Why You Need a Custom 404 Page
It’s easy to find a broken link on your site. Hopefully, it’s not something that looks like this:

The average Internet user may not know that a 404 error means that the page they were looking for is missing.
They might think your entire website is gone and go in search of a new website. This could lead to lost readers, subscribers, leads, and sales. All just because they tried to reach one little missing page.
This is why having a custom 404 page is a must for every website, whether it is a blog or a business.
Essential 404 Page Elements
There are lots of ways you can go with your 404 error pages. I like a balance of creative and constructive.
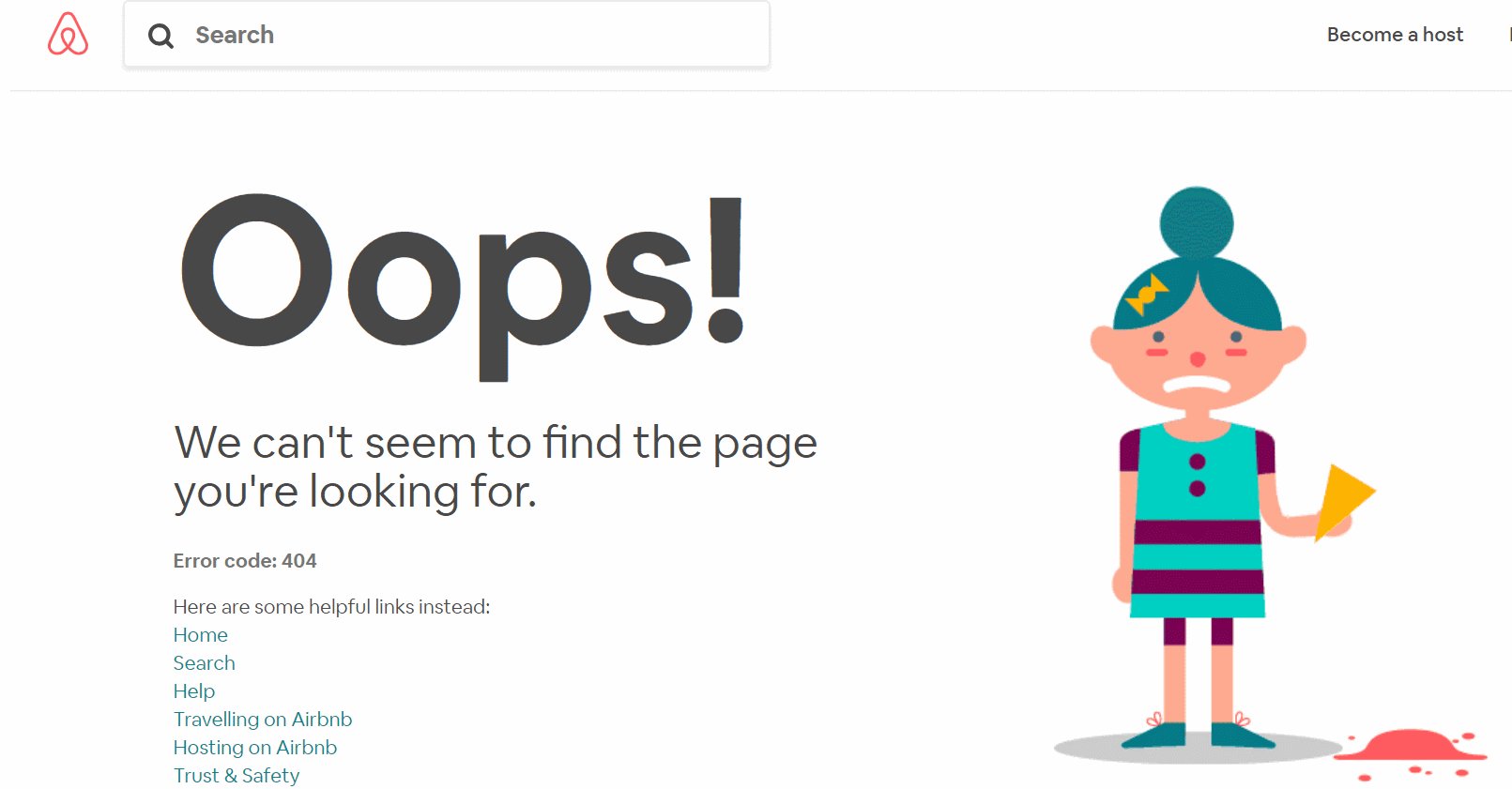
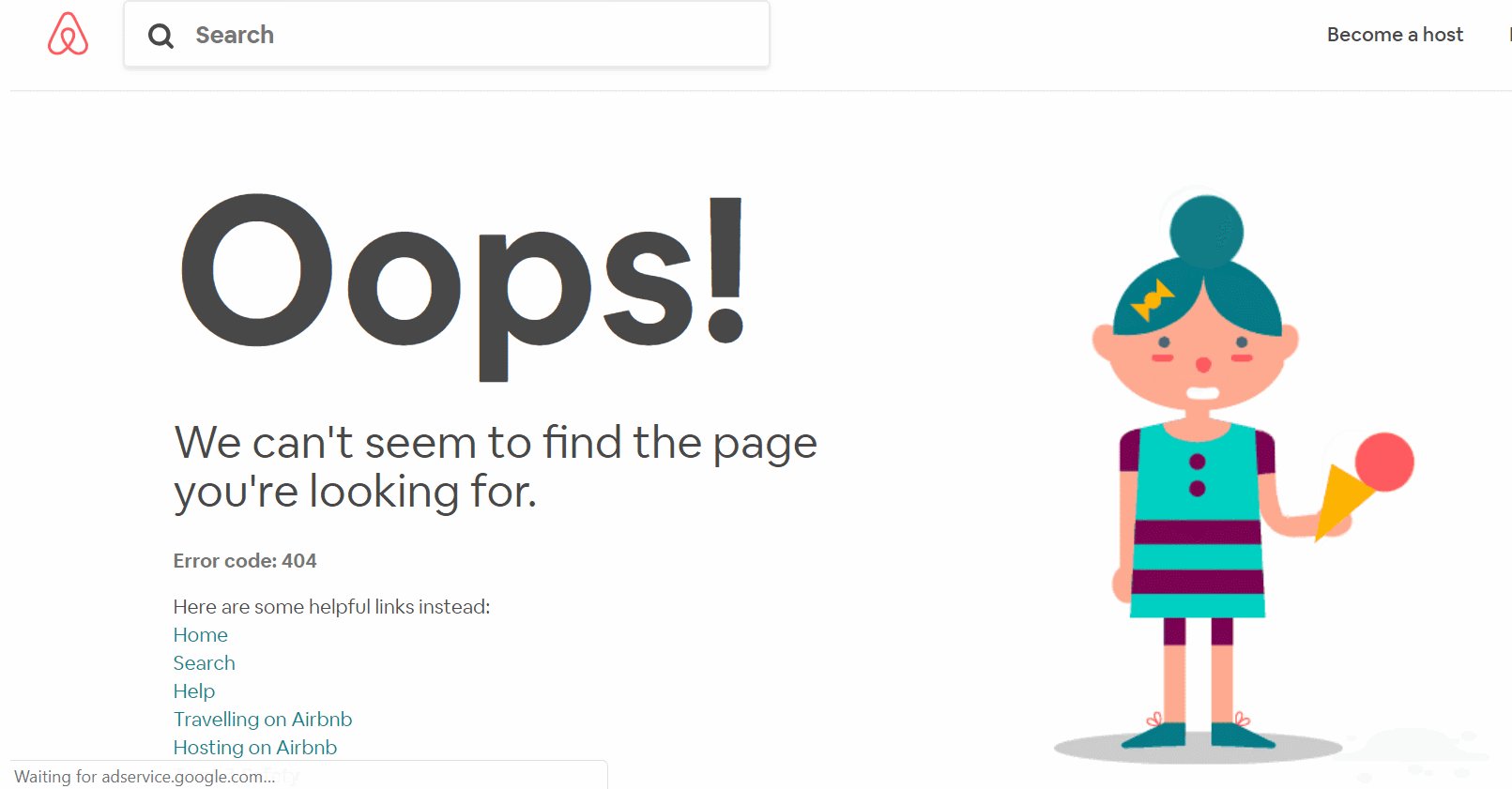
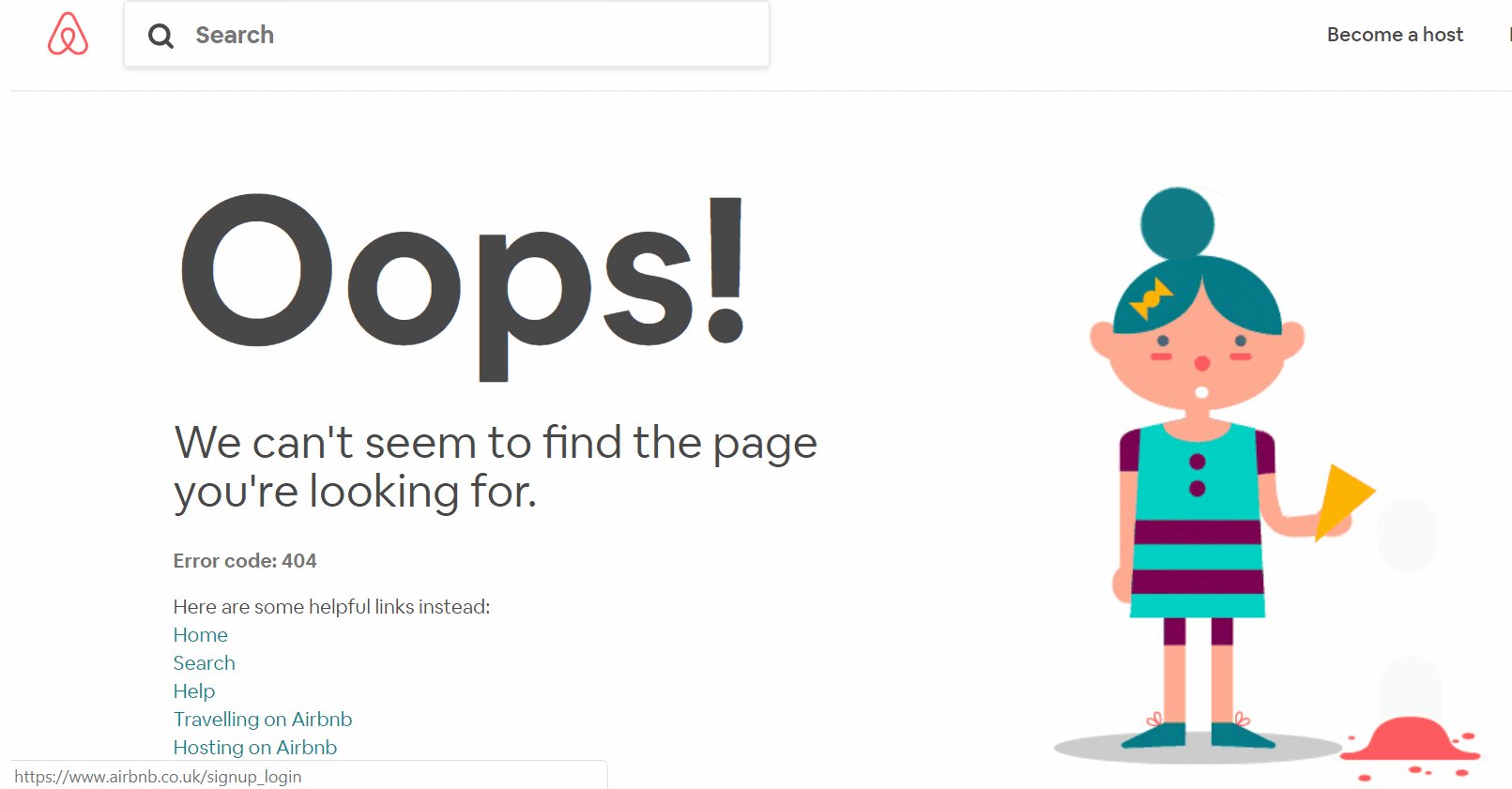
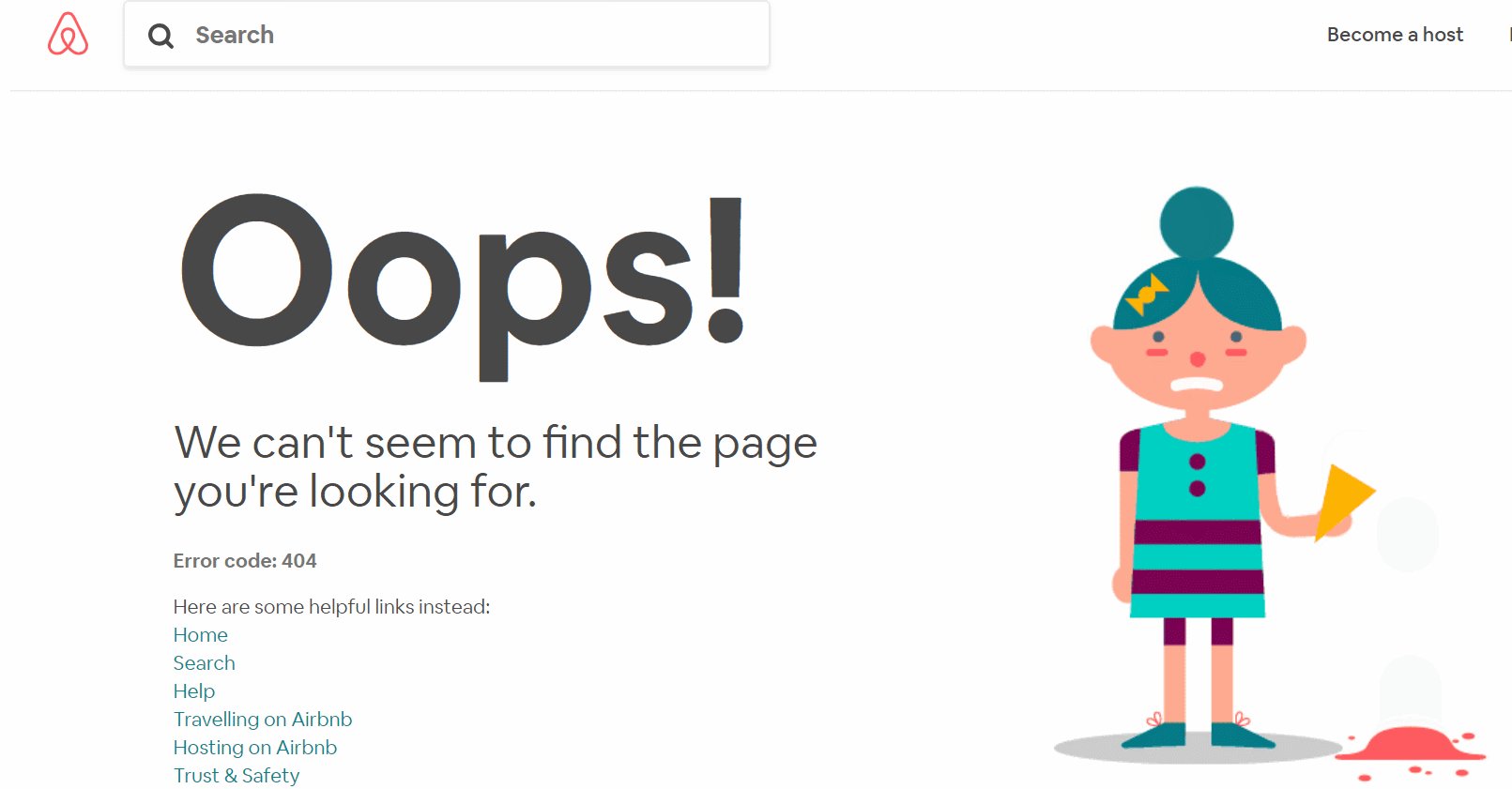
For example, Airbnb mixes a helpful list of popular internal links with a creative animation:

What should you include in your 404 error page?
