What is Microdata?
Microdata (like RDFa and Microformats) is a form of semantic mark-up designed to describe elements on a web page e.g. review, person, event etc. This mark-up can be combined with typical HTML properties to dedlfine each item type through the use of associated attributes. For example, ‘Person’ has the properties name, url and title – attributes can be applied to HTML tags to describe each property:
<div itemscope itemtype="https://data-vocabulary.org/Person"> Name: <span itemprop="name">Daniel Butler</span> Website: <a href="https://builtvisible.com" itemprop="url">builtvisible.com</a> Title: <span itemprop="title">Head of SEO</span> </div>
- Itemscope – is an indicator that the content within this <div> is an item.
- Itemtype – describes what the item is, in the above instance ‘Person’.
- Itemprop – describes each property of the specific item.
Further Reading:
About microDATA – Google Webmaster Help, HTML Microdata – W3C
What is JSON-LD
Based on the popular JSON format, the linked data format JSON-LD allows webmasters to define the context of the data contained through the use of types and properties. When combined with Schema.org, these properties follow a standardised mark-up supported by major search engines, and joins Microdata & RDFa as methods for integration. Unlike Microdata & RDFa, JSON-LD offers greater ease of implementation with all the necessary mark-up contained within inline <script> tags, instead of wrapping HTML properties. However, as elegant and lightweight that JSON-LD is, there are some potential road blocks. In some instances it’s just not practical to mark-up content, for example that on a larger scale, as the content would need to be effectively repeated within the script tags in order to validate. Also as the mark-up is invisible, the likelihood of marking up content that is not on the visible page increases, which is against search engine usage guidelines. It is for these reasons that Google in particular still favours Microdata & RDFa for marking up HTML content.
Further Reading:
What is JSON-LD – JSON-LD.org, JSON-LD – Google Developers
What is Schema.org?
Schema.org is a universally supported vocabulary extension by Google, Microsoft and Yahoo! for mark-up languages such as Microdata. It is designed to make the lives of webmasters easier, by offering one standardised mark-up understood by all the major search engines. Currently, Schema.org is compatible with Microdata, RDFa and JSON-LD.
Further Reading:
What is Schema.org – Schema.org, Schema.org FAQ – Google Webmaster Help.
Why use mark-up?
Marking up content on your website can:
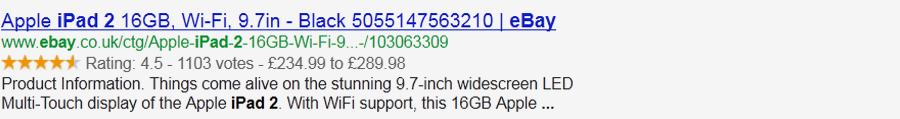
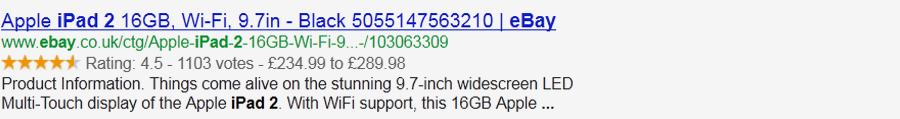
- Lead to the generation of rich snippets in search engine results e.g.
- This has the potential to enhance CTR from the search results from anywhere between 10-25%.
- Search engines and organisations are using this mark-up to develop new tools, for example Google Recipe Search, which may open up other marketing channels if not now, in the near future.
- Provide greater information to search engines to improve their understanding of the content on your website.
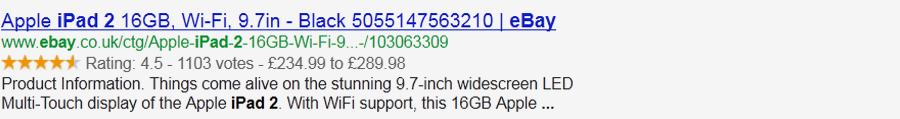
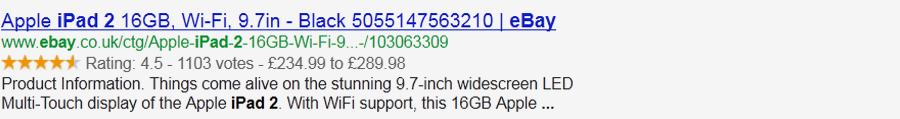
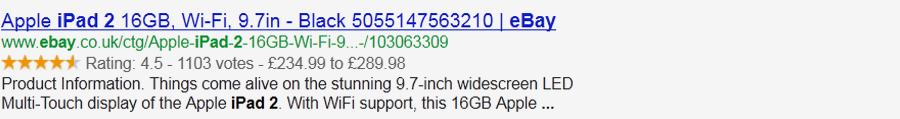
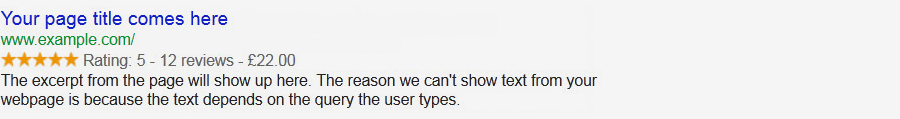
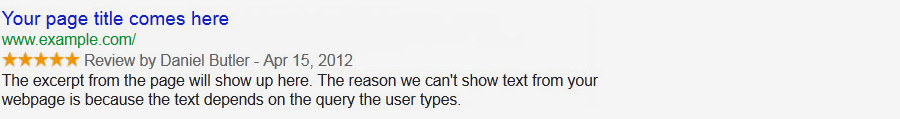
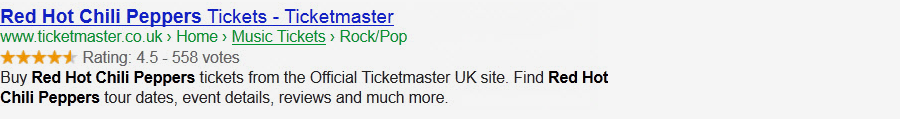
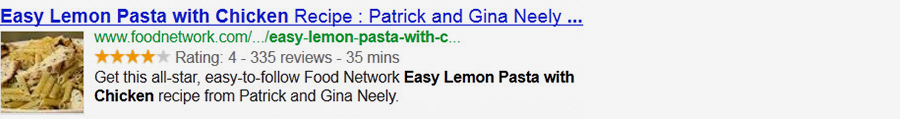
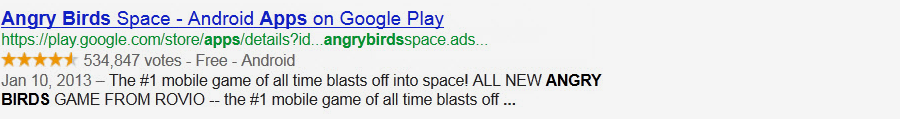
Using Review Data to Enhance Your Search Result Snippets
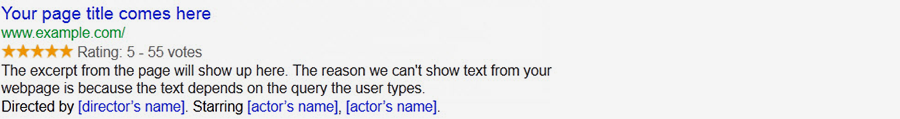
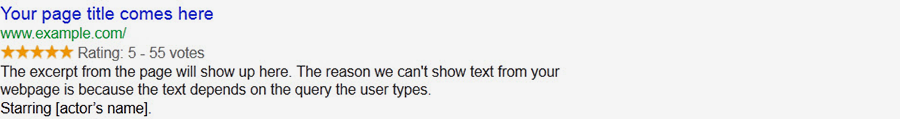
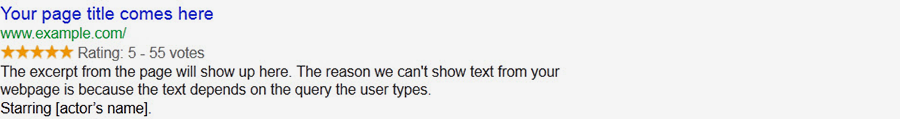
Example live snippet




1.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/AggregateRating | The average rating based on multiple ratings or reviews. |
| https://www.schema.org/Review | A review of an item e.g. product or movie. |
| https://www.schema.org/Rating | An individual rating given for an item. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“description” | Describe the item being marked up. | All |
| itemprop=“aggregateRating” | The overall rating, based on a collection of reviews or ratings of the item. | CreativeWork |
| itemprop=“ratingValue” | The rating for the content. | Rating |
| itemprop=“reviewCount” | The total number of reviews. | AggregateRating |
| itemprop=“author” | The author of this content. HTML 5 rel=author tag can be utilised instead. | CreativeWork |
| itemprop=“datePublished” | Date of first broadcast/publication. | CreativeWork |
| itemprop=“reviewRating” | The rating given in this review. | Rating |
| itemprop=“reviewBody” | The actual body of the review. | CreativeWork |
| itemprop=“worstRating” | The lowest possible rating. Rating | Rating |
| itemprop=“bestRating” | The highest possible rating. | Rating |
1.3 The mark-up
The following code examples form the bare-bone template mark-up for review data. The first part of this example forms the aggregate rating, and could be utilised by itself to generate the rich snippet from point 1.1:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "[the name of the product]",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[rating]",
"reviewCount": "[number of reviews]"
}
}
</script><div itemscope itemtype="https://schema.org/Product"> <span itemprop="name">[the name of the product]</span> <div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> <span itemprop="ratingValue">[rating]</span> stars – based on <span itemprop="reviewCount">[number of reviews]</span> reviews <div> </div>
The second piece of mark up should be utilised on each review, this also adds further validity to the aggregate rating defined above:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "[the name of the product]",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[rating]",
"reviewCount": "[number of reviews]"
},
"review": [{
"@type": "Review",
"name": "[review title/summary]",
"author": "[name of reviewer]",
"datePublished": "[date in ISO format e.g. 2012-04-15]",
"description": "[the actual user review text]",
"reviewRating": {
"@type": "Rating",
"bestRating": "[highest possible rating]",
"ratingValue": "[rating given by reviewer]",
"worstRating": "[lowest possible rating]"
}
}]
}
</script><div itemprop="review" itemscope itemtype="https://schema.org/Review"> <span itemprop="name">[review title/summary]</span> - by <span itemprop="author">[name of reviewer]</span>, <meta itemprop="datePublished" content="[date in ISO format e.g. 2012-04-15]">April 15th, 2012 <div itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating"> <meta itemprop="worstRating" content="[lowest possible rating]"> <span itemprop="ratingValue">[rating given by reviewer]</span>/ <span itemprop="bestRating">[highest possible rating]</span>stars </div> <span itemprop="description">[The actual user review text]</span> </div>
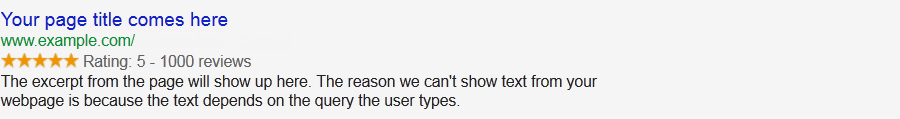
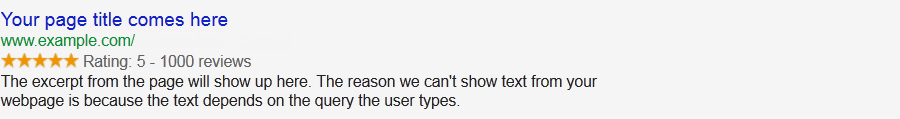
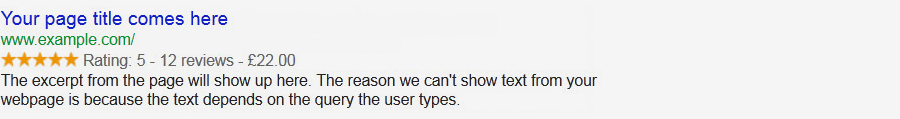
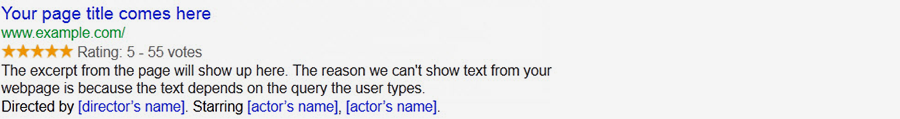
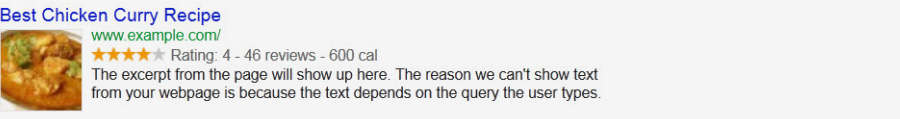
1.4 The Test…
Filling in the blanks, the resulting snippet using the structured data testing tool should resemble something like this:


