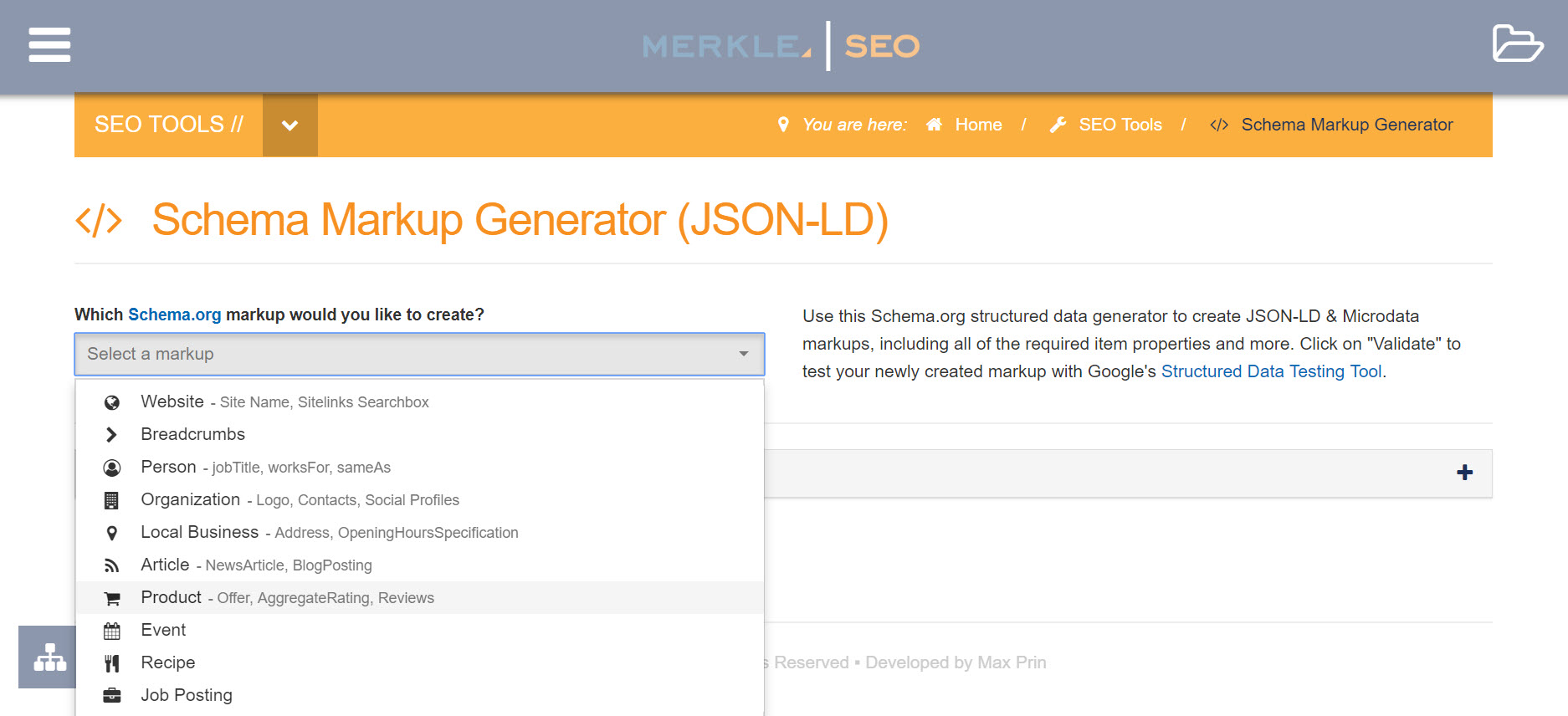
Schema Markup Generator (JSON-LD)

Use this Schema.org structured data generator from Technicalseo.com to create JSON-LD and Microdata markup for events, organisations, product pages and more. The tool comes updated with all of the required item properties and more.