Try these useful considerations for your error page:
- What are the top things visitors typically want when they come to your website?
- What is the core purpose of your business. Can your message be reinforced by the creative in your 404 page?
- Is there a particular call to action that is important to your business?
- It’s not your customer’s fault they’ve hit a 404 page, it’s yours. Can you take the opportunity to make light of the situation and provide some entertainment?
- This is an opportunity for your creatives! Cool 404 error pages often provide an interesting project for your in-house team.

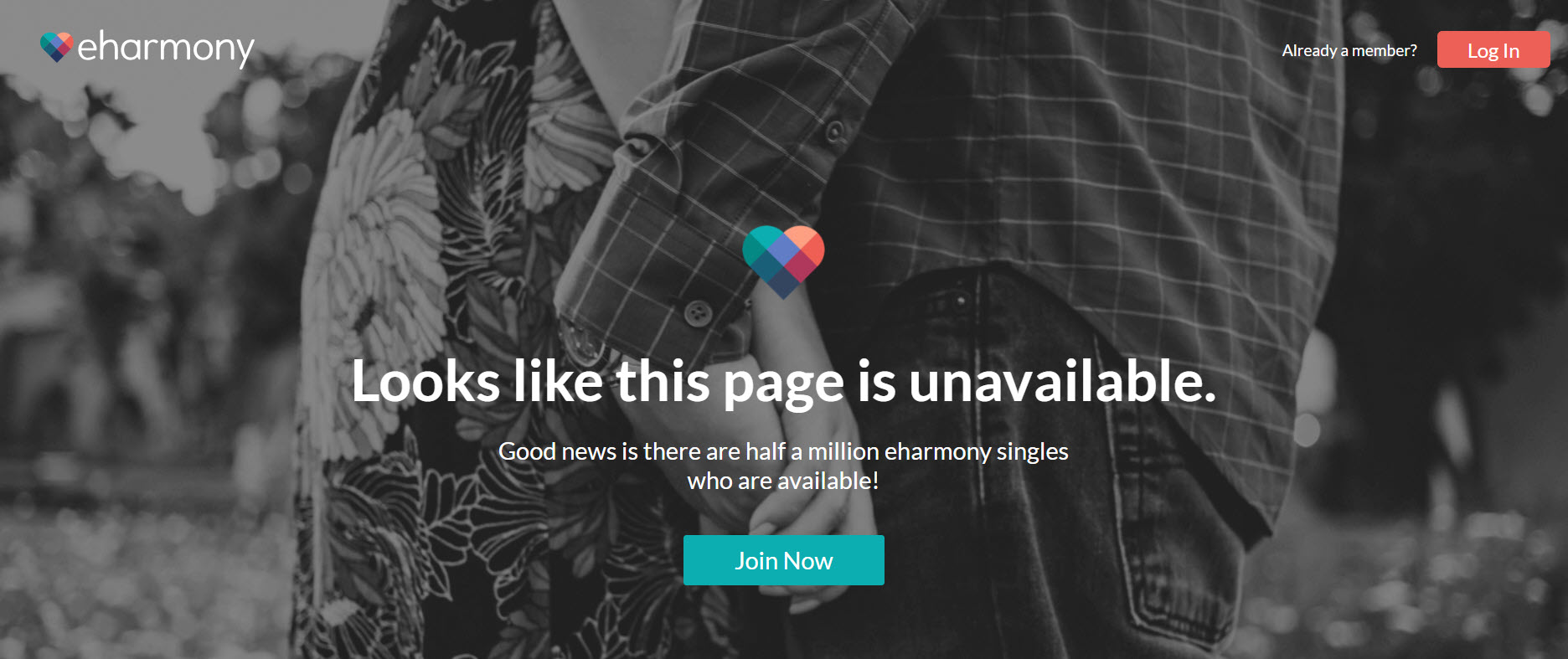
Eharmony use a light hearted message and a strong call to action.
Most of the time, that’s enough of a brief for your creative team to build something exciting. We’ll look at some examples in a moment, but let’s cover error tracking in Google Analytics first.
404 Page Analytics: Tracking 404 Errors with Google Tag Manager
Getting 404 tracking properly configured on your website will mean that most if not all errors are tracked giving you plenty of opportunities to tackle them.
