BrightonSEO talk
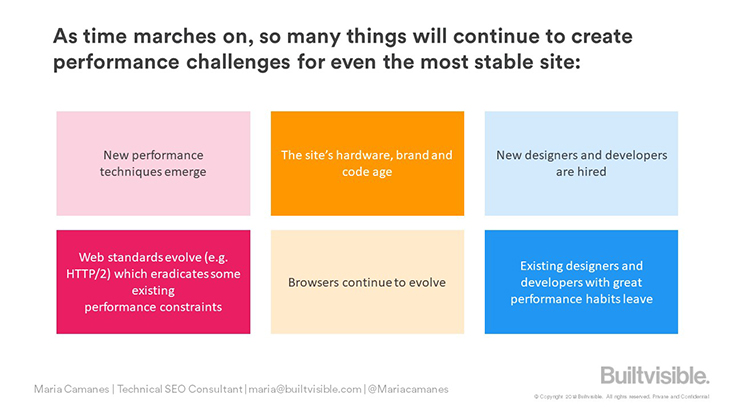
I talked about this topic in depth at BrightonSEO, you can find my slides at the bottom of the page.
Furthermore, whilst Page Speed has been a ranking factor for Google since 2010, in July 2018 it became a major ranking factor for mobile searches too.

Nonetheless, many brands still struggle to keep their website’s performance under control as their team changes and their site evolves. This is because they approach the problem in the wrong way. Site speed should be an on-going thing rather than just a one-off audit and, as such, it comes down to a cultural challenge, rather than just a technical one.

In this article, I’ll give you some tips that will help you create a culture of performance within your organisation to make sure your efforts on improving site speed last.
Here are a few steps you will need to take to make performance a habit within your company:
1. Get stakeholder buy-in
You’ll need people on your organisation to buy into the importance of performance. No matter how much you believe in these changes, if the decision makers don’t believe in them, you won’t get the resources you needed to get them implemented.
Unfortunately, speed metrics will probably mean nothing to them, so you’ll need to translate them into meaningful metrics for the business. Find out what matters most to the stakeholders at your company (e.g. total revenue, number of conversions, etc.) and show them how performance can influence these metrics. You can find plenty of case studies at WPO stats; they are classified by tags so that you can easily find the studies that are most relevant to your business.
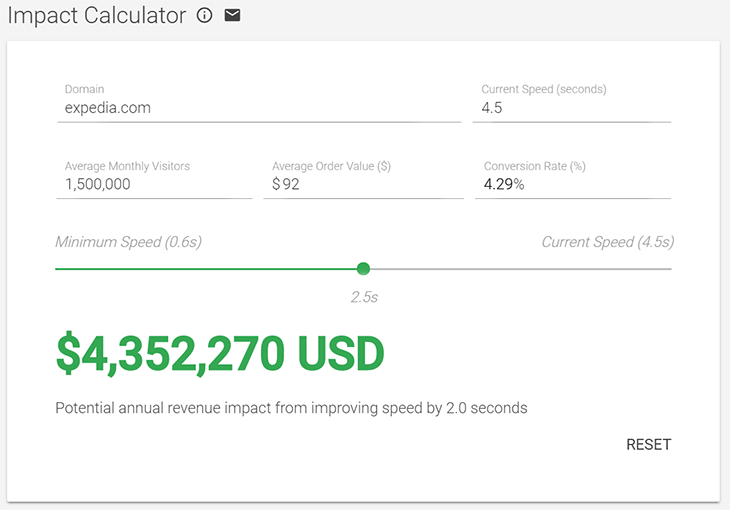
Additionally, Google has recently launched a tool that allows you to compare your site speed with your competitors. It allows you to input some metrics (such as average monthly users, average order value and conversion rates) to calculate the potential revenue boost from speeding up your site.