Further Reading:
Rich Snippets: Reviews Video – Google Webmaster Help, Review & AggregateRating – Schema.org
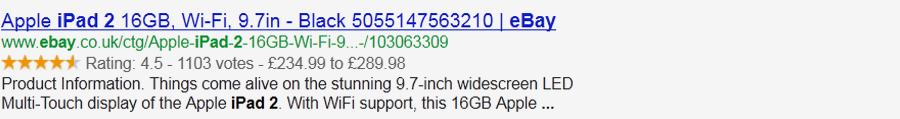
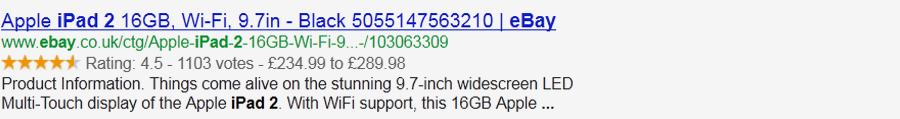
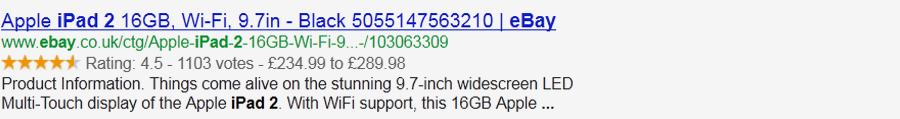
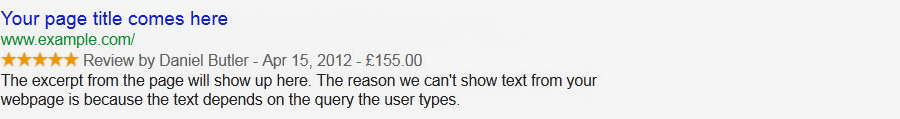
Draw Attention to your Products with Richer Snippets
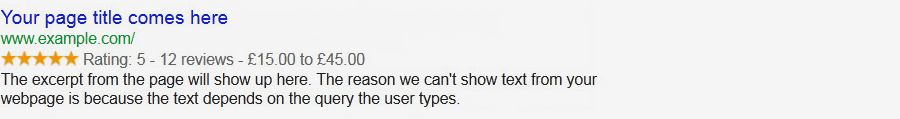
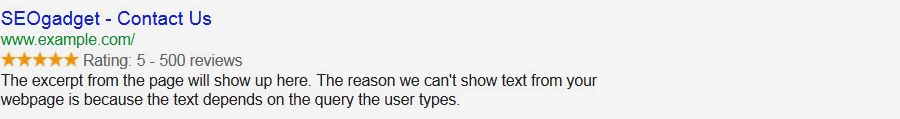
2.1 Example live snippet
Extending the capability of the review mark up for products can lead to this type of rich snippet:




2.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Product | Describes a product on sale. |
| https://www.schema.org/Offer | Describes a products offer details. |
| https://www.schema.org/AggregateRating | The average rating based on multiple ratings or reviews. |
| Itemprop: | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“description” | Describe the item being marked up. | All |
| itemprop=”price“ | The price stated for a product. | Offer |
| itemprop=”aggregateRating“ | The overall rating, based on a collection of reviews or ratings of the item. | CreativeWork |
| itemprop=”ratingValue“ | The rating for the content. | Rating |
| itemprop=”reviewCount“ | The total number of reviews. | AggregateRating |
2.3 The mark-up
Exploiting review mark-up for a product with offer details:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "[product name]",
"offers": {
"@type": "Offer",
"price": "[product sale price]",
"priceCurrency": "[currency in 3 letter ISO 4217 format e.g. USD]"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[aggregate rating given]",
"reviewCount": "[number of reviews]"
}
}
</script>
<div itemscope itemtype="https://schema.org/Product"> <span itemprop="name">[product name]</span> <span itemprop="offers" itemscope itemtype="https://schema.org/Offer"> <span itemprop="price">[product sale price]</span> </span> <div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> <span itemprop="ratingValue">[aggregate rating given]</span> stars – based on <span itemprop="reviewCount">[number of reviews]</span> reviews </div> </div>
As an aggregate review rating has been given for this product, the individual corresponding user reviews will need to be marked up using the code identified in part two of point 1.3.
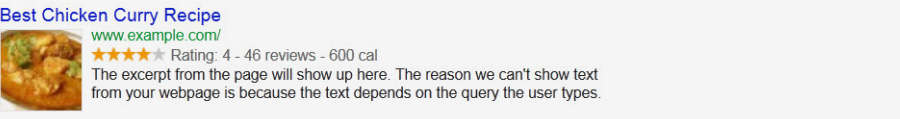
2.4 The Test…
Filling in the blanks, the resulting snippet using the structured data testing tool should resemble something like this:


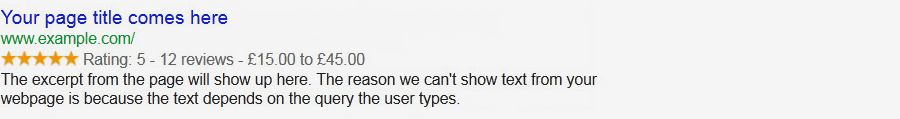
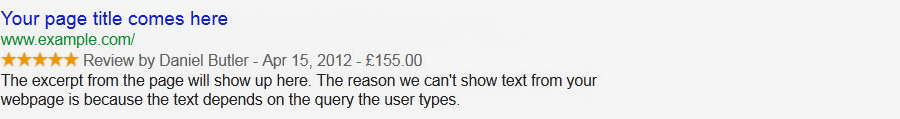
2.5 Extending this mark-up
By altering the /Offer segment of the code to the below we can add a price range to the snippet:


- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "[product name]",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[aggregate rating given]",
"reviewCount": "[number of reviews]"
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": "[lowest product price]",
"highPrice": "[highest product price]",
"priceCurrency": "[currency in 3 letter ISO 4217 format e.g. USD]"
}
}
</script>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer"> <span itemprop="lowPrice">[lowest product price]</span> to <span itemprop="highPrice">[highest product price]</span> </span>
This can be further extended to include ‘In Stock’ within the rich snippet by including the following line also within the /Offer segment:
"availability": "https://schema.org/InStock"
<link itemprop="availability" href="https://schema.org/InStock" >
Further Reading:
Product Schema.org Creator – Raven Tools, Rich Snippets: Products – Google Webmaster Help, Product & Offer – Schema.org
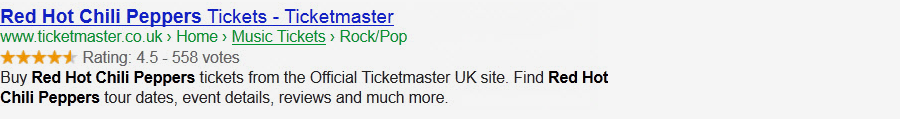
Maximise the Impact of Editorial Reviews in Search
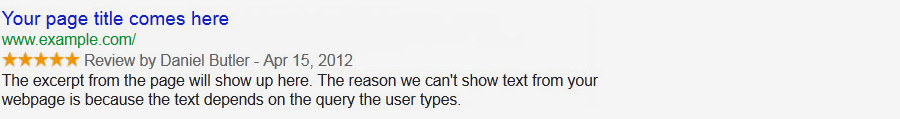
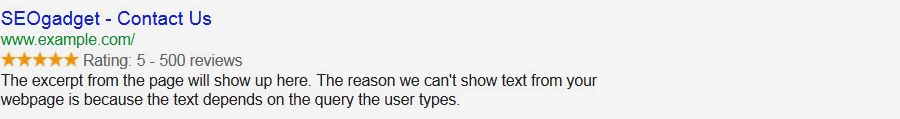
3.1 Example live snippet
Individual reviews in an editorial format can also be marked up to generate an extension of the ratings snippet to include the author name and publication date:


3.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Review | A review of an item e.g. product or movie. |
| https://www.schema.org/Rating | An individual rating given for an item. |
| Itemprop: | Description | Property of |
|---|---|---|
| itemprop=“itemreviewed” | The name of the item being reviewed. | Review |
| itemprop=“worstRating” | The worst possible rating. | Rating |
| itemprop=“bestRating” | The highest possible rating. | Rating |
| itemprop=“ratingValue” | The rating for the content. | Rating |
| itemprop=“datePublished” | The publication date of the review. | Review |
| itemprop=“author” | The name of the author. | Review |
3.3 The mark-up
The mark-up for an editorial review:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"itemReviewed": "[The item being reviewed]",
"reviewRating": {
"@type": "Rating",
"bestRating": "[best rating]",
"worstRating": "[worst rating]",
"ratingValue": "[rating received]"
},
"datePublished": "[date in ISO format e.g. 2012-04-15]",
"author": "[author name]"
}
</script>
<div itemprop="review" itemscope itemtype="https://schema.org/Review"> <span itemprop="itemreviewed">[the item being reviewed]</span> <div itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating"> <meta itemprop="worstRating" content = "[worst rating]"> <meta itemprop="bestRating" content="[best rating]"> <meta itemprop="ratingValue" content="[rating received]"> </div> <span itemprop="datePublished" content="[date in ISO format e.g. 2012-04-15]">[publication date]</span> <span itemprop="author">[author name]</span> </div>
3.4 The test…
Filling in the blanks, the resulting SERP using the structured data testing tool should resemble something like this:


3.5 Extending this mark-up
By altering this code slightly, combining properties from schema.org/Product we can add a price to the snippet as well:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"itemReviewed": "[the item being reviewed]",
"reviewRating": {
"@type": "Rating",
"bestRating": "[best rating]",
"worstRating": "[worst rating]",
"ratingValue": "[rating received]"
},
"datePublished": "[date in ISO format e.g. 2012-04-15]",
"author": "[author name]",
"offers": {
"@type": "Offer",
"price": "[product sale price]",
"priceCurrency": "[currency in 3 letter ISO 4217 format e.g. USD]"
}
}
</script>
<div itemscope itemtype="https://schema.org/Product"> <span itemprop="name">[product being reviewed]</span> <div itemprop="review" itemscope itemtype="https://schema.org/Review"> <div itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating"> <meta itemprop="worstRating" content = "[worst possible rating]"> <meta itemprop="bestRating" content="[best possible rating]"> <meta itemprop="ratingValue" content="[rating given]"> </div> <span itemprop="author">[author name]</span> <span itemprop="datePublished" content="[date in ISO format e.g. 2012-04-15]"> [publication date]</span> </div> <span itemprop="offers" itemscope itemtype="https://schema.org/Offer"> <span itemprop="price">[product price]</span> </span> </div>
This would create the following snippet:


You can extend this even further to include a price range; just replace the schema.org/Offer section with:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Review",
"itemReviewed": "[the item being reviewed]",
"reviewRating": {
"@type": "Rating",
"bestRating": "[best rating]",
"worstRating": "[worst rating]",
"ratingValue": "[rating received]"
},
"datePublished": "[date in ISO format e.g. 2012-04-15]",
"author": "[author name]",
"offers": {
"@type": "AggregateOffer",
"lowPrice": "[lowest product price]",
"highPrice": "[highest product price]",
"priceCurrency": "[currency in 3 letter ISO 4217 format e.g. USD]"
}
}
</script>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer"> <span itemprop="lowPrice">[lowest retail price]</span> to <span itemprop="highPrice">[highest retail price]</span> </span>
Further Reading:
Individual Reviews – Google Webmaster Help, Review – Schema.org
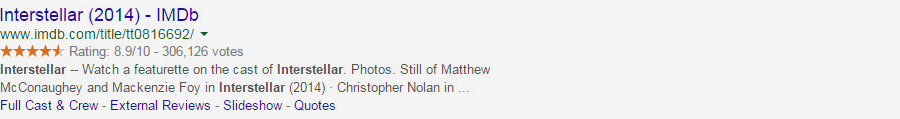
Swoop a Grammy by Marking-up Movie Content
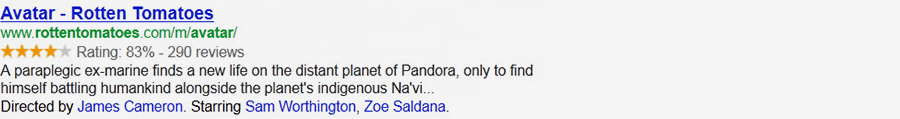
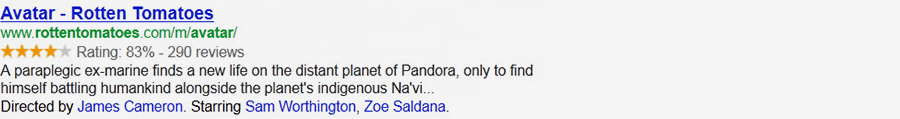
4.1 Example live snippet
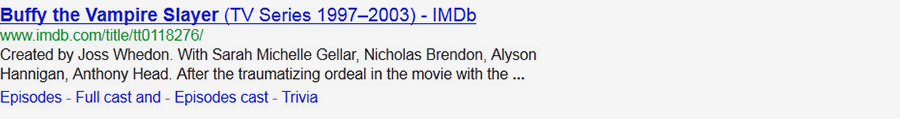
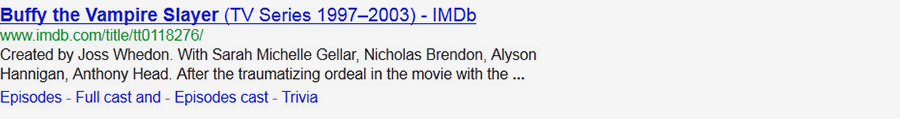
Schema.org review mark-up when combined with the schema.org/Movie itemtype can produce the following type of snippet:




There is no direct impact to the text displayed alongside the review segment; however an additional line is inserted alongside the Meta description featuring the directors and actors starring in the film.
4.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Movie | Describes a film |
| https://www.schema.org/Person | Describes a person (living, dead or fictional) |
| https://www.schema.org/AggregateRating | The average rating based on multiple ratings or reviews. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=name | The name of the item being marked up. | All |
| itemprop=description | Describe the item being marked up. | All |
| itemprop=director | The director of the movie, tv series or episode. | Movie |
| itemprop=url | URL of the item. | All |
| itemprop=“author” | The author of this content. | CreativeWork |
| itemprop=“ratingValue” | The rating for the content. | Rating |
| itemprop=“bestRating” | The best possible rating. | Rating |
| itemprop=“ratingCount” | The number of ratings obtained. | AggregateRating |
| itemprop=“actor” | A cast member of the movie. | Movie |
4.3 The mark-up
Exploiting review mark-up for a Movie:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Movie",
"name": "[name of the movie]",
"description": "[description of the movie]",
"director": {
"@type": "Person",
"name": "[director's name]"
},
"author": {
"@type": "Person",
"name": "[script writer]"
},
"actor": [
{
"@type": "Person",
"name": "[actor's name]"
},
{
"@type": "Person",
"name": "[actor's name]"
},
{
"@type": "Person",
"name": "[actor's name]"
}
],
"aggregateRating": {
"@type": "AggregateRating",
"bestRating": "[best possible rating]",
"ratingCount": "[total ratings received]",
"ratingValue": "[rating given]"
}
}
</script>
<div itemscope itemtype="https://schema.org/Movie"> <h1 itemprop="name">[name of the movie]</h1> <span itemprop="description">[description of the movie]</span> <div itemprop="director" itemscope itemtype="https://schema.org/Person"> <a href="[url]" itemprop="url"><span itemprop="name">[director’s name]</span></a> </div> <div itemprop="author" itemscope itemtype="https://schema.org/Person"> <a href="[url]" itemprop="url"><span itemprop="name">[script writer]</span></a> </div> <div itemprop="actor" itemscope itemtype="https://schema.org/Person"> <a href="[url]" itemprop="url"><span itemprop="name">[actor’s name]</span></a>, </div> <div itemprop="actor" itemscope itemtype="https://schema.org/Person"> <a href="[url]" itemprop="url"><span itemprop="name">[actor’s name]</span></a>, </div> <div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> <span itemprop="ratingValue">[rating given]</span>/ <span itemprop="bestRating">[best possible rating]</span> stars from <span itemprop="ratingCount">[total ratings received]</span> users. </div> </div>
4.4 The Test…
Filling in the blanks, the resulting snippet using the structured data testing tool should resemble something like this:


The structured data testing tool does not yet display the additional line of text with references to actors/directors, however if implemented correctly the displayed data extract should contain this information.
Further Reading:
Movie – Schema.org
Bring Your TV Listing Search Results to Life
5.1 Example live snippet
There is also specific mark up for a TV series/season/episode which can also be combined with the review mark-up to produce a similar snippet as ‘Movie’:


The result is the same as Schema.org/Movie with an additional line of text included referencing the director(s) and actor(s), however a further line has been inserted for episodes and episodes cast.
5.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/TVSeries | Describes a television series. |
| https://www.schema.org/TVSeason | Describes a single TV season. |
| https://www.schema.org/TVEpisode | The episode of a TV series or season. |
| https://www.schema.org/Person | Describes a person (living, dead or fictional). |
| https://www.schema.org/AggregateRating | The average rating based on multiple ratings or reviews. |
| Itemprop: | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“description” | Describe the item being marked up. | All |
| itemprop=“director” | The director of the movie, tv series or episode. | TVSeries, TVSeason, TVEpisode |
| itemprop=“author” | The author of this content. | CreativeWork |
| itemprop=“actor” | A cast member of the TV series, season or episode. | TVSeries, TVSeason, TVEpisode |
| itemprop=“numberofEpisodes” | The number of episodes in the series or season. | TVSeries, TVSeason |
| itemprop=“datePublished” | Date of first broadcast/publication. | CreativeWork |
| itemprop=“episode” | An episode of a TV series of season. | TVSeries, TVSeason |
| itemprop=“episodeNumber” | The episode number. | TVEpisode |
| itemprop=“ratingValue” | The best possible rating. | Rating |
| itemprop=“ratingCount” | The number of ratings obtained. | AggregateRating |
5.3 The mark-up
Utilising review mark-up and combining TV series, season and episode schema:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "TVSeries",
"name": "[name of show]",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[aggregate rating given]",
"ratingCount": "[number of reviews]",
"bestRating": "[best possible rating]"
},
"description": "[description of the TV show]",
"author": {
"@type": "Person",
"name": "[writers name]"
},
"actor": [
{
"@type": "Person",
"name": "[actors name]"
},
{
"@type": "Person",
"name": "[actors name]"
}
],
"season": [
{
"@type": "TVSeason",
"name": "[season]",
"numberOfEpisodes": "[no. of episodes]",
"datePublished": "[date in ISO format e.g. 2012-04-15]"
},
{
"@type": "TVSeason",
"name": "[season]",
"numberOfEpisodes": "[no. of episodes]",
"datePublished": "[date in ISO format e.g. 2012-04-15]",
"episode": {
"@type": "TVEpisode",
"episodeNumber": "[episode number]",
"name": "[name of episode]"
}
}
]
}
</script>
<div itemscope itemtype="https://schema.org/TVSeries"> <h1 itemprop="name">[name of TV show]</h1> <div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> <span itemprop="ratingValue">[rating given]</span>/ <span itemprop="bestRating">[best possible rating]</span> stars from <span itemprop="ratingCount">[total number of reviews]</span> users. </div> <span itemprop="description">[description of the TV show]</span> <div itemprop="author" itemscope itemtype="https://schema.org/Person"> <span itemprop="name">[actor’s name]</span> </div> <div itemprop="actor" itemscope itemtype="https://schema.org/Person"> <span itemprop="name">[actor’s name]</span> </div> <div itemprop="season" itemscope itemtype="https://schema.org/TVSeason"> <span itemprop="name">[season 1, 2 or 3...?]</span> - <meta itemprop="numberofEpisodes" content="[number of episodes in this season]"/> <meta itemprop="datePublished" content="[date in ISO format e.g. 2012-04-15]">[broadcast date] </div> <div itemprop="season" itemscope itemtype="https://schema.org/TVSeason"> <span itemprop="name">[season 1, 2 or 3...?]</span> - <meta itemprop="numberofEpisodes" content="[number of episodes in this season]"/> <meta itemprop="datePublished" content="[date in ISO format e.g. 2012-04-15]"> [broadcast date] <div itemprop="episode" itemscope itemtype="https://schema.org/TVEpisode"> <span itemprop="name">[episode name]</span> - <meta itemprop="episodeNumber" content="[episode number]"/> </div> </div> </div>
5.4 The Test…
Filling in the blanks, the resulting snippet using the structured data testing tool should resemble something like this:


The structured data testing tool does not yet display the additional line of text with references to episodes/episodes cast, however if implemented correctly the displayed data extract should contain this information.
Further Reading:
TVSeries, TVSeason & TVEpisode – Schema.org
Show Business Credibility in Search Results
6.1 Example snippet
Local Business Schema.org alone does not yet result in a specific type of snippet, although can be combined with standard review mark-up to produce the below snippet:


Local Business schema.org mark-up can also act as authentication for a business address if it matches the Google Business Listing, in doing so improve local SEO.
6.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/LocalBusiness | Describes a physical business or branch of an organization. |
| https://www.schema.org/PostalAddress | The location of the event or organization. |
| https://www.schema.org/AggregateRating | The average rating based on multiple ratings or reviews. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“streetAddress” | The street address. | “PostalAddress” |
| itemprop=“addressLocality” | The locality. | PostalAddress |
| itemprop=“addressRegion” | The region. | PostalAddress |
| itemprop=“postalCode” | The postal code. | PostalAddress |
| itemprop=“telephone” | The telephone number. | ContactPoint |
| itemprop=“ratingValue” | The rating for the content. | Rating |
| itemprop=“bestRating” | The best possible rating. | Rating |
| itemprop=“reviewCount” | The number of reviews obtained. | AggregateRating |
6.3 The mark-up
Utilising review mark-up and combining Local Business schema:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "[business name]",
"address": {
"@type": "PostalAddress",
"streetAddress": "[street name]",
"addressLocality": "[locality]",
"addressRegion": "[region]",
"postalCode": "[postal code]"
},
"telephone": "[telephone number]",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[aggregate rating given]",
"bestRating": "[highest rating]",
"reviewCount": "[total number of reviews]"
}
}
</script>
<div itemscope itemtype="https://schema.org/LocalBusiness"> <span itemprop="name">[business name]</span> <div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress"> <span itemprop="streetAddress">[street name]</span> <span itemprop="addressLocality">[locality]</span>, <span itemprop="addressRegion">[region]</span> <span itemprop="postalCode">[postal code]</span> </div> <span itemprop="telephone">[telephone number]</span> <div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> <span itemprop="ratingValue">[rating given]</span>/ <span itemprop="bestRating">[highest rating]</span> stars from <span itemprop="reviewCount">[total number of reviews]</span> users. </div> </div>
Further Reading:
LocalBusiness & PostalAddress – Schema.org, Business Schema Tool – microData generator
Use Recipe Mark-up to Generate Appetising Rich Snippets
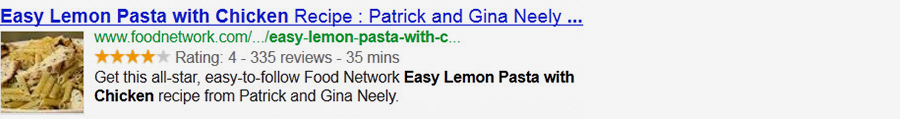
7.1 Example live snippet
Another more developed Schema.org type is Recipe, which allows for the development of rich snippets like the below:


There are a lot more elements however taken from the Recipe schema which determine visibility in Google’s recipe search – https://www.google.com/landing/recipes/
7.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Recipe | Describes a recipe. |
| https://www.schema.org/NutritionInformation | Describes the nutrition information of a recipe. |
| https://www.schema.org/AggregateRating | The average rating based on multiple ratings or reviews. |
| Itemprop: | Description | Property of |
|---|---|---|
| itemprop=name | The name of the item being marked up. | All |
| itemprop=image | URL of an image of the item. | All |
| itemprop=author | The author of this content. | CreativeWork |
| itemprop=description | A short description of the item. | All |
| itemprop=ingredients | An ingredient used in the recipe. | Recipe |
| itemprop=recipeCategory | The category of the recipe e.g. starter. | Recipe |
| itemprop=recipeCuisine | The cuisine of the recipe e.g. Chinese | Recipe |
| itemprop=recipeYield | The quantity produced by the recipe. | Recipe |
| itemprop=cookTime | The time it takes to cook the dish in ISO duration format. | Recipe |
| itemprop=prepTime | The length of time it takes to prepare the recipe. | Recipe |
| itemprop=calories | The number of calories. | NutritionInfomation |
| itemprop=fatContent | The number of grams of fat. | NutritionInfomation |
| itemprop=recipeInstructions | The steps to make the dish. | Recipe |
| itemprop=ratingValue | The rating for the content. | Rating |
| itemprop=bestRating | The best possible rating. | Rating |
| itemprop=reviewCount | The number of reviews obtained. | AggregateRating |
7.3 The mark-up
Utilising review mark-up and combining the recipe schema:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"author": "[author name]",
"datePublished": "[date in ISO format e.g. 2012-04-15]",
"name": "[recipe name]",
"image" : "[recipe image url]",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "[aggregate rating given]",
"bestRating": "[highest rating]",
"reviewCount": "[total number of reviews]"
},
"description" : "[a description of the recipe]",
"ingredients" : [
"[ingredient 1]",
"[ingredient 2]",
"[ingredient 3]",
"[ingredient 4]"
],
"recipeCategory": "[url to recipe category]",
"recipeCuisine": "[url to recipe cuisine category]",
"recipeYield": "[recipe yield]",
"cookTime": "[ISO duration format e.g. PT2H45M]",
"prepTime": "[ISO duration format e.g. PT2H45M]",
"nutrition": {
"@type": "NutritionInformation",
"calories": "[total calories]",
"fatContent": "[grams of fat]"
},
"recipeInstructions" : [
"[instruction 1]",
"[instruction 2]",
"[instruction 3]"
]
}
</script>
<div itemscope itemtype="https://schema.org/Recipe"> <span itemprop="author">[author name]</span> <span itemprop="datePublished" content="[date in ISO format e.g. 2012-04-15]">[publication date]</span> <span itemprop="name">[recipe name]</span> <img itemprop="image" src="[recipe image url]" /> <div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> <span itemprop="ratingValue">[rating given]</span>/ <span itemprop="bestRating">[highest possible rating]</span> stars from <span itemprop="reviewCount">[total number of reviews]</span> users. </div> <span itemprop="description">[a description of the recipe]</span> <ul> <li itemprop="ingredients">[ingredient 1]</li> <li itemprop="ingredients">[ingredient 2]</li> <li itemprop="ingredients">[ingredient 3]</li> ... </ul> <span itemprop="recipeCategory"><a href="[url to recipe category]">[recipe category]</a></span> <span itemprop="recipeCuisine"><a href="[url to recipe cuisine category]">[recipe cuisine]</a></span> <span itemprop="recipeYield">[recipe yield]</span> <span itemprop="cookTime" content="[ISO duration format e.g. PT2H45M]">[cooking time]</span> <span itemprop="prepTime" content="[ISO duration format e.g. PT45M]">[prep time]</span> <div itemprop="nutrition" itemscope itemtype="https://schema.org/NutritionInformation"> <span itemprop="calories">[total calories]</span> <span itemprop="fatContent">[grams of fat]</span> </div> <ol itemprop="recipeInstructions"> <li>1. [Instruction 1]...</li> </ol> </div>
7.4 The test…
Filling in the blanks, the resulting snippet using the structured data testing tool should resemble something like this:


Further Reading:
Recipe & NutritionInformation – Schema.org, Recipe Schema Tool – microDATA generator, Rich Snippet Recipes – Google Webmaster Help
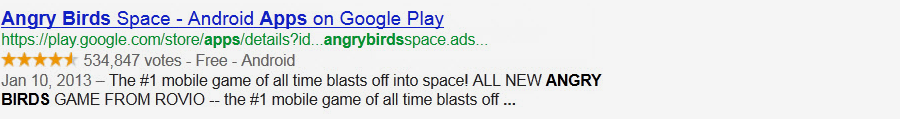
8. Add Authenticity & Trust to Mobile App Listings
8.1 Example snippet


8.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/MobileApplication | Describes a Mobile application. |
| https://www.schema.org/Organization | Describes an organization. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“image” | URL of an image of the item. | All |
| itemprop=“author” | The author of this content. | CreativeWork |
| itemprop=“description” | A short description of the item. | All |
| itemprop=“url” | The URL for the item. | All |
| itemprop=“datePublished” | Date of first broadcast/publication. | CreativeWork |
| itemprop=“operatingSystems” | The operating systems supported. | SoftwareApplication |
| itemprop=“fileSize” | Size of the application. | SoftwareApplication |
| itemprop=“interactionCount” | A count of a specific user interaction with this item. | CreativeWork |
| itemprop=“contentRating” | Official rating for a piece of content. | CreativeWork |
| itemprop=“ratingValue” | The rating for the content. | Rating |
| itemprop=“bestRating” | The best possible rating. | Rating |
| itemprop=“ratingCount” | The number of ratings obtained. | AggregateRating |
8.3 The mark-up
Applying Mobile Application mark-up:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "MobileApplication",
"image": "[image url for application icon]",
"name": "[name of the mobile application]",
"author": {
"@type": "Organization",
"url": "[author url]",
"name": "[developer name]"
},
"aggregateRating": {
"@type" : "AggregateRating",
"ratingValue" : "[rating given]",
"bestRating" : "[highest possible rating]",
"ratingCount" : "[total number of ratings]"
},
"datePublished": "[date in ISO format e.g. 2012-04-15]",
"operatingSystem": "[supported operating system]",
"fileSize" : "[file size e.g. 14mb]",
"interactionCount" : "[number of user downloads]",
"contentRating" : "[content rating e.g. Low Maturity]",
"description" : "[description of the mobile application]",
"applicationCategory" : "[application category e.g. https://schema.org/GameApplication]"
}
</script>
<div itemscope itemtype="https://schema.org/MobileApplication"> <img itemprop="image" src="[image URL for application icon]" /> <span itemprop="name">[name of the mobile application]</span> - <div itemprop="author" itemscope itemtype="https://schema.org/Organization"> <a itemprop="url" href="[author url]"><span itemprop="name">[developer name]</span></a> </div> <div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> <span itemprop="ratingValue">[rating given]</span>/ <span itemprop="bestRating">[highest possible rating]</span> stars from <span itemprop="ratingCount">[total number of ratings]</span> users. </div> <time itemprop="datePublished" datetime="[date in ISO format e.g. 2012-04-15]">[publication date]</time> <span itemprop="operatingSystems">[supported operating system]</span> <meta itemprop="fileSize" content="[file size e.g. 14MB]"/> <meta itemprop="interactionCount" content="[number of user downloads] UserDownloads"> <span itemprop="contentRating">[content rating e.g. Low Maturity]</span> <span itemprop="description">[description of the mobile application]</span> </div>
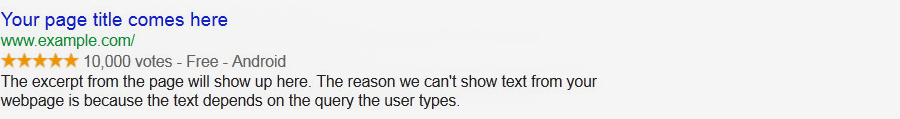
8.4 The test…
Filling in the blanks, the resulting snippet using the structured data testing tool should resemble something like this:


8.5 Extending this mark-up
By combining some properties from schema.org/Offers we can add a price to the snippet. Just add the below mark up:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"Offers": {
"@type" : "Offer",
"price" : "[app price]"
}
</script>
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<span itemprop="price">[price]</span>
</div>


Further Reading:
MobileApplication – Schema.org, Rich Snippets for Apps: a New Way to be Seen in SERPs – SEWatch generator, Rich Snippets: Software Applications – Google Webmaster Help
9. Promote Software Applications in Search Results
9.1 Example live snippet


Software Application mark-up is very similar to Mobile; however there are some additional features that can be included to develop this snippet.
9.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/SoftwareApplication | Describes a Mobile application. |
| https://www.schema.org/Organization | Describes an organization. |
| https://www.schema.org/AggregateRating | The average rating based on multiple ratings or reviews. |
| https://www.schema.org/Offer | Describes a products offer details. |
| Itemprop: | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“image” | URL of an image of the item. | All |
| itemprop=“description” | Describe the item being marked up. | All |
| itemprop=“author” | The author of this content. | CreativeWork |
| itemprop=“url” | The URL for the item. | CreativeWork |
| itemprop=“datePublished” | Date of first broadcast/publication. | CreativeWork |
| itemprop=“operatingSystems” | The operating systems supported. | SoftwareApplication |
| itemprop=“fileSize” | Size of the application. | SoftwareApplication |
| itemprop=“interactionCount” | A count of a specific user interaction with this item. | CreativeWork |
| itemprop=“contentRating” | Official rating for a piece of content. | CreativeWork |
| itemprop=“ratingValue” | The rating for the content. | Rating |
| itemprop=“bestRating” | The highest possible rating. | Rating |
| itemprop=“ratingCount” | The number of ratings obtained. | AggregateRating |
| itemprop=“price” | The price of the item. | Offer |
9.3 The mark-up
Utilising Software Application mark-up:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SoftwareApplication",
"image": "[software application icon image url]",
"name": "[name of the software application]",
"author": {
"@type": "Organization",
"url": "[author url]",
"name": "[developer name]"
},
"aggregateRating": {
"@type" : "AggregateRating",
"ratingValue" : "[rating given]",
"bestRating" : "[highest possible rating]",
"ratingCount" : "[total number of ratings]"
},
"datePublished": "[date in ISO format e.g. 2012-04-15]",
"fileSize" : "[file size e.g. 14mb]",
"interactionCount" : "[number of user downloads]",
"contentRating" : "[content rating e.g. Low Maturity]",
"description" : "[description of the software application]",
"downloadURL" : "[download url]"
"operatingSystem" : [
"[operating system 1]",
"[operating system 2]"
],
"applicationCategory" : "[application category e.g. https://schema.org/GameApplication]",
"Offers": {
"@type" : "Offer",
"price" : "[app price]"
}
}
</script>
<div itemscope itemtype="https://schema.org/SoftwareApplication"> <img itemprop="image" src="[software application icon image url]" /> <span itemprop="name">[name of application]</span> - <div itemprop="author" itemscope itemtype="https://schema.org/Organization"> <a itemprop="url" href="[author url]"><span itemprop="name">[developer name]</span></a> </div> <div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> <span itemprop="ratingValue">[rating given]</span>/ <span itemprop="bestRating">[highest possible rating]</span> stars from <span itemprop="ratingCount">[total number of ratings]</span> users. </div> <div itemprop="offers" itemscope itemtype="https://schema.org/Offer"> <span itemprop="price">[price]</span> </div> <span itemprop="description">[description of application]</span> <a itemprop="downloadURL" href="[download url]">Download</a> <time itemprop="datePublished" datetime="[date in ISO format e.g. 2012-04-15]">[publication date]</time> <span itemprop="operatingSystems">[supported operating systems]</span> <span itemprop="applicationCategory">[category]</span> <meta itemprop="fileSize" content="[file size e.g. 14MB]"/> <meta itemprop="interactionCount" content="[number of downloads] UserDownloads"> </div>
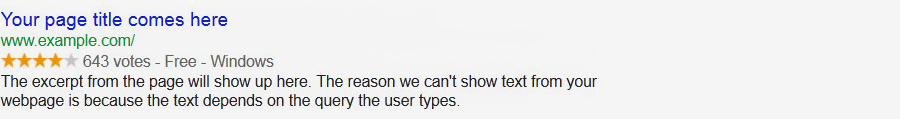
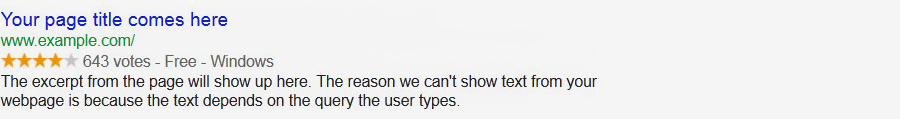
9.4 The Test…
Filling in the blanks, the resulting snippet using the structured data testing tool should resemble something like this:


Further Reading:
SoftwareApplication – Schema.org, Rich Snippets: Software applications – Google Webmaster Help
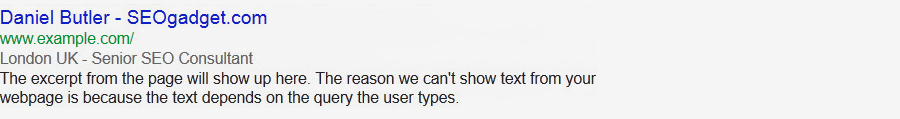
Tell Us About Yourself with Person Mark-up
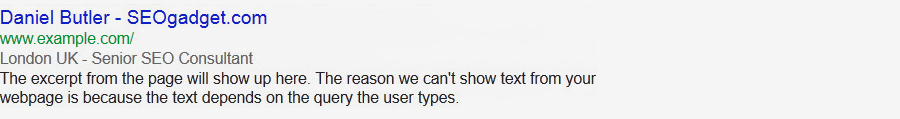
10.1 Example snippet


10.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Person | Describes a person (living, dead or fictional) |
| https://www.schema.org/PostalAddress | The location of the event or organization. |
| Itemprop: | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“image” | URL of an image of the person. | All |
| itemprop=“jobTitle” | The job title of the person. | Person |
| itemprop=“address” | Physical address of the person. | PostalAddress |
| itemprop=“addressLocality” | The address locality of the person. | PostalAddress |
| itemprop=“addressRegion” | The region in which the person resides | PostalAddress |
| itemprop=“postalCode” | The postal code. | PostalAddress |
| itemprop=“telephone” | The person’s telephone number. | Person |
| itemprop=“email” | The person’s email address. | Person |
10.3 The mark-up
Utilising Person mark-up:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type" : "Person",
"name" : "[persons name]",
"image" : "[image url of person]",
"jobTitle": "[job tile]",
"address" : {
"@type" : "PostalAddress",
"addressLocality" : "[Locality]",
"addressRegion" : "[region]",
"postalCode" : "[postal code]"
},
"telephone" : "[telephone number]",
"email" : "[email address]"
}
</script>
<div itemscope itemtype="https://schema.org/Person"> <span itemprop="name">[person’s name]</span> <img src="[image url of person]" itemprop="image" /> <span itemprop="jobTitle">[job title]</span> <div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress"> <span itemprop="addressLocality">[locality]</span>, <span itemprop="addressRegion">[region]</span> <span itemprop="postalCode">[postal code]</span> </div> <span itemprop="telephone">[telephone number]</span> <a href="mailto:[email address]" itemprop="email">jane-doe@xyz.edu</a> </div>
Further Reading:
Person – Schema.org, Rich Snippets: People – Google Webmaster Help
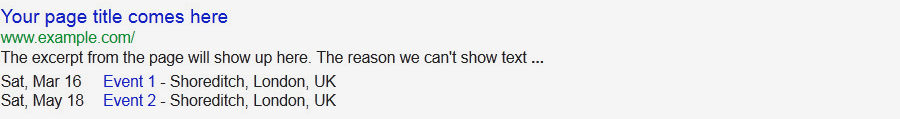
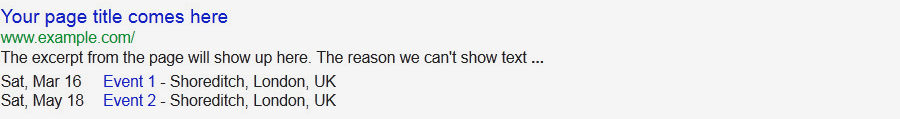
Sell Tickets for Multiple Events with a Single Search Listing
11.1 Example snippet


Live examples of Schema.org/Event are very scarce at the moment, with the majority of sites opting for Microdata, Microformats or RDFa equivalent mark-up. Up to 3 entries of Event mark-up can be seen within the rich snippet.
11.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Event | Describes an upcoming event. |
11.3 The mark-up
Utilising Event mark-up:
- JSON-LD
- Microdata
REPEAT FOR EACH EVENT:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type" : "Event",
"name" : "[event name]",
"url" : "[event url]",
"location": {
"@type" : "Place",
"name" : "[location name]",
"address" : "[event location]"
},
"startDate": "[date in ISO format e.g. 2013-03-16]"
}
</script>
<div itemprop="event" itemscope itemtype="https://schema.org/Event"> <a href="[event url]" itemprop="url"> <span itemprop="name">[event name]</span> </a> <span itemprop="location">[event location]</span> <meta itemprop="startDate" content="[date in ISO format e.g. 2013-03-16]"> </div> <div itemprop="event" itemscope itemtype="https://schema.org/Event"> <a href="[event url]" itemprop="url"> <span itemprop="name">[event name]</span> </a> <span itemprop="location">[event location]</span> <meta itemprop="startDate" content="[date in ISO format e.g. 2013-03-16]"> </div>
Further Reading:
Event – Schema.org, Rich Snippets: Events – Google Webmaster Help
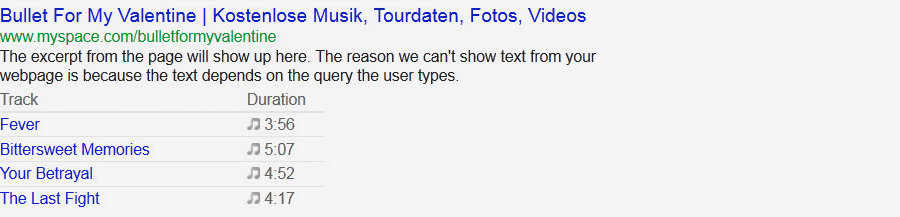
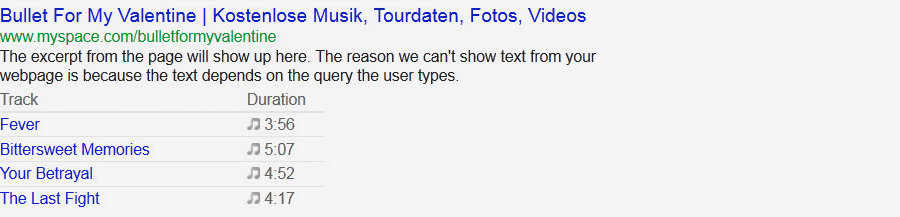
Dramatically Increase Size of Search Results for Audio Coverage
12.1 Example snippet


12.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/MusicPlaylist | A collection of music tracks in a playlist form. |
| https://www.schema.org/MusicRecording | A single song or track. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“numTracks” | Number of tracks in the album/playlist. | MusicPlaylist |
| itemprop=“track” | A single track. | MusicPlaylist |
| itemprop=“byArtist” | The artist that performed this album or track. | MusicRecording |
| itemprop=“url” | The URL of the item. | All |
| itemprop=duration” | The length of the track or album. | MusicRecording |
| itemprop=inAlbum” | The album the track is from. | MusicRecording |
12.3 The mark-up
Up to four tracks can be displayed within the rich snippet:
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type" : "MusicPlaylist",
"name" : "[name of playlist]",
"numTracks" : "[no. of tracks in playlist]",
"track" : [
{
"@type" : "MusicRecording",
"name" : "[track name]",
"byArtist" : "[artist name]",
"url" : "[artist url]",
"duration" : "[track duration in ISO format e.g. PT4M45S]",
"inAlbum" : "[album name]"
},
{
"@type" : "MusicRecording",
"name" : "[track name]",
"byArtist" : "[artist name]",
"url" : "[artist url]",
"duration" : "[track duration in ISO format e.g. PT4M45S]",
"inAlbum" : "[album name]"
}
]
}
</script>
<div itemscope itemtype="https://schema.org/MusicPlaylist"> <span itemprop="name">[name of playlist]</span> <meta itemprop="numTracks" content="[no. of tracks in playlist]"/> <div itemprop="track" itemscope itemtype="https://schema.org/MusicRecording"> 1.<span itemprop="name">[track name]</span> - <span itemprop="byArtist">[artist name]</span> <meta content="[artist url]" itemprop="url" /> <meta content="[duration in ISO format e.g. PT4M45S]" itemprop="duration" /> <meta content="[album name]" itemprop="inAlbum" /> </div> <div itemprop="track" itemscope itemtype="https://schema.org/MusicRecording"> 2.<span itemprop="name">[track name]</span> - <span itemprop="byArtist">[artist name]</span> <meta content="[artist url]" itemprop="url" /> <meta content="[duration in ISO format e.g. PT3M32S]" itemprop="duration" /> <meta content="[album name]" itemprop="inAlbum" /> </div> </div>
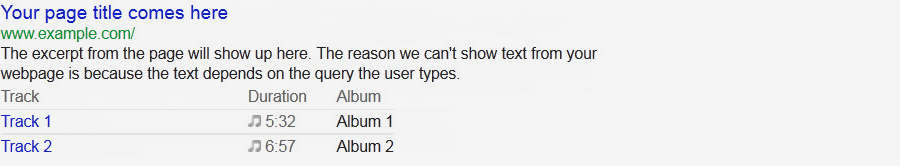
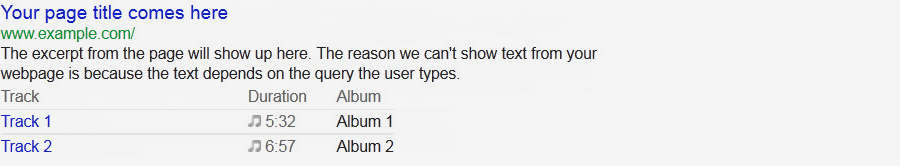
12.4 The test:
Please note, due to the 1500 character length within the testing tool, only two tracks can be displayed:


Further Reading:
MusicPlaylist & MusicRecording – Schema.org, Rich Snippets: Music – Google Webmaster Help
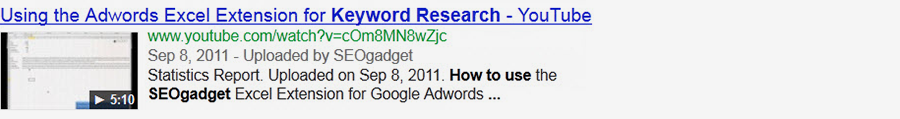
Generate Rich Media Listings with Video Mark-up
13.1 Example live rich media snippet


13.2 Considerations
Please note that the utilisation of Microdata and Schema.org is not enough to convert video content into the above rich media listing in search results. This mark-up should also be combined with:
- Video XML sitemaps
- Unique text content including video title, description, thumbnail – different to that seen elsewhere on the web (including YouTube).
13.2 The core mark-up features at a glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/VideoObject | A collection of music tracks in a playlist form. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“duration” | Number of tracks in the album/playlist | MediaObject |
| itemprop=“thumbnail” | A thumbnail image for a video or image. | ImageObject |
| itemprop=“description” | Description of the item. | All |
13.3 The mark-up
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context" : "https://schema.org",
"@type" : "VideoObject",
"name" : "[name of video]",
"duration" : "[duration in ISO format e.g. T1M33S]",
"thumbnail" : "[thumbnail url]",
"description" : "[description of video]"
}
</script>
<div itemprop="video" itemscope itemtype="https://schema.org/VideoObject"> <span itemprop="name">[name of video]</span> <meta itemprop="duration" content="[duration in ISO format e.g. T1M33S]" /> <meta itemprop="thumbnail" content="[thumbnail-url]" /> video object code <span itemprop="description">[description of video]</span> </div>
Further Reading:
VideoObject – Schema.org, Schema.org markup for videos – Google Webmaster Help, Getting Video Results in Google – Distilled
Create Interactive Breadcrumb Trails for your Search Listings
14.1 Example live snippet