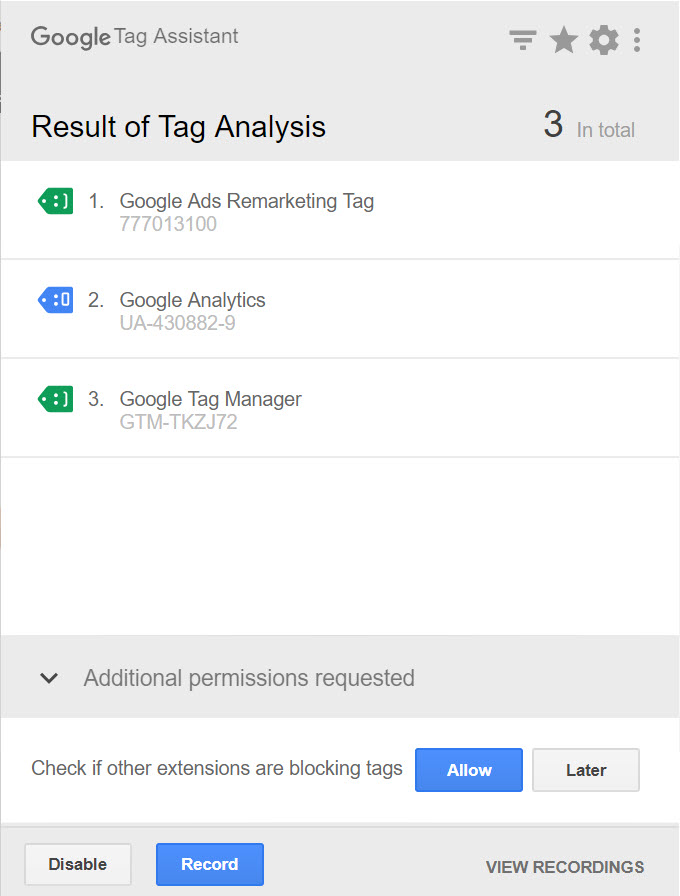
Firstly you need to be sure that you’re firing Google Tag Manager script on your 404 page. That’s easy enough – you can either manually check the HTML source of the page or install Tag Assistant (by Google) for Chrome.

Google Tag Assistant running on the Builtvisible Custom Error Page
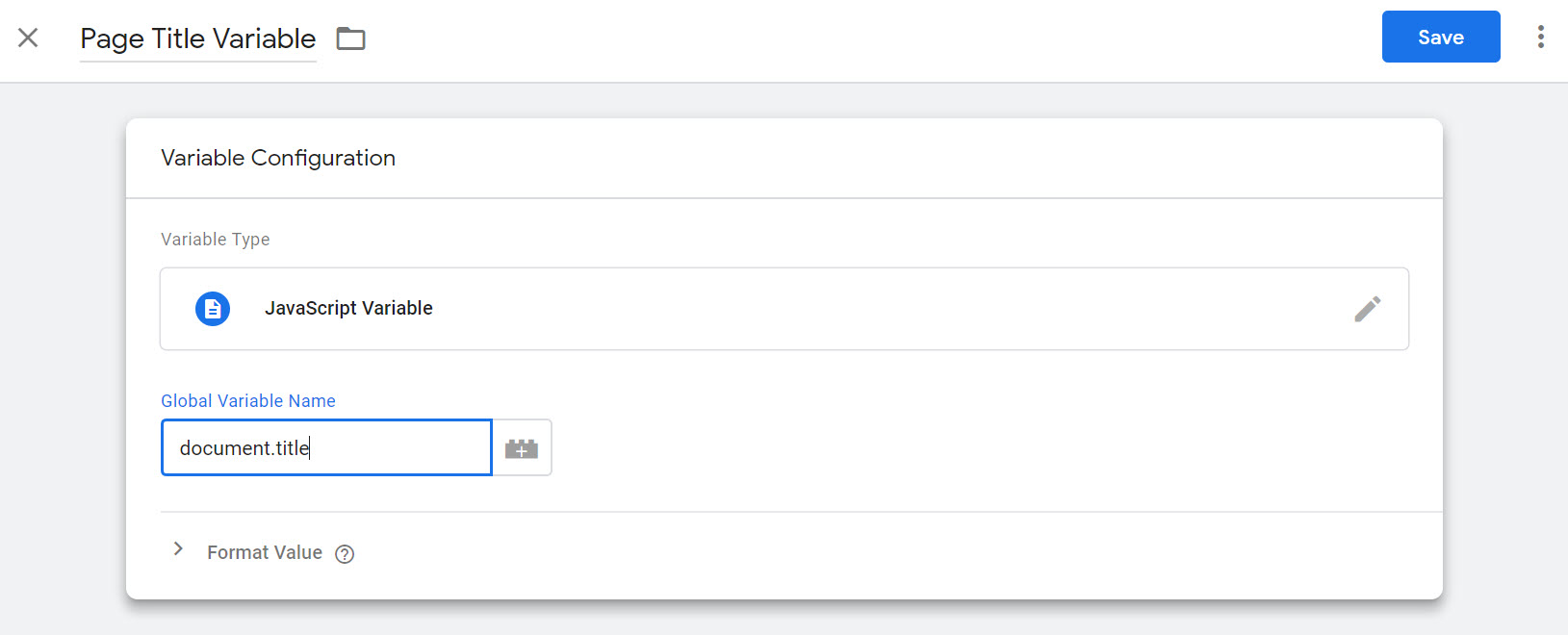
To track your 404 error pages through Tag Manager, you’re going to create a user-defined variable called “Page Title Variable”.
