Have your stakeholders primed and ready
Generally, I observe that the more successful content campaigns have maintained regular contact with contributors and publishers during the initial ideation and design / development process.
So, it’s nice to drop your contacts a line ahead of time to inform them when your content is going live, with the URL to look out for.
Obviously if exclusivity has been promised then this advice changes somewhat, but you could always offer customised versions of your content and images later on after launch.
Meta data: (OGP / Twitter Card / Article Schema)

It’s very, very easy to forget to optimise your meta for a bit of keyword targeting.
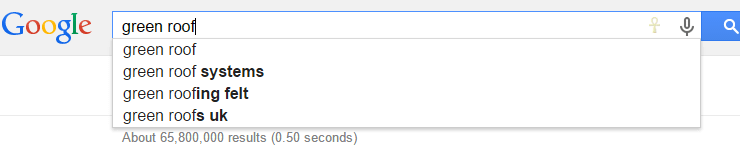
Keyword research doesn’t have to be extensive, though. Often a quick check in Google Suggest is more than enough for launch, because I think it’s OK to adapt and carry out a few “quick win” SEO changes to your content after launch.
Social meta data (Twitter Card and OGP) gets missed often, which also ends with a missing social image. That’s all very easy to fix, and almost always a quick screenshot of the front page of your work is enough for a social preview image:

Use this social meta template as a minimum:
GA/analytics tracking
Remember the GA Tracking! I think it’s so obvious it’s easy to forget. The real gold, though, is remembering to track any custom / iframed content, too. When you create something bespoke for a site to embed, you can get a good feel for pageviews directly at the placement source.
Mobile experience testing/browser compatibility checks
Most of the issues you’ll find will be formatting problems across different screen sizes and operating systems. Most of them are trivial to fix but testing is clearly key. Unless you have each of your main target devices (recommended); try a quick and easy free tool like Responsinator or for heavier duty work, Browserstack is the best for the job. The most important point is to always use real hardware over emulation wherever possible.
Remember to look out for Typographic consistency, especially across browsers because they have an annoying habit of rendering fonts differently.
The persuasiveness of your heading
“Want your articles to be a success? Read this advice:”
You don’t need to get all Buzzfeedy, but you do need to think about your heading titles. Why would someone read your content? What’s in it for them?
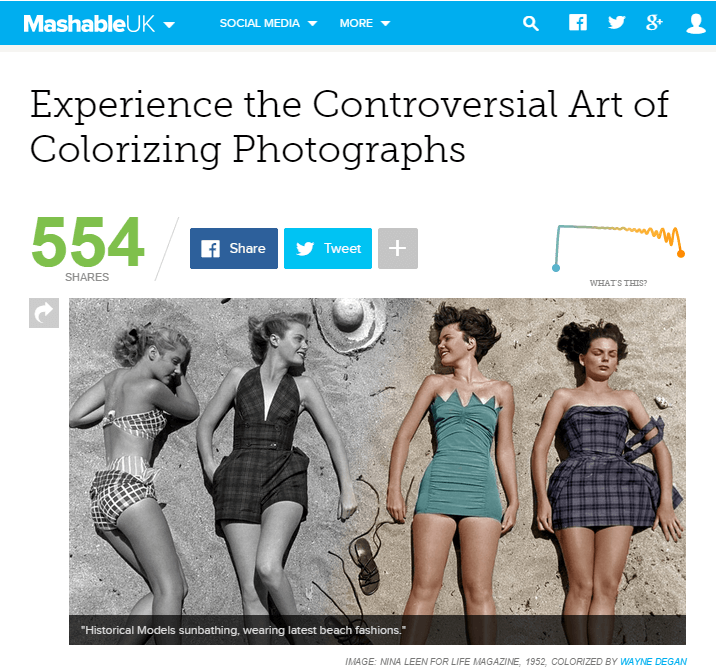
Try comparing this header title:

With this one:

This is just an example to make a point, but your subject, title and opening copy is absolutely fundamental to garnering interest from your readership. If you’ve got the time available, it’s really easy to implement Optimizely to test basic messaging.
Navigation
Navigation for UX and better site architecture are still just as important as they’ve always been.
Check your internal links are present to core pages, and of course the homepage of your site. I’ve seen homepage links forgotten, and I’m certain you’ll agree there’s a benefit to making sure they’re included. It’s also well worth creating internal links from elsewhere on the site to your new content.
Otherwise, you could end up with something that adds a lot of value but is, in fact, an orphan and can’t easily be found by your existing users.
If you’re using JavaScript navigation (for example, to introduce a nice scroll action on-click), will it work for SEO? Test your page with JS disabled!
Site and page load performance
It’s really easy to forget about page-load, but if you’re serving big images, then making a few improvements is usually just a case of compressing your assets efficiently. Quick, easy and free tools like TinyPNG make a world of difference, as I learned when I compressed the cover image on Dan’s Schema Guide from 2mb to 250k!
Site speed testing is very easy to do. I’ve always just used Pingdom’s waterfall chart. The big files stick out clearly so you know exactly where to look when you’re improving the load performance.
Remember you should understand your hosting’s bandwidth, I’ve been caught out by front page coverage and subsequent additional hosting charges. Also, request limits on any 3rd party services in use are important. Fusion Tables has a 25k per day request limit, which left us having to hastily build a caching / load balancer to avoid losing a feature in previous content builds.
Asset “sharability”
I was quite surprised when a journalist made an animated gif of a map we’d developed, and the animated gif became initially more successful than the actual map! That’s shareability and it’s important.
Each asset featured on your work is something that very possibly could be shared on its own. As a bare minimum you should probably come up with an embed code, add Pin It buttons for your images, share buttons (obviously).
We’ve also come up with more customised iframed content for some publishers:

Goals: email signup, social follows, conversion, links?
As I’ve said before, links are not the only metric.
Follower growth is measurable. So is Facebook Fan Page growth, so are Slideshare subscriber numbers, so are connections on LinkedIn, so are so many KPI’s we use to assess the efficacy of our marketing efforts on a daily basis. The key point, though, is that you need to set a baseline and record your data well before a project begins. We start collecting ranking data on a new client as immediately as possible, even if the actual work isn’t scheduled for some time – why? We need the baseline to report on growth.
Interactives, “long form” content can have goals other than links and traffic. I think top of funnel positioning for these mediums is extremely smart, so email list growth and Facebook fan growth are very cool goals and metrics to target and measure. Remember, reporting set up – whatever the goals, collect baseline data prior to launch.
Never ignore your golden rules:
Whatever your experiences (and I suspect they’re all very different to ours!) never forget to set and adhere to your golden rules. One of ours, is “If you don’t love it, you can’t ship it”. That works quite well for us.
More recently, the importance of documenting the process and iterating for the next project has become so vital. If you’re working on similar projects, I’m sure you’ll agree.