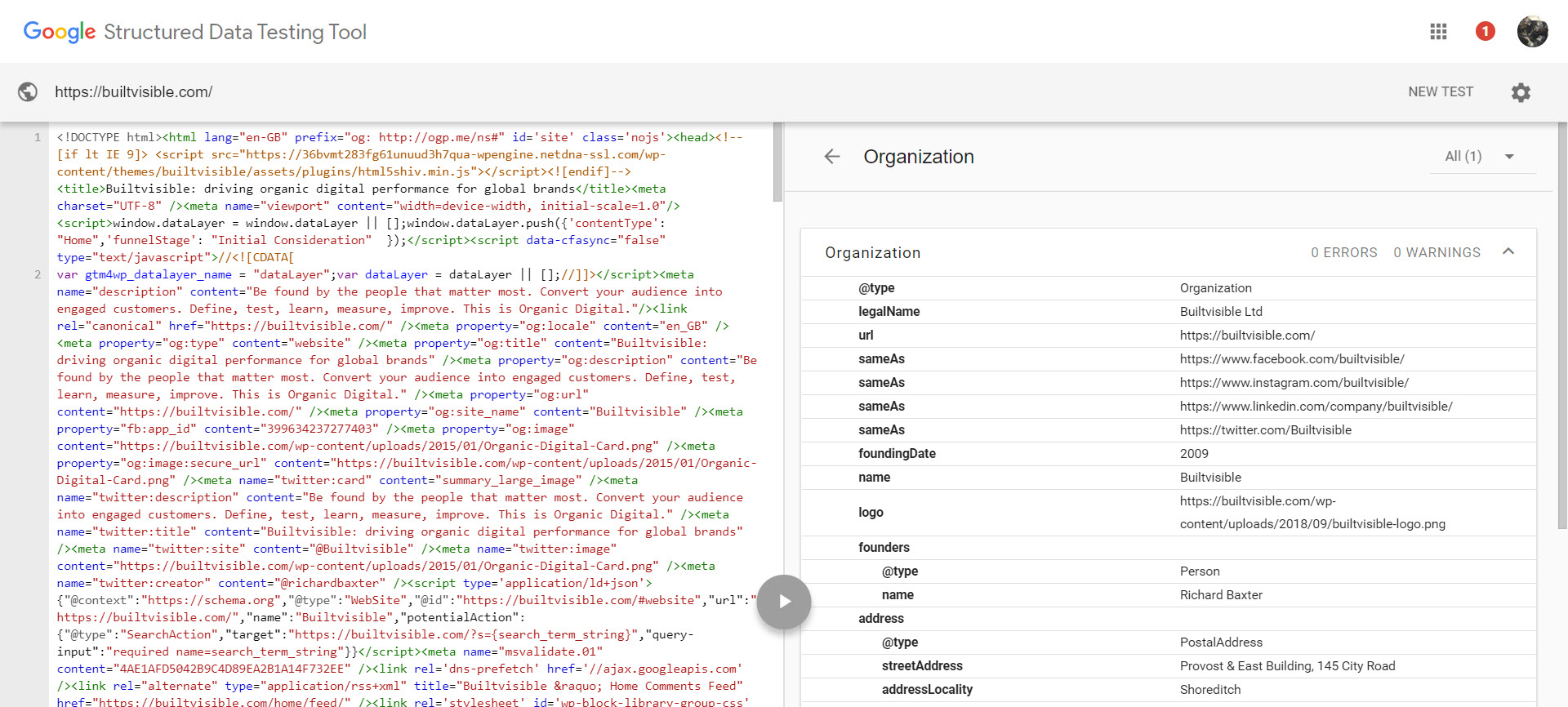
It’s handily integrated with Google’s Structured Data Testing Tool, too – just click “Validate” to test your newly created markup and it send the code straight to the testing tool.
