1. Using reviews to improve product pages at scale
One of the most common issues ecommerce websites have to fight with is content uniqueness, especially when it comes to their product pages. Due to the large amounts of products across a site – and the similarity between many of them – marketers often end up taking the product descriptions direct from the manufacturer’s website, or creating a few descriptions that will then be reused across multiple similar items.
This can lead to multiple issues, including indexation bloat, content duplication and keyword cannibalisation (a scenario where multiple pages compete for the same keyword, which often results in lower rankings). Consequently, it’s quite common to see Google canonicalising multiple products together (ignoring the user-declared canonicals) resulting in products disappearing from Google’s index entirely.
To avoid this kind of scenario, you need to make sure product pages across your site have enough unique content. However, this is easier said than done. One of the best ways to do this at scale is allowing – and encouraging – your customers to leave reviews on your product pages. This type of user generated content can be one of the best ways to tackle content uniqueness as well as freshness providing a source of relevant and novel content to your pages.
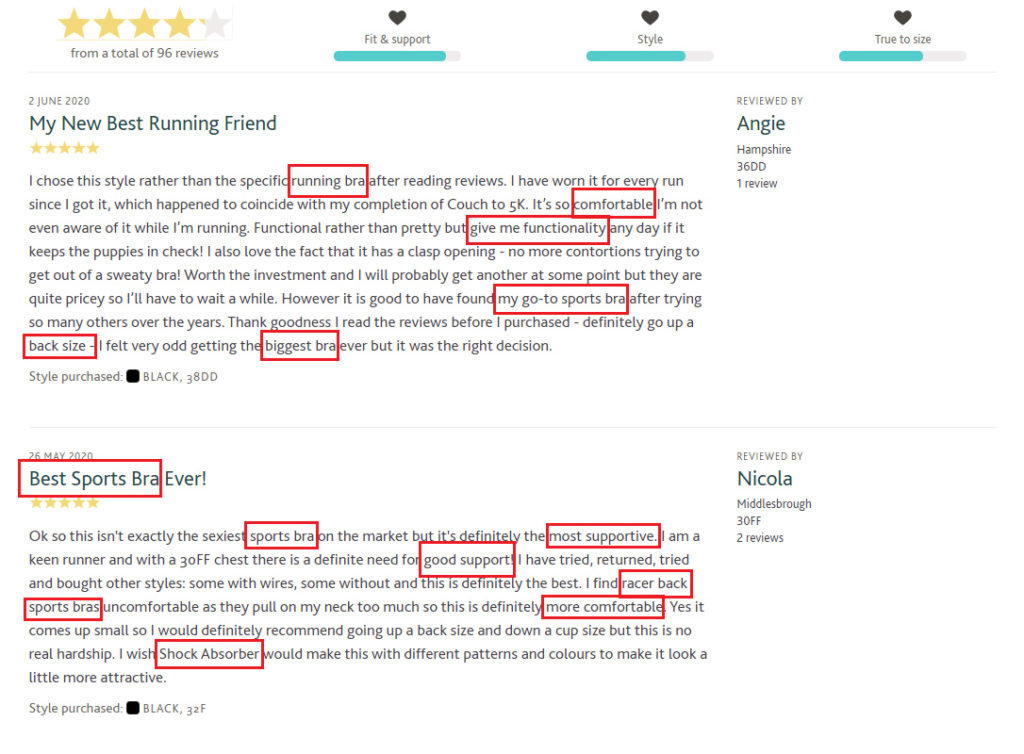
In addition. reviews will help your pages become more relevant for targeted keywords in a natural way, helping your product pages rank for long-tail keywords, as shown in the below picture:

Finally, reviews are also seen as an endorsement of trust by Google, can help users choose between similar products and ultimately encourage your visitors to make that purchase.
If you implement reviews, don’t forgot to also add the reviews and aggregateRating properties to your Product Schema code.
Whilst implementing this on your site might require a little bit of development work up-front, this will require little maintenance (if implemented correctly) and its benefits will most likely be seen across a large number of pages on your site, making this a big win both for organic traffic and conversions.
