What’s the difference between Ecommerce and Enhanced Ecommerce?
The standard ecommerce plugin tracks transactions – and that’s it. It’s typically set up on the ‘Thank You’ page and can help you to understand how much has been spent on a website, attribute revenue to channels, and identify products that are flying off your virtual shelves. This is invaluable data that can be used by sales, marketing, and finance, but when it comes to empowering digital teams to improve revenue generation, it can be frustratingly limited.
Enhanced Ecommerce can provide the depth and granularity we need to make informed decisions. It gives us the ability to analyse which products customers are viewing, adding to and removing from their baskets, or checking out with. It lets us visualise the points at which users are abandoning the checkout process and even includes the ability to segment these users. This enables you to identify trends or push this data into Google Display Network for remarketing purposes (i.e. so you can chase them across the internet and haunt them forever!)
Should I enable Enhanced Ecommerce reporting?
If your mouse cursor is hovering over the “Enable Enhanced Ecommerce Reporting” checkbox in the naively optimistic belief that the new reports will just start working as if by magic, I’m afraid I am going to disabuse you of that notion. Ticking the box will enable the new reports in your current view, but alas they will be empty, barren, bereft of data.
If you’ve already gone ahead and ticked the box, you needn’t worry about your standard Ecommerce reports breaking; they’ll continue to work just fine. You will, however, need to start working with your development team to plan the complex process of implementing the necessary tracking code.
Is Enhanced Ecommerce reporting worth implementing?
If you are selling products online, want to improve the checkout journey, understand how promotions are driving sales, or track non-standard product attributes as custom dimensions or metrics, then you can benefit from Enhanced Ecommerce. This last point is deserving of particular emphasis: a robust implementation of Enhanced Ecommerce will enable you to track things which don’t fall neatly into GA’s predefined product schema, such as stock status, profit margin, or the local branch selected for order collection.
Installation of the plugin is not simple, but the data collected can be utilised by anyone working in digital, whether that’s UX, Optimisation, Marketing, Development, Product, Content, Analytics or Sales!
What insights will Enhanced Ecommerce give me?
By tracking the buying journey from when a user first looks at a product right through to their eventual purchase, marketers get granular data for the entire buying funnel. Were users able to find the product(s) they were looking for? Which product lists are best at driving clicks? Were any promotions used?
The reports Enhanced Ecommerce unlocks can be grouped into 3 main areas: behavioural (how users interact while shopping and checking out), product-focused (performance by brand, category, SKU, etc), and promotional (coupons, codes, and internal promotions). Much that can be learned from these, so here a few examples for each area:

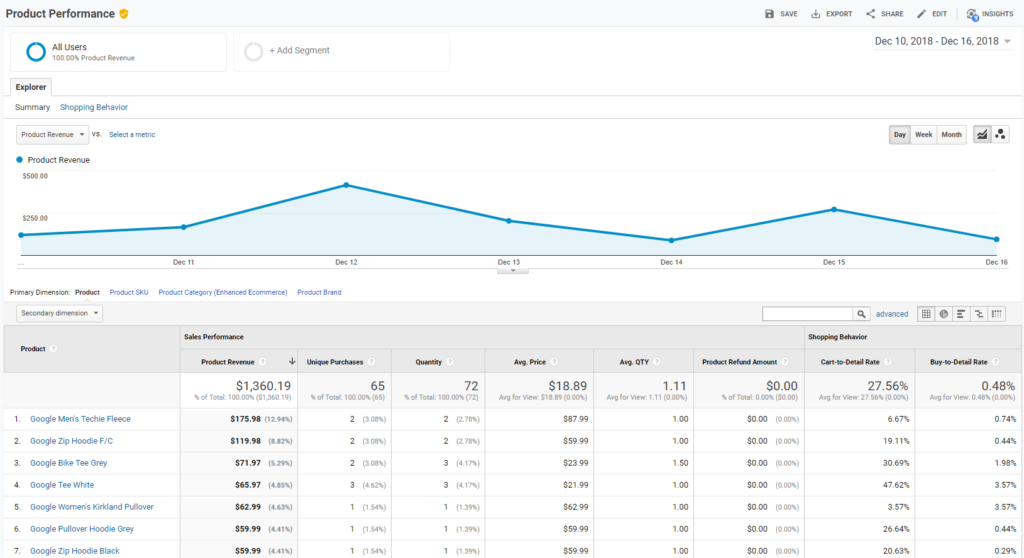
The Product Performance report is your weapon of choice when it comes to analysing what people are actually buying (or not buying, or considering buying, as the case may be). You can break this report down by name, SKU (useful if product name changes frequently), brand, category, or even a product-scoped custom dimension. Questions it can help you to answer include:
- Which products are typically bought in bulk or just as a one-off?