The variable type is a JavaScript variable and the Variable Name is document.title:

This user-defined variable returns the value of the page title. We now need to create a trigger
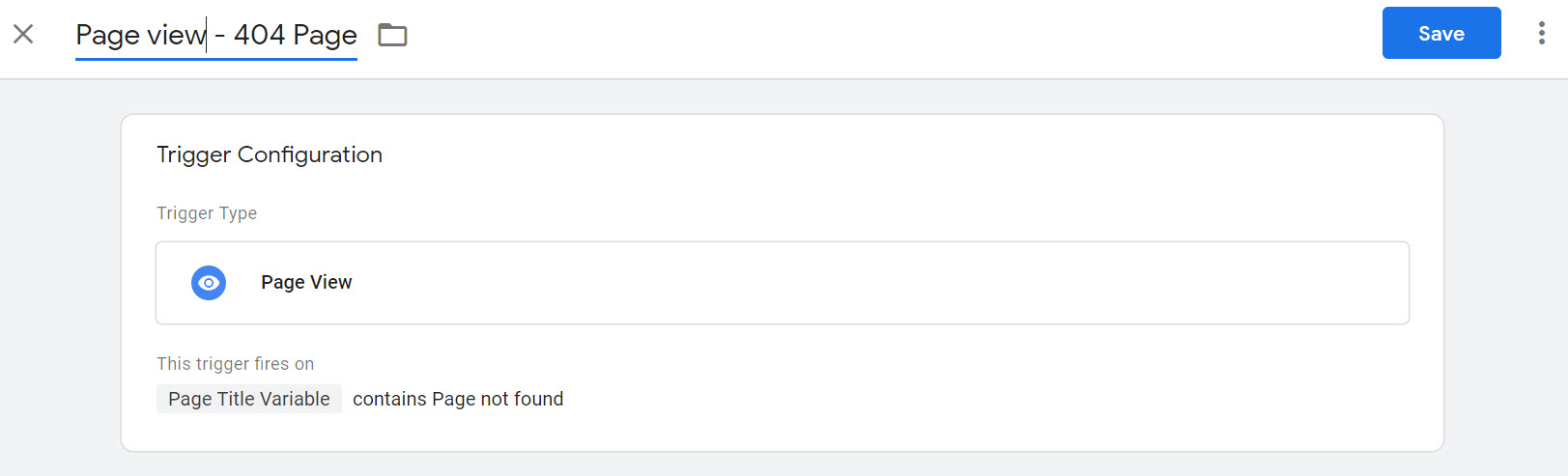
In your Google Tag Manager account, go to Triggers and create a trigger for whenever the page title matches whatever is contained in the title tag of your custom 404 error page.
Our page contains “Page not found”, so we’ll set the trigger on that value. Be careful as this match type will be case sensitive. If you’re not sure, use “matches RegEx (ignore case)”.