Debuggers and testing tools
Facebook, Twitter, LinkedIn and Google all provide testing tools for structured data and social card markup. They all have slightly different names but seem to be easy enough to find in Google:
Here are the links:
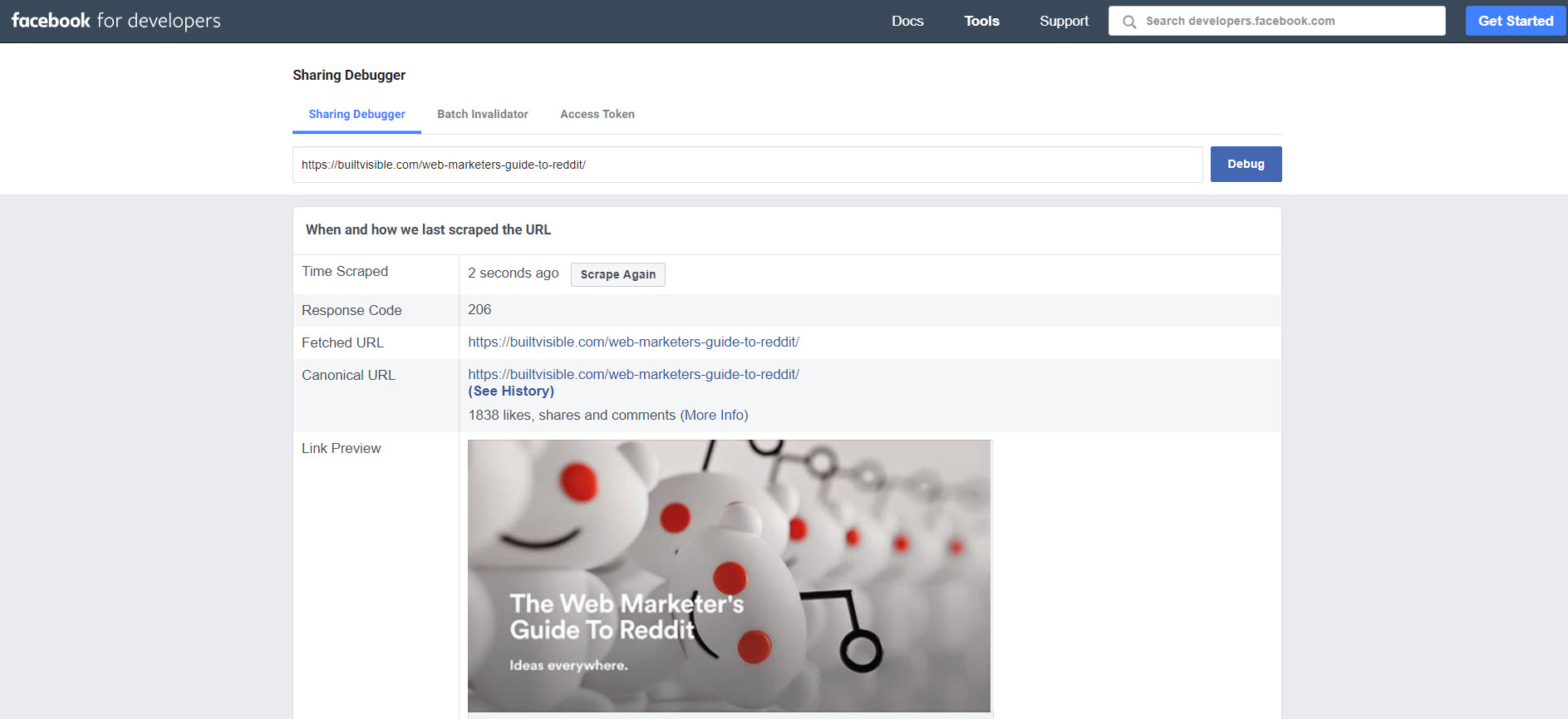
- Facebook’s Sharing Debugger
- Twitter’s Card Validator
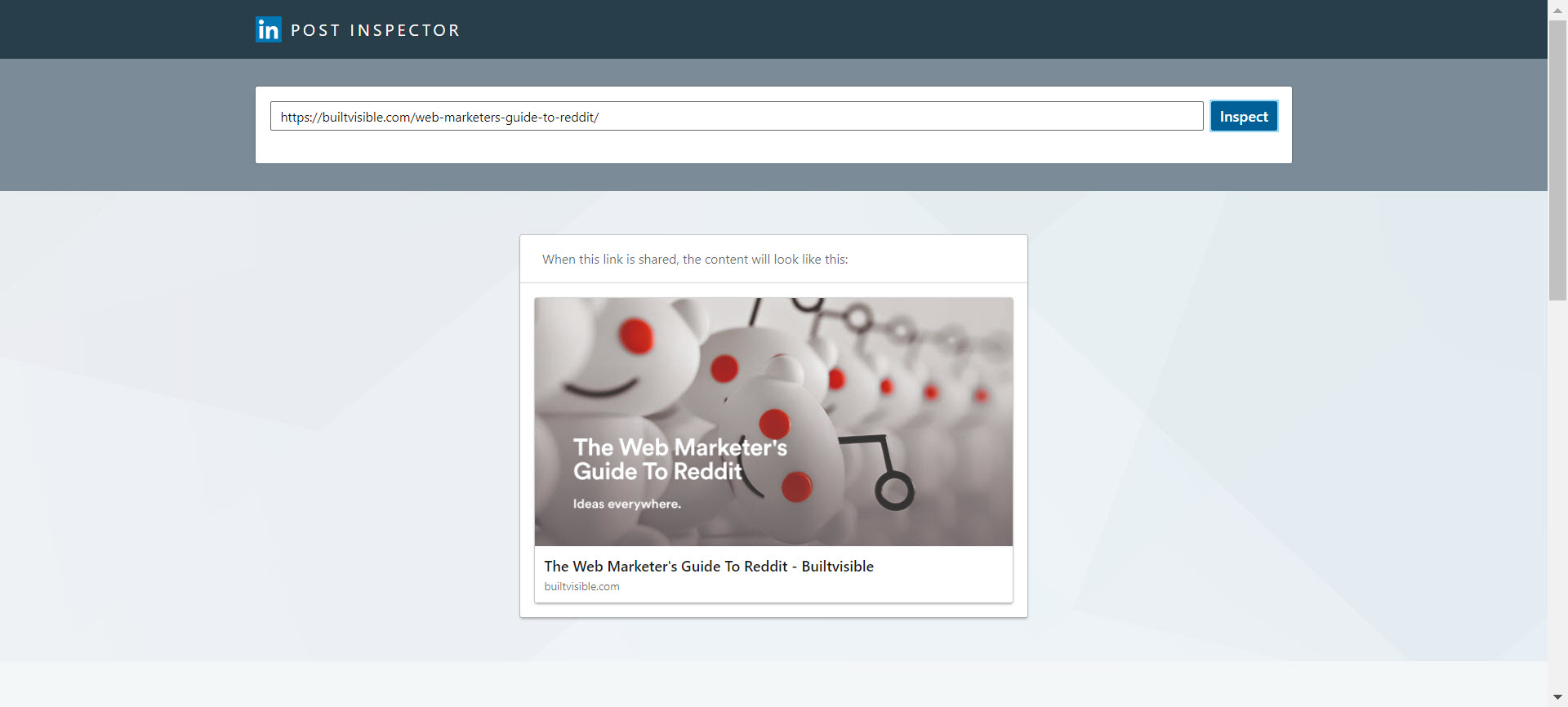
- Linkedin’s Post Inspector
- Google’s Structured Data Testing Tool
Usefully, you can reset the cache that Twitter, Facebook and Linkedin use, so if you update a post (especially if you update the social card image), you only need to inspect your content (use: Scrape Again, in Facebook’s case) and the page will be refreshed. Very handy!
If you think we’ve missed any out here, do please let me know in the comments.