- Which product pages are failing to convert? Conversely, which products have the highest add-to-basket rates?
- What are your top revenue-driving products? What is the crown jewel of your business, the cream of the crop?

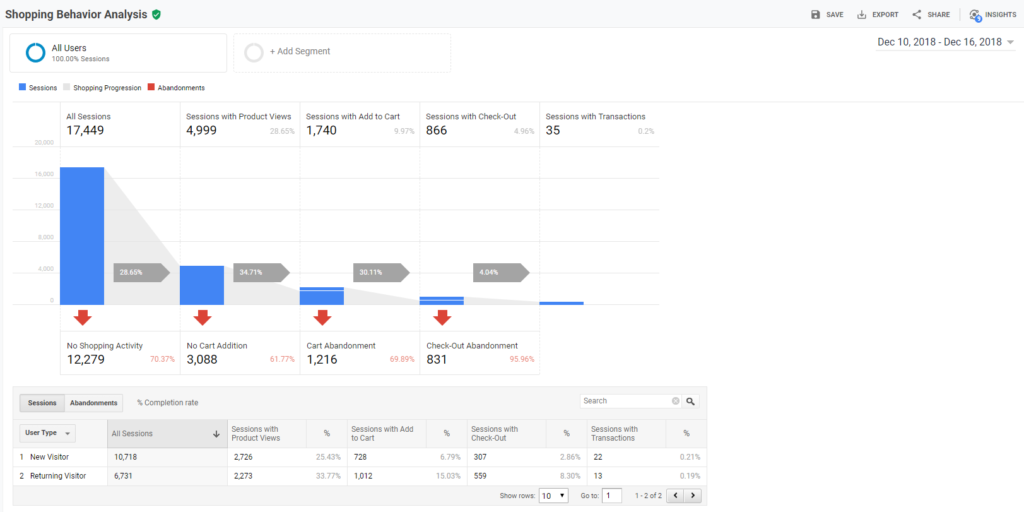
The Checkout and Shopping Behaviour reports can be used to better understand the buying process:
- Are users finding products they love yet struggling to give you their money?!
- Did the login/registration step of the checkout put users off?
- Which traffic sources are driving non-engaged users (i.e. those who aren’t even viewing any products)?

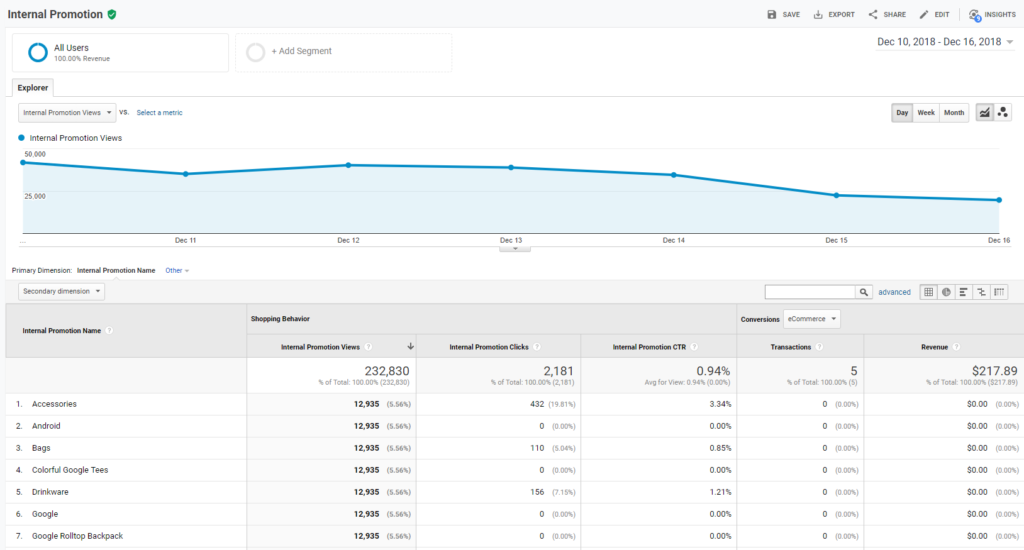
The Marketing reports track how promotions are affecting sales:
- Are your shoppers deal hunters who frequently use coupon codes?