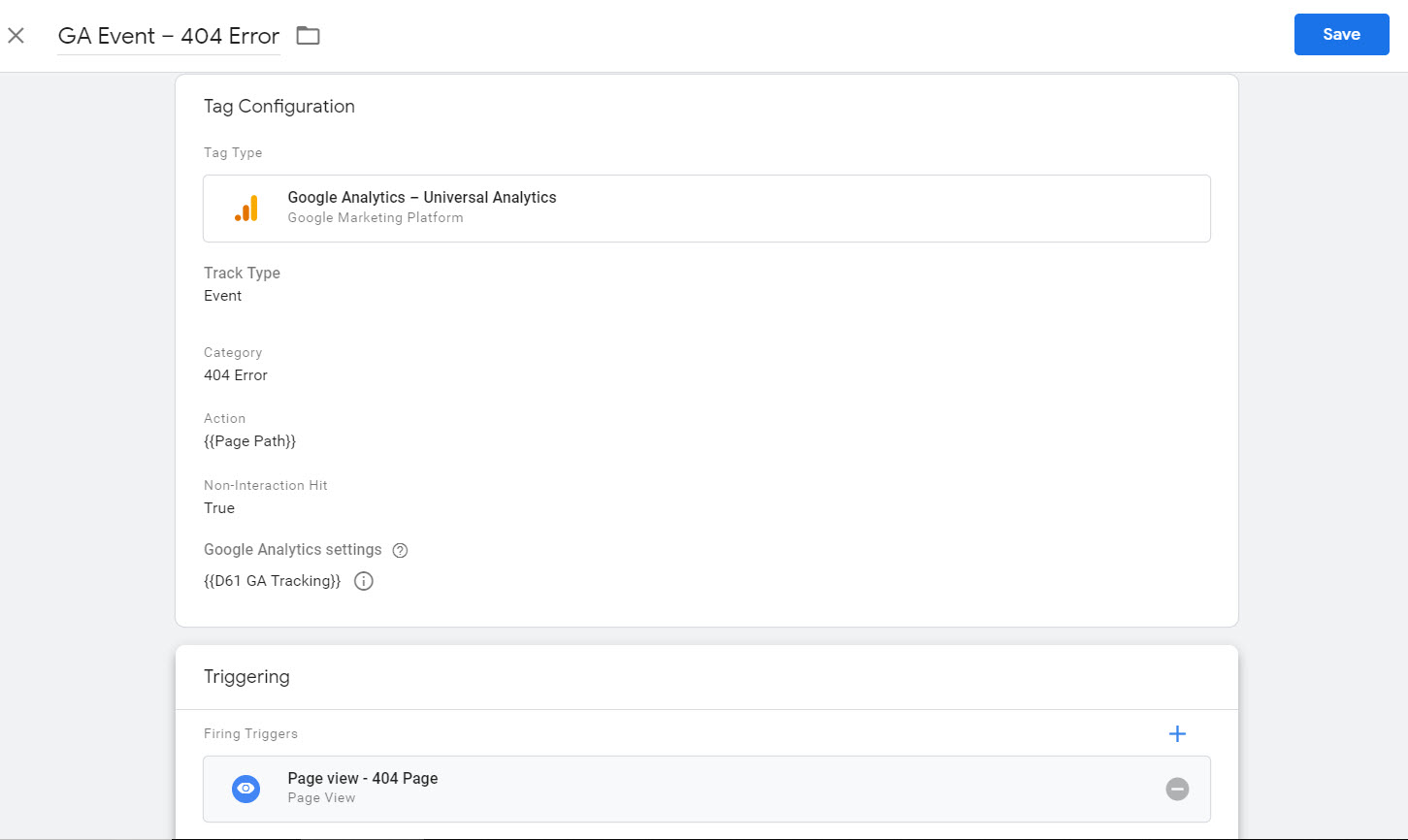
Finally, create a new tag – I’ve zoomed out a bit to try and demonstrate all of the settings. Basically, you’re creating an event with category name 404 error that logs the page path as the action.

When you’re done, go ahead and publish.
More 404 examples
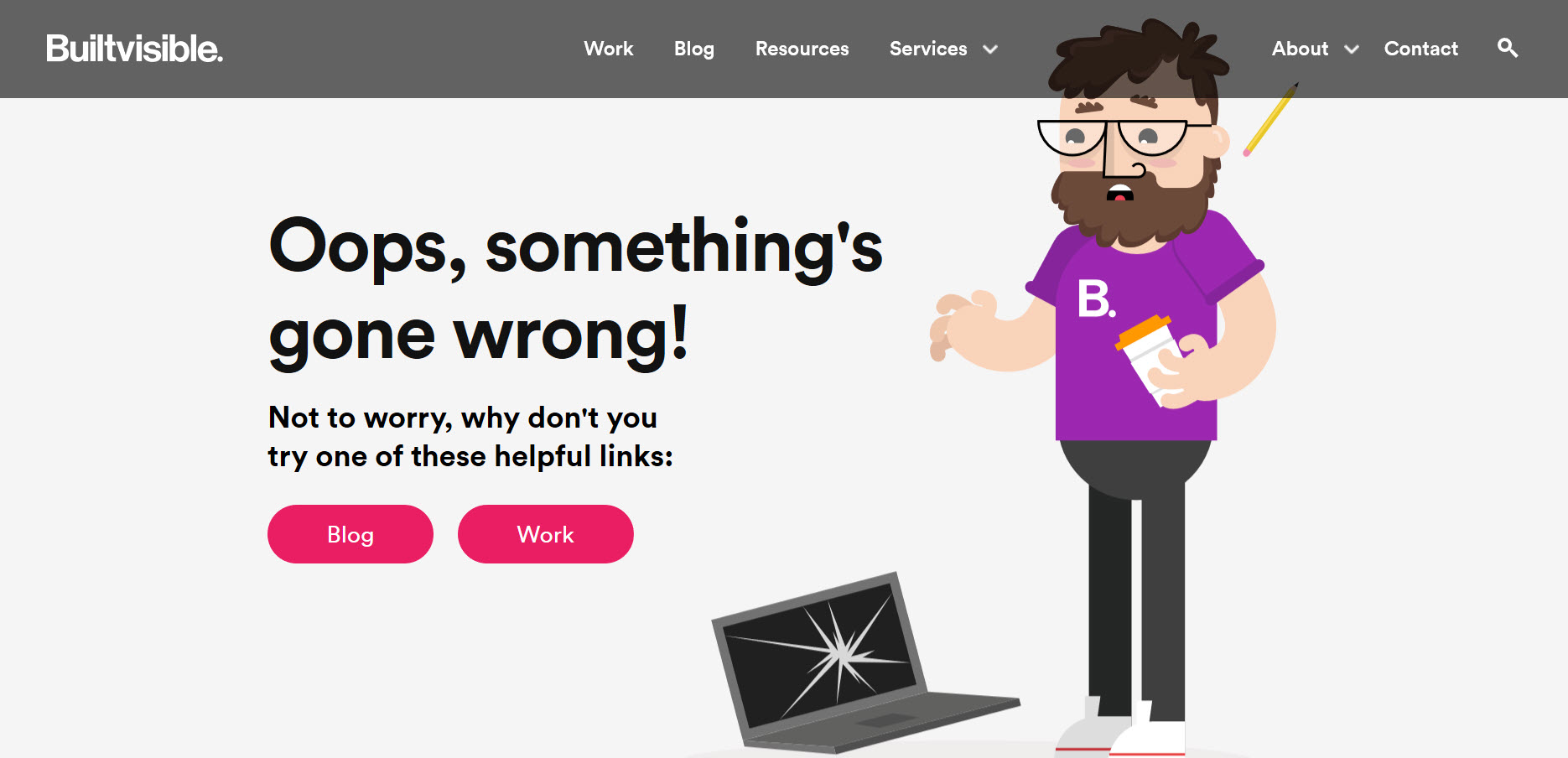
Builtvisible
Builtvisible has a custom 404 error page which sends our visitors to either our blog, or our case studies section.