2. Improve your category page template to avoid thin content
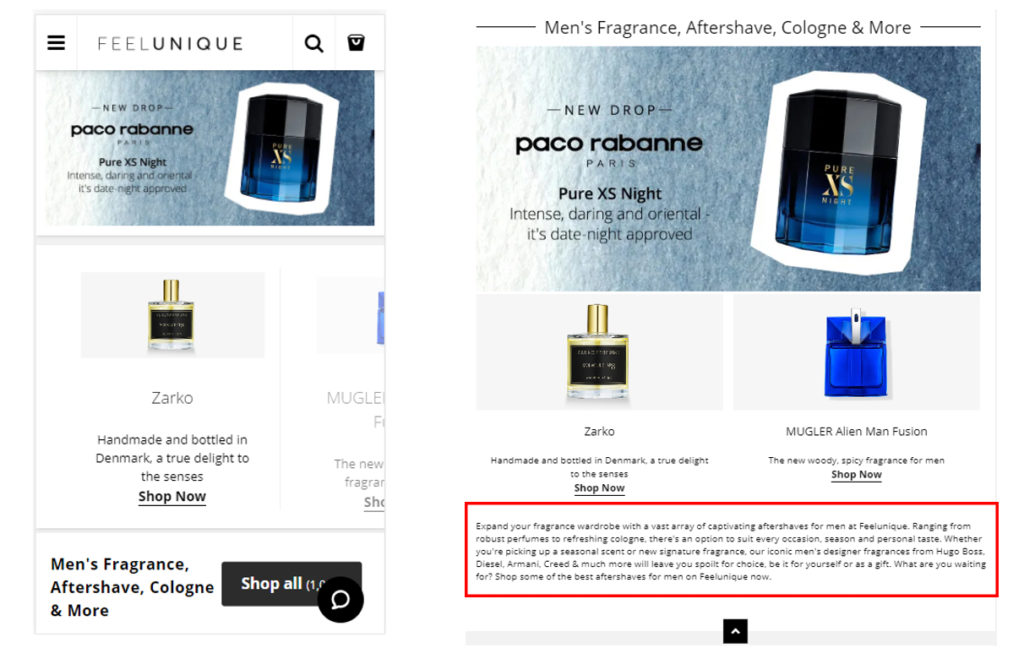
It’s really common to see online stores with a number of product listing pages that are very similar to one another. In order to differentiate them – and to make sure they are optimised for different user intents – many ecommerce sites have increased the content on category pages by adding content snippets at the top or bottom of their category page template:

This can be a good way of adding relevant content and ensuring the page features your targeted keywords within a template that typically contains limited copy. However, this is often implemented incorrectly, which then leads to this content not actually being indexed by search engines.
I’ve recently experienced this with a couple of clients. Content was found in the raw HTML of the page across desktop and mobile; however, in the rendered version of their mobile pages, the content wasn’t present on page load and it was only loaded if the user clicked on a ‘read more’ button. Google can’t read content that requires user interaction to be loaded and, since both clients were on mobile first indexing, this content was totally ignored by Google (even though it was in the raw HTML of the page).
Both clients had been spending significant resources on creating and uploading this content, which wasn’t visible to Google after all – and therefore didn’t have any positive impact. However, after a simple fix, we saw very quick improvements across organic rankings, and therefore, traffic and conversions.
To ensure its indexability, the content should be available on both the raw HTML and rendered versions of your page. You can still hide it behind a ‘read more’ button as long as it’s still loaded without the need for user interaction. If you are not sure that’s the case, use the URL Inspection Tool on Google Search Console to check if Google can see your content.
Besides content snippets, there are many other elements you can add to product listing pages to make sure they are not flagged as having thin or duplicate content. For example, adding a section on the page linking to related content such as articles, how-to guides, videos, tips from the style editor can also increase the relevancy of the page for a certain topic.
This will be particularly useful on product listing pages with limited stock offering, which will be at a higher risk of being classified as thin content.
3. Internal linking quick wins
Whilst internal links are important for all kinds of websites, they can be key to the success of ecommerce websites. However, internal linking still represents one of the biggest challenges for online stores – mostly due to the typically larger size of these sites, along with CMS and page template limitations.