- Did your last sale perform better than the one before? How did these promotions affect top-line revenue?
- Did users click on your summer sales banner and go on to purchase the Hawaiian shirt they’ve always wanted, or was the CTR dismal because it’s winter and no-one wants a new Hawaiian shirt?
How can I test out this functionality for myself?
Thankfully, you can explore all of this for yourself with Google Merchandise Store Demo Account. Google has kindly opened up the sales data of its merchandise store, meaning you can experiment with a real-world, fully-functional implementation of Enhanced Ecommerce here. You can access it here: https://support.google.com/analytics/answer/6367342?hl=en
Will it work straightaway, and will I get access to historic data?
Once you have put in the hard work setting up your shiny new Enhanced Ecommerce implementation, tested it as much as you can and had a good night’s sleep, you will wake up with access to all-new magical Enhanced Ecommerce reports.
As for historic data… no! Of course not. Still, all the more reason to get going – the sooner your implementation is live, the sooner you’ll be able to start analysing all that valuable data.
How do I go about implementing Enhanced Ecommerce?
Now you have read about all the amazing reports and insights you can unlock, you’re probably keen to get cracking and implement Enhanced Ecommerce. Like many areas of digital analytics, however, a good ecommerce setup requires a collaborative approach between development and marketing. Before you dive headfirst into code, or blindly forward your developer the implementation guide, you should sit down together and map out your ecommerce journey. Take the time to properly match up your website’s buying journey to GA’s ‘model’, and to understand exactly what you want to track at each touchpoint.
In terms of actual implementation, you broadly have two options: on-page / snippet-based tracking (for want of a better term) or using Google Tag Manager. I’d strongly recommend the latter. Both require a modern implementation of the Universal Analytics syntax with either gtag.js or analytics.js.
Documentation for a snippet-based implementation is available here:
- gtagjs: https://developers.google.com/analytics/devguides/collection/gtagjs/enhanced-ecommerce
- analyticsjs: https://developers.google.com/analytics/devguides/collection/analyticsjs/enhanced-ecommerce
If you’re taking the (preferred) GTM route, your options are further subdivided into three. Bear in mind that this is somewhat simplified, and it’s entirely possible to take a ‘hybrid’ approach, but for the purposes of this article your options are as follows:
- Scrape the DOM: If you’re lazy, in a hurry, or simply prefer a screw the rules approach to tag management, you can technically implement Enhanced Ecommerce without modifying your website’s underlying codebase at all. With a combination of DOM Element variables, lookup tables, and custom JavaScript functions, you can scrape everything you need off the front end and pass it up to GA that way.
- Use the Data Layer: By making all the necessary information available in rigidly structured ‘ecommerce’ objects within your data layer, you can configure GTM to pick up the information and send it up to GA every time a relevant interaction takes place. The syntax and strict and inflexible, but it’s still a comparatively robust means of implementation.
- Use a Custom JavaScript variable: This is typically deployed alongside the data layer approach and affords us some extra flexibility. In short, it means you can stick to a nice, platform-agnostic and logically-structured data layer by enabling an intermediary processing step before the data is passed to GA. This is our preferred approach, and you can read more about it here.
Whatever you go for, it’s possible to stagger the rollout – you might opt to deploy your transaction tag before tracking interactions occurring higher in the funnel, such as basket behaviour. Alternatively, you might keep standard Ecommerce and Enhanced Ecommerce running side-by-side using a test property before going all-in on Enhanced Ecommerce.
Whatever approach you take, just remember: test, test, test and test your setup until you can’t test anymore! And if you get stuck, speak to the experts.

Navneet Sandhu
Great Post Richard, That’s in depth description of this feature and how it can be useful to track customer journey, and custom dimensions or metrics. I have never tried it myself but now I am excited to try it :-)
Online Marketing
Really solved one of the burning questions I have about Ecommerce plus got some nice and useful information on Enhanced Ecommerce.