Besides this, you’ll need to make them understand what your users are really experiencing when accessing your site.
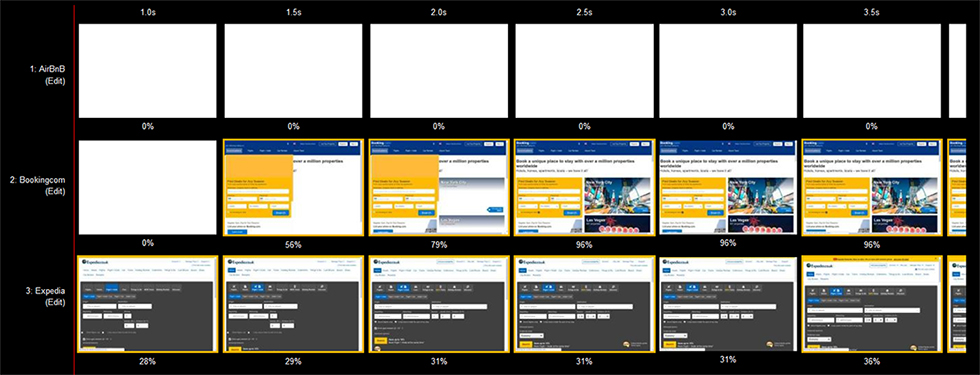
You can do this by running multiple WebPagetests using different locations and devices, and then compare the results by compiling them into a single filmstrip view. You can also compare your site with your top competitors from the same location.

This will provide a highly visual contrast of the variance in performance between your chosen sites (and will hopefully help you to get those site speed recommendations pushed through).
2. Understanding performance
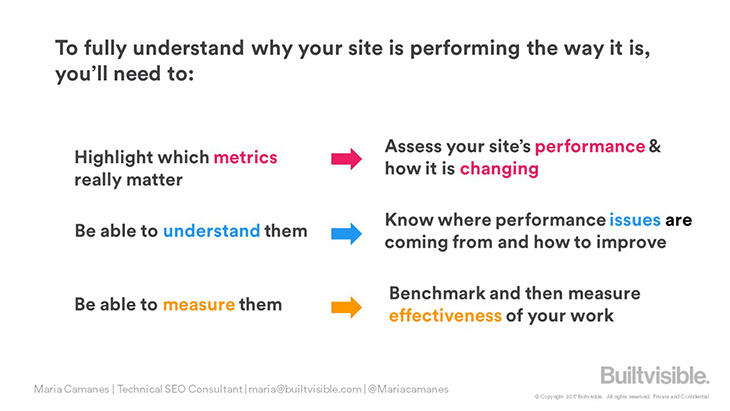
To be able to work on your site speed and improve it in an effective way, you’ll need to make sure you know what metrics really matter, what elements of a page load affect each of them and how to measure them. This will allow you to understand why your site is performing the way it is and what you can do to improve its performance.

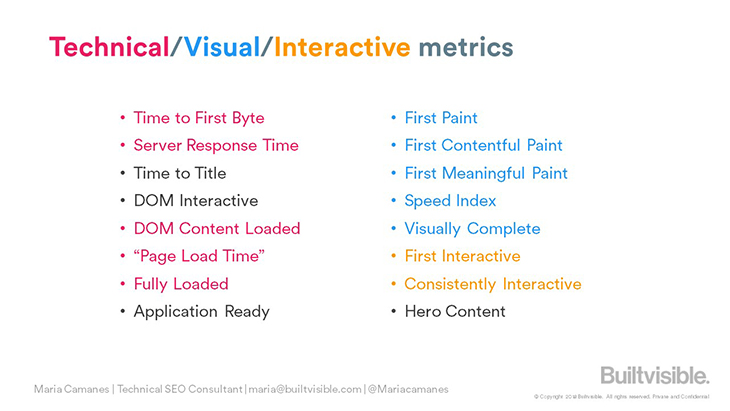
Traditional performance metrics have little or nothing to do with the user experience, as they may not correspond to when the user thinks the page is loaded. For example, traditionally everyone would look at a page’s load time when assessing how it was performing; however, poor performance can happen at any time, not just during load: a page that doesn’t respond quickly to a click or that doesn’t scroll smoothly can be as frustrating as a page that doesn’t load quickly initially. When you choose your metrics, make sure you pick metrics that most accurately measure performance as perceived by a typical user:

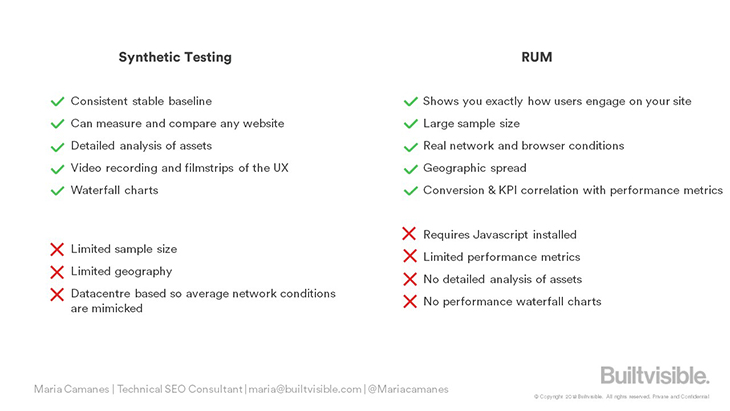
Currently, there are two technologies used in performance measurement, each with its own pros and cons: Synthetic testing and Real User Measurement (RUM). The two approaches serve different purposes, so I’d recommend using a combination of both. This will allow you to see exactly how long your pages are taking to load for real users and then provide the detail required to diagnose and improve performance:

My favourite tools for Synthetic testing are Webpagetest and Google Lighthouse. I’m not going to explain how to use each of them, as there are plenty of tutorials already, but if you want to read more about Lighthouse and find out some of the amazing things this tool can do, you should probably read this article.
When it comes to RUM testing, mPulse and New Relic are really good tools but if you don’t have any budget, you can also use Google Analytics, which is free – and probably already installed on your site.

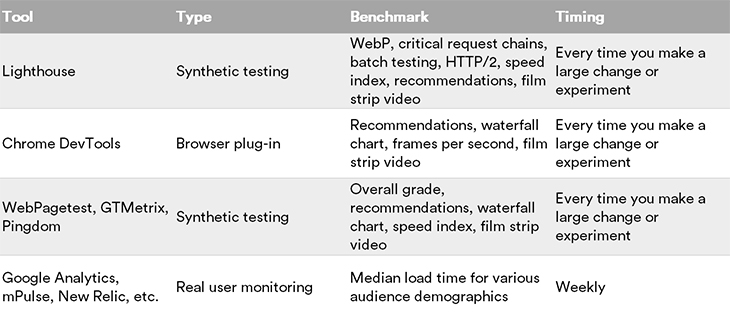
Here is a table with some important metrics along with details on how you can measure them and tools you can use to do that:

3. Educate and empower your team
Education is key if you want your team to feel empowered to keep working on your site’s performance. You’ll need to teach them how their work impacts upon user experience and provide them with the tools they will need, as well as the reasons to care.

Always work on your page speed
Your company is always changing and your site is always evolving. New pages will be created and new features will be launched, so if you want to maintain the site speed you’ve been so working on so hard, you’ll need to ALWAYS keep working on it.

Remember, everyone at your company should value the impact of performance on user experience and the business as a whole, and it is your responsibility to convince them of this if you want to keep your website’s speed under control over time.
We’re always open to conversations and questions, so get in touch if you’d like to have a chat about your site performance and discuss any opportunities for improvement.

Al Gomez
Hi Maria. Over the years, people have been raised in a fast-paced society so everyone wants to rush things. We are so caught up in the desire of everything to be “speedy” and “instant” so that is why people are impatient especially when it comes to visiting pages on the internet. In my opinion, page speed should be one of the best things to focus on. Thank you for this informative post.