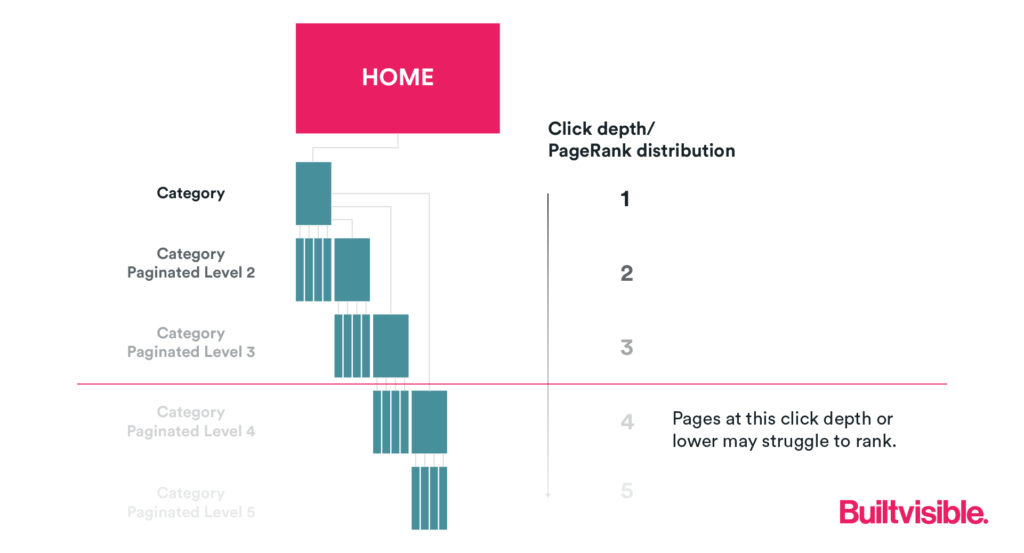
Pages at higher click depth (i.e. further “down” the architecture) receive less link equity and tend to be crawled more infrequently. In the case of ecommerce sites this reduces the likelihood of a new product page being discovered or an existing one being recrawled, which will contribute negatively to the long-tail traffic driving performance of the site overall.

There are a few relatively quick wins and scalable solutions to solve these weaknesses:
3.1 Link to related products on your product pages
Your product page might not be the right item for every user that lands on that page, so you’ll need to ensure there are other products for the customer to purchase when that happens. You can add a section on your product pages that recommends related products to your customers and cross link to products that share the same theme. This not only helps generate internal links (which will be good for SEO), but it will also help customers find what they’re after and may also increase your Average Order Value (AOV).
Other examples of features you can add include : ‘frequently bought together’, ‘make the look’, ‘recently viewed products’, ‘users who viewed this item eventually bought’, ‘top rated/recently reviewed items’ and ‘popular products/best sellers in this category’.
You can test conversion rates across a few different types to see what works best for your customers.
Creating this kind of feature might take a little bit of time to develop at the beginning but, once it’s up and running it will require little maintenance and you’ll have tons of new links pointing to your deeper product pages.
3.2 Related category links in category pages
You can also add a ‘related category links’ or ‘frequently searched categories’ feature on your product listing pages to improve your site’s category level architecture. There are a few ways in which you can do this.