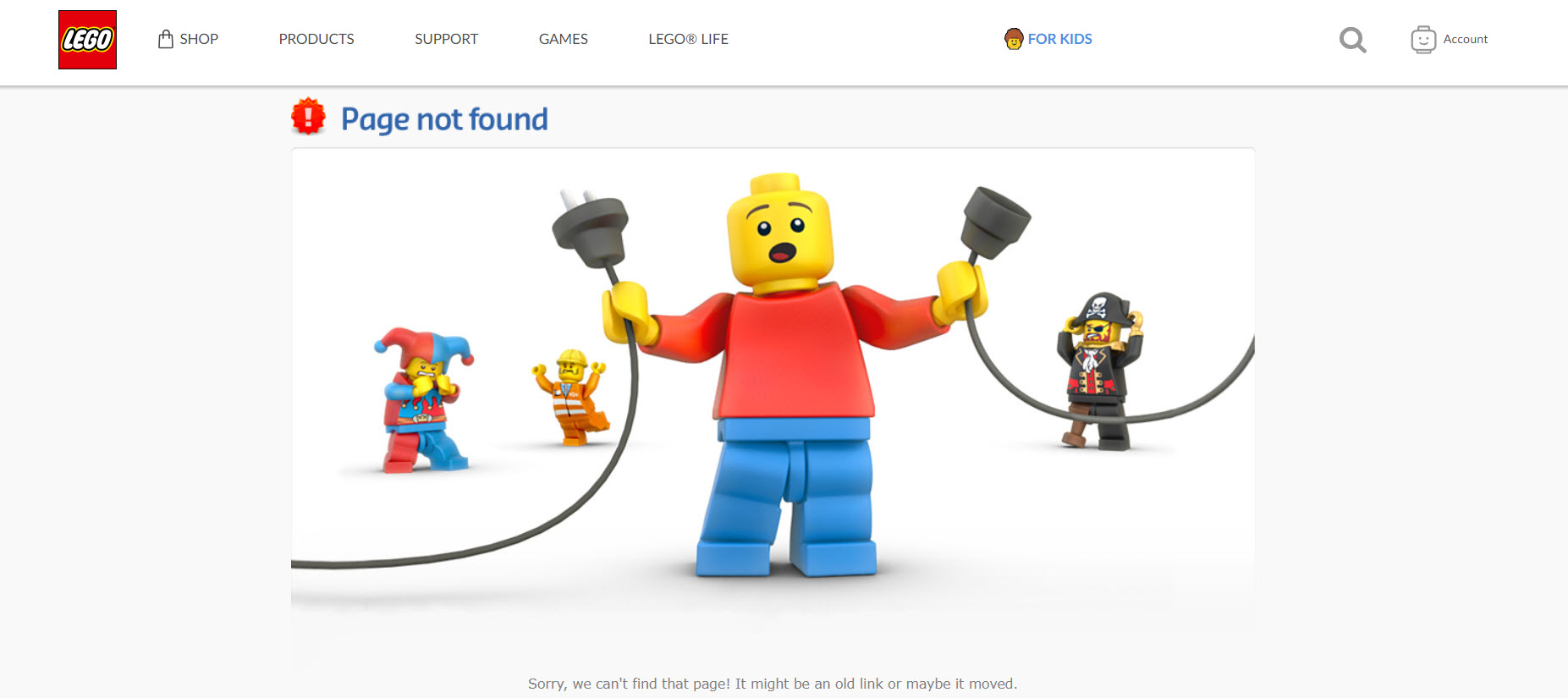
Lego
Lego’s 404 error page is a fun and easy to understand on-brand experience. There are lots of links to get the user back on track, wherever they might need to go.

Gymbox
This is a hilarious example of an animated custom 404 page from Gymbox. From a creative perspective I can imagine the team there having a lot of fun with this. It also speaks to their values – they’re obviously relaxed enough about themselves to do this!

Marvel
Not even the Eye of Uatu sees your request! A perfectly thought out and very fan specific 404 page with some basic interactive components to provide a bit of entertainment.