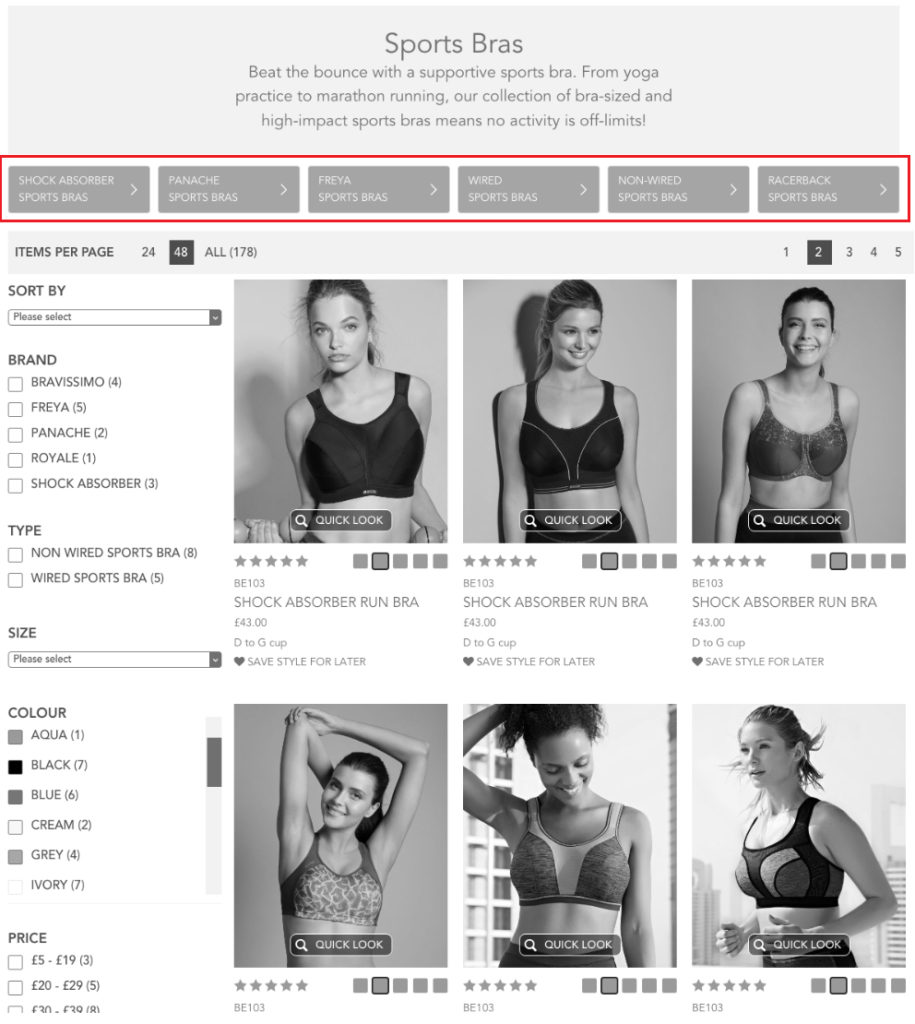
If you have a content snippet at the top or bottom of your page, you could add some links next to it, similar to this example:

This is an ideal example of how you can link to related categories and subcategories at the top of a page template without disrupting the user’s journey.
You can also add a ‘related categories’ section at the bottom of each page or in the sidebar, similar to this:

These types of features will allow you to include more links outside of the breadcrumb trail (which is also a great way for increasing your internal links and UX) and increasing the link equity coming through to these pages, which will ultimately increase their rankings.
If you are unsure of how to integrate this kind of feature on your own templates, get in touch with us, our design team can help!
4. Review your product retirement strategy
An optimised product retirement strategy can be relatively easy to implement for most ecommerce sites and, depending on the state of your current configuration, this might be a really quick win for your website.
Discontinued or temporarily unavailable products can result in large quantities of 404s, broken links and empty or thin product listing pages, which can harm your site in a number of ways. Displaying a 404 or empty page to your customers will not only result in a bad user experience, but also cause large quantities of link equity to be lost. These will result in lost sales and, when this happens at scale, can have a significant impact in revenue for your site – and not only for organic, but for other channels too.
Luckily, there are ways in which you can manage these at scale.
You can set up dynamic indexing by implementing some rules on the server that will automatically take care of out of stock product pages for you. These involve changes like implementing noindex tags or setting up redirects, which in most cases won’t require significant development resource to be implemented. I’ve already covered all the specifics in this article, so have a look if you want to learn more about implementing this. The article also covers how to quickly find all the out of stock products and empty or thin category pages across your site by doing a site crawl and how to quickly fix them.
5. Use this technique for link building purposes
Effective link building is challenging for every website but, if you have an online store, you’ll probably know already that acquiring backlinks to product pages can be notoriously tricky. You’ll need to be creative and approach link building for your site in a more strategic way.
You can use the technique mentioned in the previous section to quickly find out of stock products on your competitors’ sites at scale and pull their corresponding backlinks so that your outreach team can go out and realign them to your equivalent product pages on your site. We explain how to do it in this article (along with some other tips on how you can build links strategically to your product pages).
There are many other things you can do to boost your organic performance without having to spend too much resource. We’ll cover a few more tips in the next article of this series, including some wins around seasonality, UX and a few ways to identify quick wins on your site’s internal linking structure.