Currently the Schema.org mark-up does not yet lead to the above rich URL format being presented unlike other formats such as Microdata and RDFa, although hopefully will in the near future.
14.2 The Mark-Up
<div itemscope itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="[parent url]" itemprop="url"> <span itemprop="title">[page name]</span> </a> </div> <div itemscope itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="[child url]" itemprop="url"> <span itemprop="title">[page name]</span> </a> </div> <div itemscope itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="[child url]" itemprop="url"> <span itemprop="title">[page name]</span> </a> </div>
Further Reading:
Rich snippets – Breadcrumbs – Google Webmaster Help
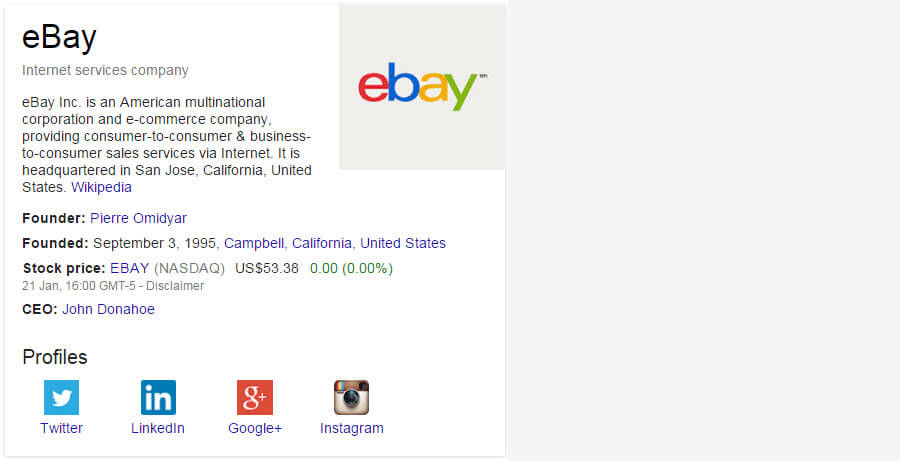
Logo & Social Sitelinks in Knowledge Graph
15.1 Example live snippet


Both the logo and social profile links displayed in Google’s Knowledge Graph can be leveraged using schema.org.
15.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Organization | An organization such as a school, corporation etc. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“logo” | An associated logo. | Organization |
| itemprop=“url” | URL of the item. | All |
| itemprop=“sameAs” | URL of a web page that indicates the items identity. | Property |
15.3 The Mark-Up
- JSON-LD
- Microdata
<script type="application/ld+json">
{ "@context" : "https://schema.org",
"@type" : "Organization",
"name" : "[organization name]",
"logo" : "[logo image url]",
"url" : "[website url]",
"sameAs" : [
"https://twitter.com/[username]",
"https://www.facebook.com/[username]",
"https://www.linkedin.com/company/[username]",
"https://plus.google.com/[username]/posts"
]
}
</script>
<div itemscope itemtype="https://schema.org/Organization"> <span itemprop="name">[organization name]</span> <img src="[logo image url]" itemprop="logo" /> <a href="[website url]">Website</a> Follow us on <a href="[profile url]" itemprop="sameAs">Twitter</a>, <a href="[profile url]" itemprop="sameAs">Facebook, <a href="[profile url]" itemprop="sameAs">Google+ and <a href="[profile url]" itemprop="sameAs">LinkedIn</a>. </div>
Further Reading:
Using Schema.org Markup for Organization – Google Webmaster Help.
SearchAction – Sitelinks Search Box
16.1 Example live snippet


Search engines are starting to make use of Action based schema.org in search results, starting with the Sitelinks search box.
16.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Website | A set of web pages on a single domain. |
| https://www.schema.org/SearchAction | The action to search. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“url” | URL of the item. | All |
| itemprop=“potentialAction” | Describes the action being taken. | Action |
| itemprop=“target” | Specifies destination or entry point of action. | Action |
| itemprop=“query-input” | The query used for this action. | SearchAction |
16.3 The Mark-Up
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "[website url]",
"potentialAction": {
"@type": "SearchAction",
"target": "[website search url]={search_term}",
"query-input": "required name=search_term"
}
}
</script>
<div itemscope itemtype="https://schema.org/WebSite"> <meta itemprop="url" content="[website url]"/> <form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction"> <meta itemprop="target" content="[website search url]={search_term}"/> <input itemprop="query-input" type="text" name="search_term"> <input type="submit"> </form> </div>
Further Reading:
Sitelinks Search Box – Google Developers.
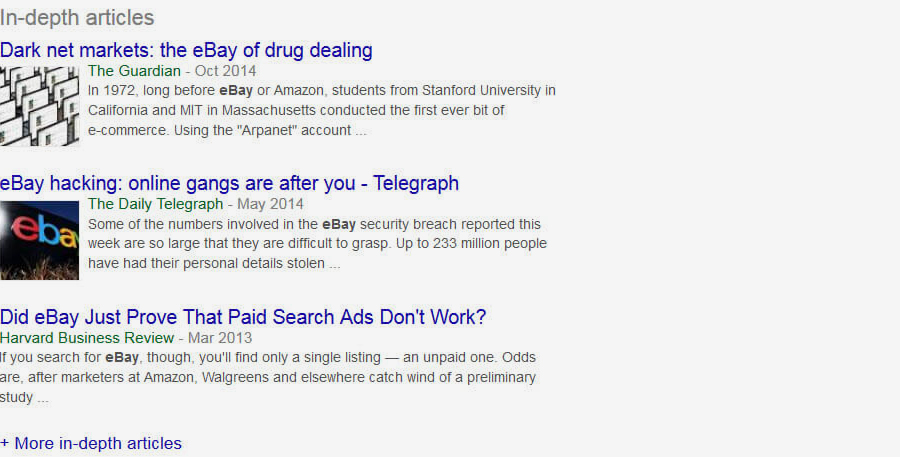
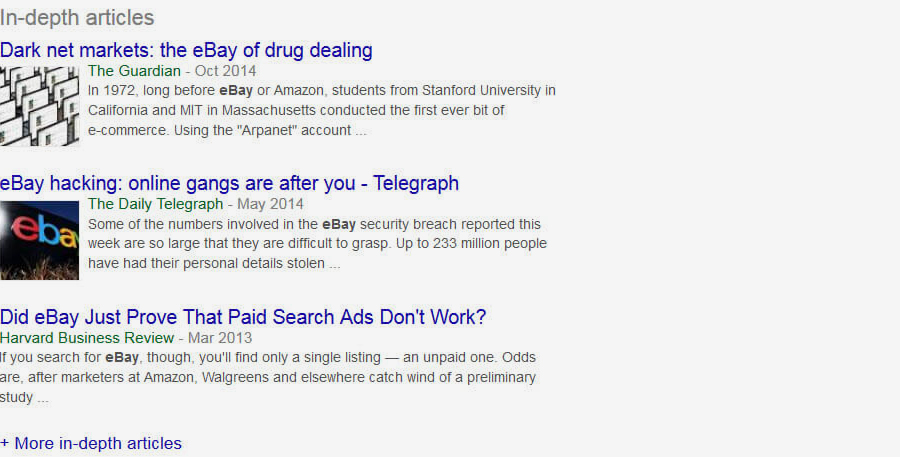
InDepth Article Markup
17.1 Example live snippet


Although algorithmic based, the chances of this type of result occurring increase when web pages are combined with Article mark-up.
17.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Article | An article or news story. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“headline” | Main article title. | CreativeWork |
| itemprop=“alternativeHeadline” | Article sub title. | CreativeWork |
| itemprop=“image” | Main article image URL. | All |
| itemprop=“author” | The name of the article author | CreativeWork |
| itemprop=“datePublished” | Article publication date. | CreativeWork |
| itemprop=“description” | Summary of the article. | All |
| itemprop=“articleBody” | Article body content. | Article |
17.3 The Mark-Up
- JSON-LD
- Microdata
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "[article title]",
"alternativeHeadline": "[article sub heading]",
"image": "[main article image url]",
"author": "[author name]",
"datePublished": "[date in ISO format e.g. 2014-03-16]",
"description": "[article summary]"
}
</script>
<div itemscope itemtype="https://schema.org/Article"> <h1 itemprop="headline">[article headline]</h1> <h2 itemprop="alternativeHeadline">[alternative headline]</h2> <img src="[main article image url]" itemprop="image" /> <span itemprop="author">[author name]</span> <span itemprop="datePublished">[publication date in ISO format e.g. 2014-03-16]</span> <span itemprop="description">[article summary]</span> <div itemprop="articleBody">[article content]</div> </div>
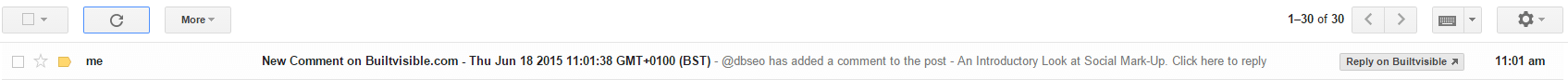
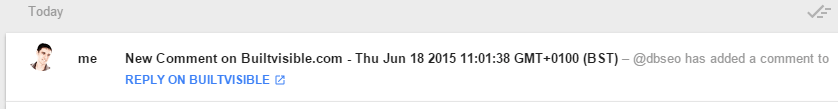
Gmail – View Action
18.1 Example live snippets
Gmail:
Google Inbox:
18.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/EmailMessage | An email message. |
| https://www.schema.org/ViewAction | The action to view. |
18.3 The Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "EmailMessage",
"potentialAction": {
"@type": "ViewAction",
"name": "[text displayed on button]",
"target": "[target viewable url]"
},
"description": "[email subject]"
}
</script>
Further Reading:
Go-To Actions – Google Developers.
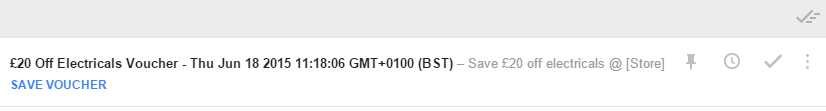
Gmail – Save Action
19.1 Example live snippets
Gmail:

19.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/EmailMessage | An email message. |
| SaveAction | The action to save i.e saving a voucher. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“potentialAction” | Indicates a possible user action. | Property |
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“handler” | Indicates the target of an action. | HttpActionHandler |
| itemprop=url | URL of the item. | All |
| itemprop=“description” | Description of the item | All |
19.3 The Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "EmailMessage",
"potentialAction": {
"@type": "SaveAction",
"name": "[name of required action]",
"handler": {
"@type": "HttpActionHandler",
"url": "[url]"
}
},
"description": "[description text]"
}
</script>
Further Reading:Save Actions – Google Developers.
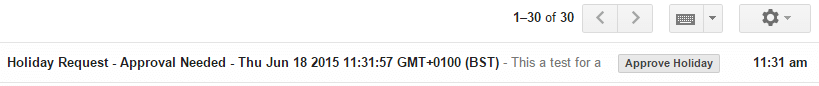
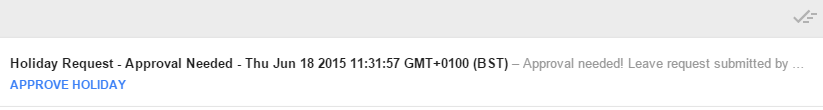
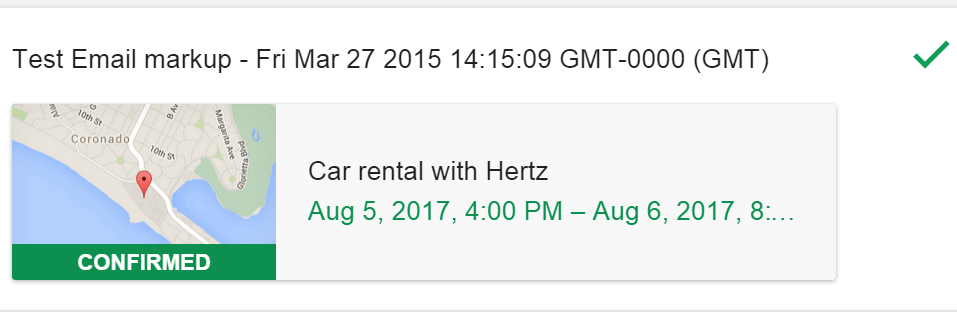
Gmail – Confirm Action
20.1 Example live snippets
Gmail:

20.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/EmailMessage | An email message. |
| ConfirmAction | Confirming an event or action. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“potentialAction” | Indicates a possible user action. | Property |
| itemprop=“name” | The name of the item being marked up. | All |
| itemprop=“handler” | Indicates the target of an action. | HttpActionHandler |
| itemprop=url | URL of the item. | All |
| itemprop=“description” | Description of the item | All |
20.3 The Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "EmailMessage",
"potentialAction": {
"@type": "ConfirmAction",
"name": "[name of required action]",
"handler": {
"@type": "HttpActionHandler",
"url": "[action url]"
}
},
"description": "[text description]"
}
</script>
Further Reading:
Confirm Actions – Google Developers.
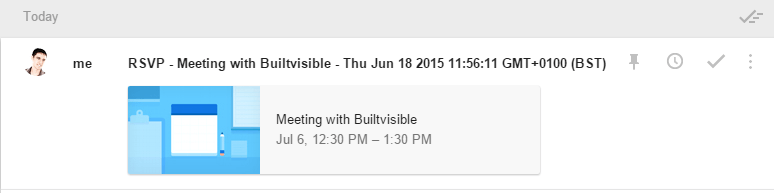
Gmail – RSVP Action
21.1 Example live snippets
Google Inbox:
21.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Event | Describes an upcoming event. |
| Place | The place of an event |
| https://www.schema.org/RsvpAction | Notifying an event organiser of your attendance to an event. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“potentialAction” | Indicates a possible user action. | Property |
| itemprop=“handler” | Indicates the target of an action. | HttpActionHandler |
| itemprop=“attendance” | A persons attendance to an event. | RSVP Action |
21.3 The Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Meeting with Builtvisible",
"startDate": "2015-07-06T11:30:00Z",
"endDate": "2015-07-06T12:30:00Z",
"location": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"name": "[name of location]",
"streetAddress": "[street name]",
"addressLocality": "[locality]",
"postalCode": "[postal code]",
"addressCountry": "[country]"
}
},
"potentialAction": [
{
"@type": "RsvpAction",
"handler": {
"@type": "HttpActionHandler",
"url": "[accept url]"
},
"attendance": "https://schema.org/RsvpAttendance/Yes"
},
{
"@type": "RsvpAction",
"handler": {
"@type": "HttpActionHandler",
"url": "[decline-url]"
},
"attendance": "https://schema.org/RsvpAttendance/No"
},
{
"@type": "RsvpAction",
"handler": {
"@type": "HttpActionHandler",
"url": "[tentative-url]"
},
"attendance": "https://schema.org/RsvpAttendance/Maybe"
}
]
}
</script>
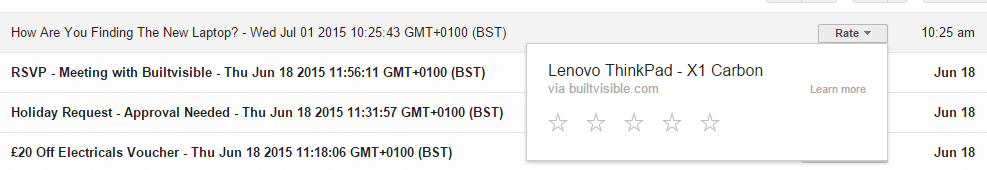
Gmail – Numeric Rating
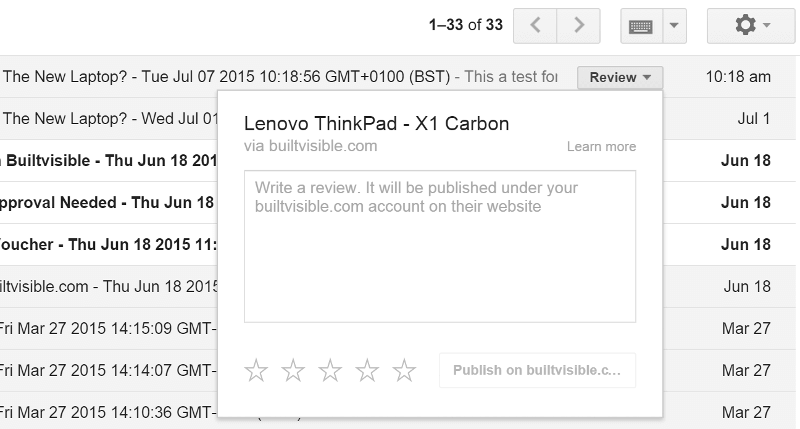
22.1 Example live snippets
Gmail:
22.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/EmailMessage | An email message. |
| ReviewAction | To submit a review of an item or service. |
| https://www.schema.org/Product | Describes an item or service. |
| https://www.schema.org/Rating | An individual rating given for an item. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“itemReviewed” | The name of the item being reviewed. | Review |
| itemprop=“handler” | Indicates the target of an action. | HttpActionHandler |
| itemprop=“reviewRating” | he rating given in this review. | Review |
| itemprop=“bestRating” | The highest possible rating. | Review |
| itemprop=“worstRating” | The lowest possible rating. | Review |
22.3 The Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "EmailMessage",
"action": {
"@type": "ReviewAction",
"review": {
"@type": "Review",
"itemReviewed": {
"@type": "Product",
"name": "[product name]"
},
"reviewRating": {
"@type": "Rating",
"bestRating": "[best rating]",
"worstRating": "[worst rating]"
}
},
"handler": {
"@type": "HttpActionHandler",
"url": "[submit review url]",
"requiredProperty": {
"@type": "Property",
"name": "review.reviewRating.ratingValue"
},
"method": "https://schema.org/HttpRequestMethod/POST"
}
},
"description": "[description text]"
}
</script>
22.4 Extending This Mark-Up
This mark-up can be extended so that the user is able to submit a full text review with the following outcome:
Gmail
22.5 The Full Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "EmailMessage",
"action": {
"@type": "ReviewAction",
"review": {
"@type": "Review",
"itemReviewed": {
"@type": "Product",
"name": "[product name]"
},
"reviewRating": {
"@type": "Rating",
"bestRating": "[best rating]",
"worstRating": "[worst rating]"
}
},
"handler": {
"@type": "HttpActionHandler",
"url": "[submit review url]",
"requiredProperty": {
"@type": "Property",
"name": "review.reviewRating.ratingValue"
},
"optionalProperty": {
"@type": "Property",
"name": "review.reviewBody"
},
"method": "https://schema.org/HttpRequestMethod/POST"
}
},
"description": "[description text]"
}
</script>
Further Reading:
Review Action – Google Developers.
Gmail – Parcel Delivery
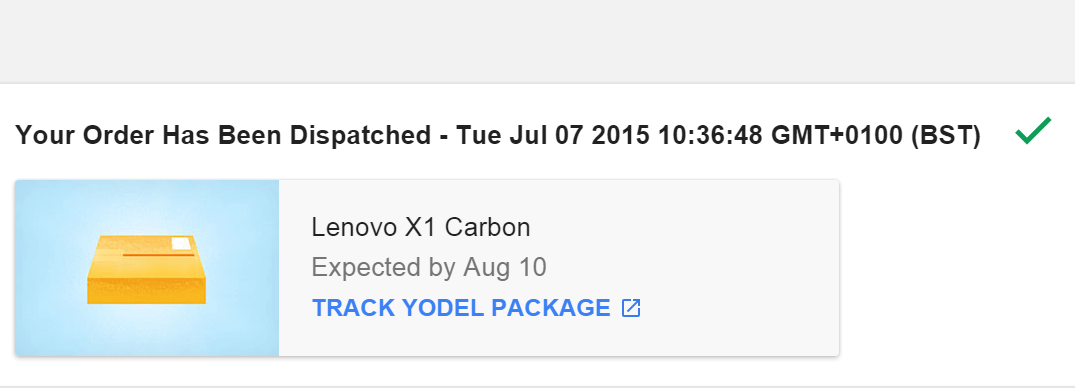
23.1 Example live snippets
Gmail:

23.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/ParcelDelivery | Details of a parcel. |
| https://www.schema.org/PostalAddress | The mailing address |
| https://www.schema.org/Organization | Describes an organization or business |
| https://www.schema.org/Product | Desribes a product or service |
| https://www.schema.org/Order | Describes an order or transaction. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“deliveryAddress” | The delivery address of the product | ParcelDelivery |
| itemprop=“expectedArrivalUntil” | The delivery time range of an item. | ParcelDelivery |
| itemprop=“carrier” | The delivery courier. | ParcelDelivery |
| itemprop=“itemShipped” | Description of the item being delivered | ParcelDelivery |
| itemprop=“partOfOrder” | Details on the full order the item was included in. | ParcelDelivery |
| itemprop=“merchant” | The seller of the item. | ParcelDelivery |
| itemprop=“trackingUrl” | The parcel tracking URL. | ParcelDelivery |
23.3 The Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ParcelDelivery",
"deliveryAddress": {
"@type": "PostalAddress",
"streetAddress": "[street address]",
"addressRegion": "[region]",
"addressCountry": "[country]",
"postalCode": "[post code]"
},
"expectedArrivalUntil": "2015-08-10T12:00:00-08:00",
"carrier": {
"@type": "Organization",
"name": "[courier name]"
},
"itemShipped": {
"@type": "Product",
"name": "[name of product]"
},
"partOfOrder": {
"@type": "Order",
"orderNumber": "[order number]",
"merchant": {
"@type": "Organization",
"name": "[name of seller]"
}
},
"trackingUrl": "[the tracking url]"
}
</script>
Further Reading:
Parcel Delivery – Google Developers.
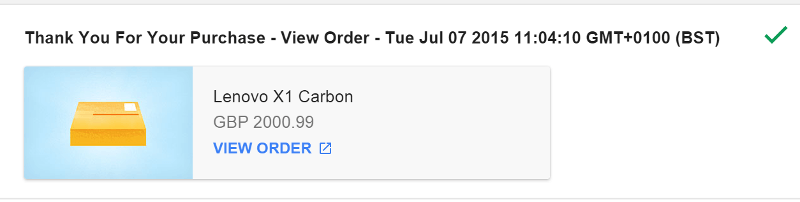
Gmail – View Order
24.1 Example live snippets
Gmail:

24.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/Order | An email message. |
| https://www.schema.org/Organization | Describes an organization or business |
| https://www.schema.org/Product | Desribes a product or service |
| https://www.schema.org/QuantitativeValue | Product quantity. |
| Itemprop: | Description | Property of |
|---|---|---|
| itemprop=“merchant” | The seller of the item. | ParcelDelivery |
| itemprop=“orderNumber” | The full order number. | Order |
| itemprop=“priceCurrency” | The currency used for the transaction. | Order |
| itemprop=“price” | The total price of the order. | Order |
| itemprop=“acceptedOffer” | The item(s) included in the order. | Order |
| itemprop=“itemOffered” | Details of an ordered item. | Order |
| itemprop=“eligibleQuantity” | The agreed quantity of the order. | Order |
| itemprop=“url” | A URL to view the order. | All |
24.3 The Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Order",
"merchant": {
"@type": "Organization",
"name": "[seller name]"
},
"orderNumber": "[order number]",
"priceCurrency": "[currency e.g. GBP]",
"price": "[total order value]",
"acceptedOffer": {
"@type": "Offer",
"itemOffered": {
"@type": "Product",
"name": "[product name]"
},
"eligibleQuantity": {
"@type": "QuantitativeValue",
"value": "[number of units ordered]"
}
},
"url": "[view order url]"
}
</script>
Further Reading:
Order – Google Developers.
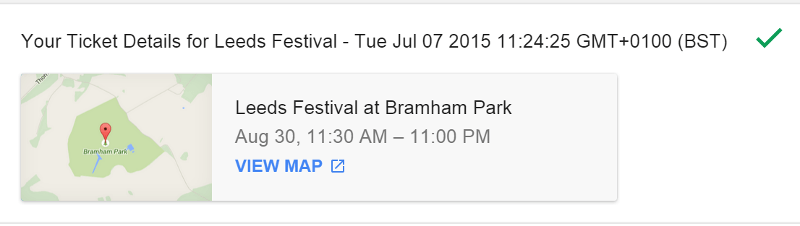
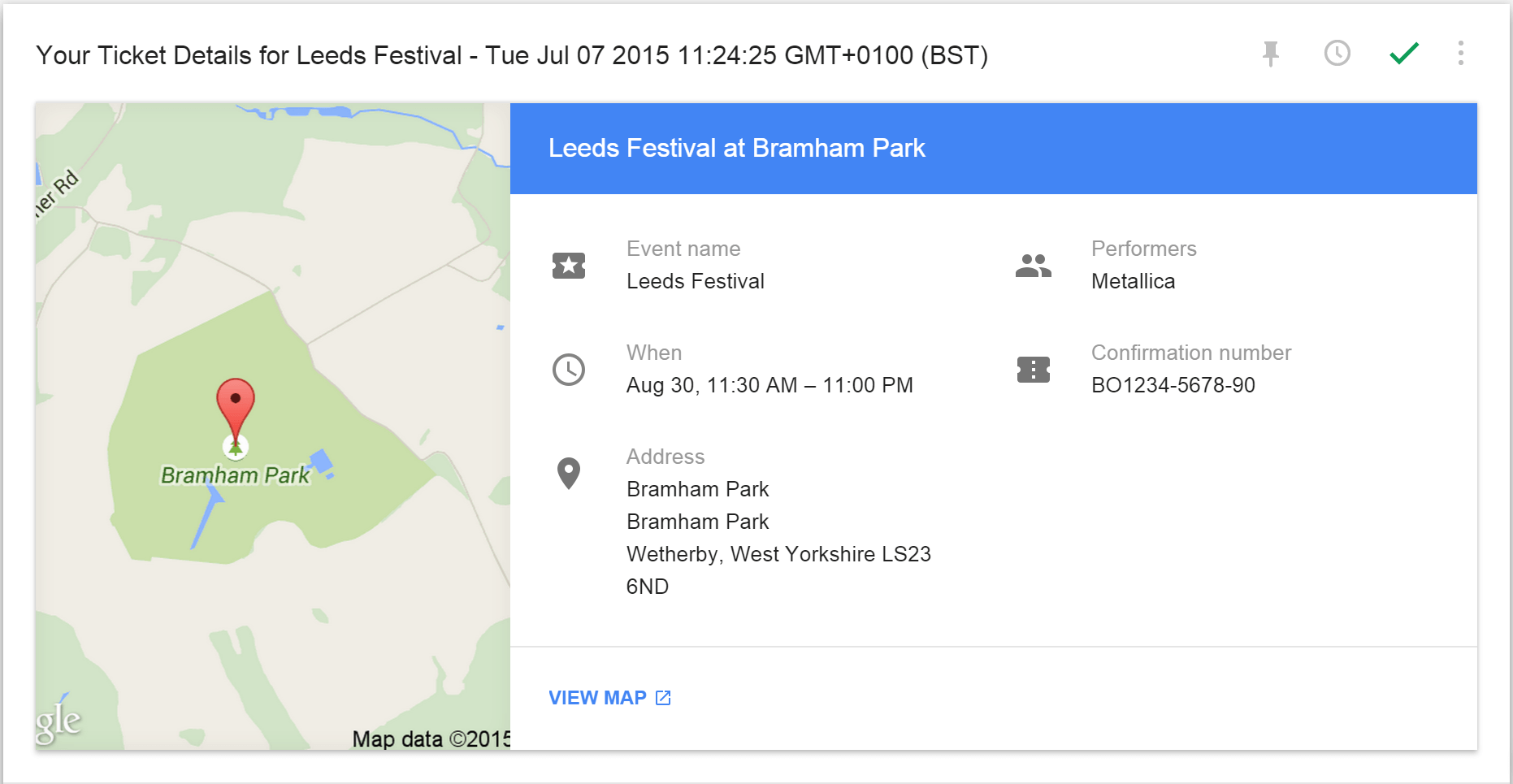
Gmail – Event Booking
Given the close similarities between reservation mark-up & output (events, flights, hotels, car hire, restaurants), the next couple of sections explore Event & Flight as examples only.
25.1 Example live snippets
Google Inbox – View 1:

25.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/EventReservation | Details of an event booking. |
| https://www.schema.org/Person | Name of a person |
| https://www.schema.org/MusicEvent | Details of a music event. |
| https://www.schema.org/PostalAddress | The address of the event. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“reservationNumber” | The booking number. | EventReservation |
| itemprop=“reservationStatus” | The booking status (confirmed, cancelled etc) | EventReservation |
| itemprop=“underName” | The name the booking was made under. | EventReservation |
| itemprop=“performer” | The name of the artist. | Event |
| itemprop=“startDate” | The start date for the event. | EventReservation |
| itemprop=“endDate” | The end date of the event. | EventReservation |
| itemprop=“doorTime” | Door opening times. | EventReservation |
| itemprop=“location” | The address of where the event is taking place. | PostalAddress |
| itemprop=“ticketToken” | QR / barcode for entry to an event | EventReservation |
| itemprop=“ticketNumber” | The assigned ticket number for the event. | EventReservation |
| itemprop=“numSeats” | Number of seats booked at the event. | EventReservation |
25.3 The Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "EventReservation",
"reservationNumber": "[booking number]",
"reservationStatus": "[booking status]",
"underName": {
"@type": "Person",
"name": "[name]"
},
"reservationFor": {
"@type": "MusicEvent",
"name": "[name of event]",
"url": "[event url]",
"performer": {
"@type": "Person",
"name": "[performer]",
"image": "[performer image]"
},
"startDate": "2015-08-30T11:30:00-00:00",
"endDate": "2015-08-30T23:00:00-00:00",
"doorTime": "2015-08-30T10:00:00-00:00",
"location": {
"@type": "Place",
"name": "[name of location]",
"address": {
"@type": "PostalAddress",
"streetAddress": "[street address]",
"addressLocality": "[locality]",
"addressRegion": "[region]",
"postalCode": "[post code]",
"addressCountry": "[country]"
}
}
},
"ticketToken": "[qr code / number]",
"ticketNumber": "[assigned ticket number]",
"numSeats": "[number of seats booked]"
}
</script>
Further Reading:
Event Reservation – Google Developers.
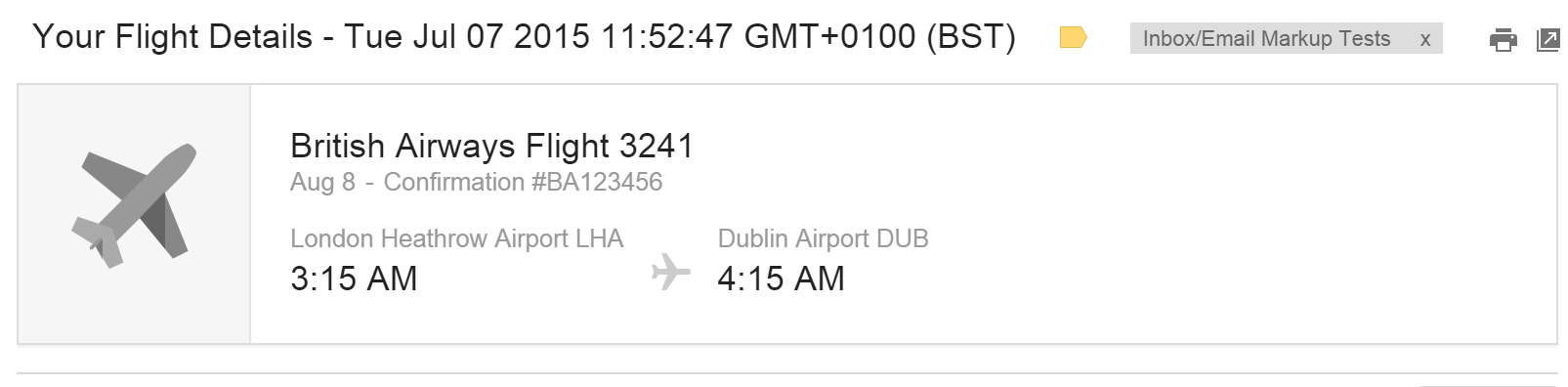
Gmail – Flight Booking
26.1 Example live snippets
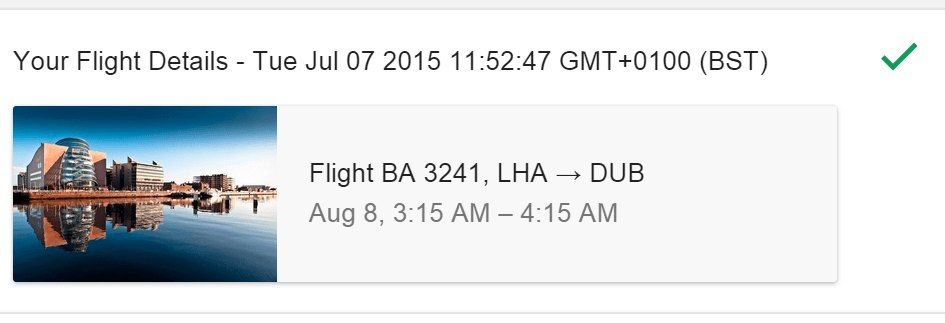
Gmail:
Google Inbox – Standard View
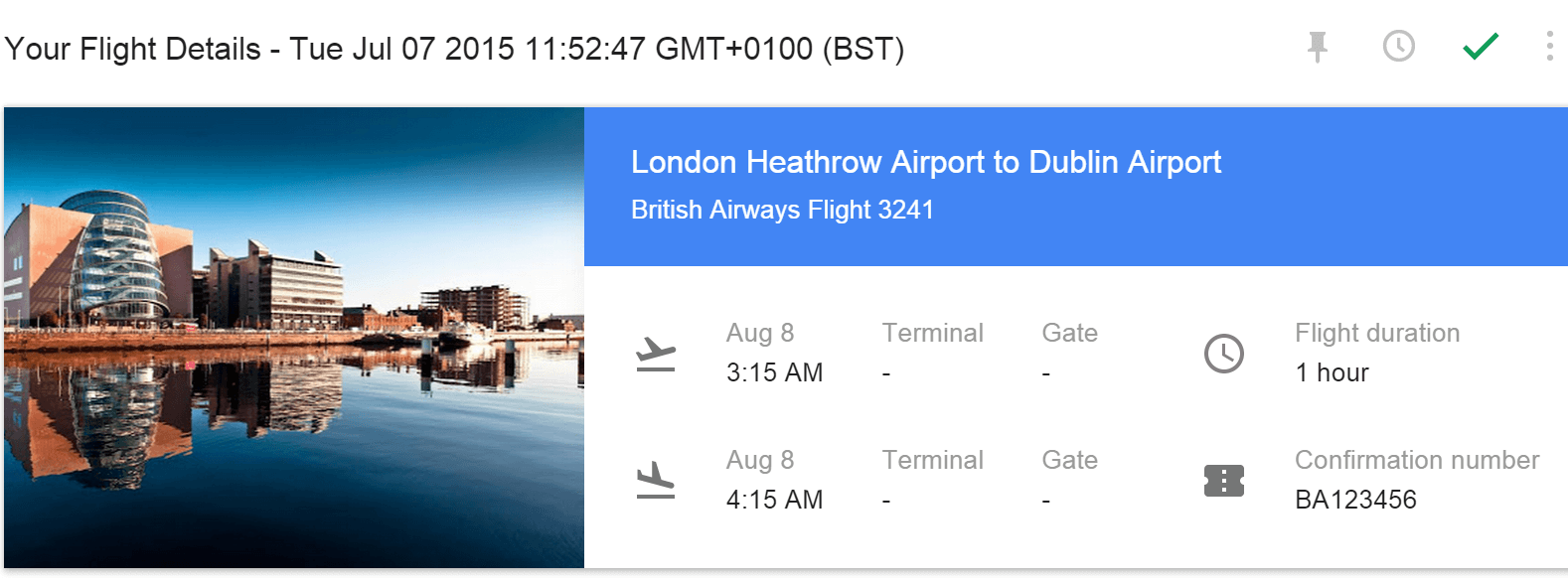
Google Inbox – Expanded View
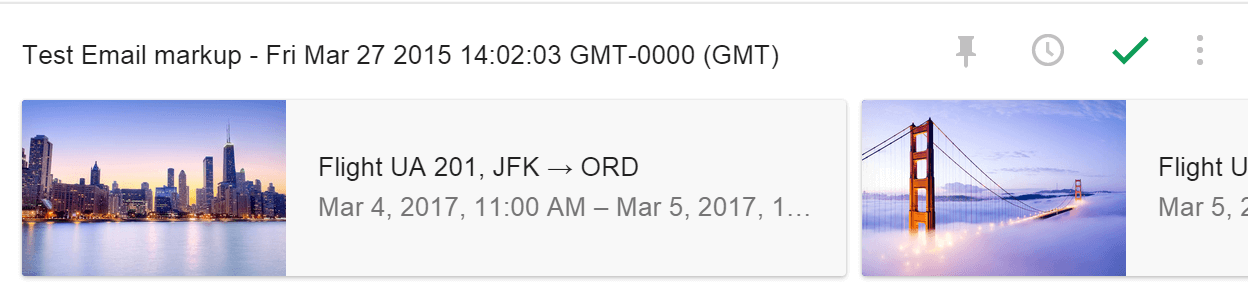
Google Inbox – Multiple Tickets:
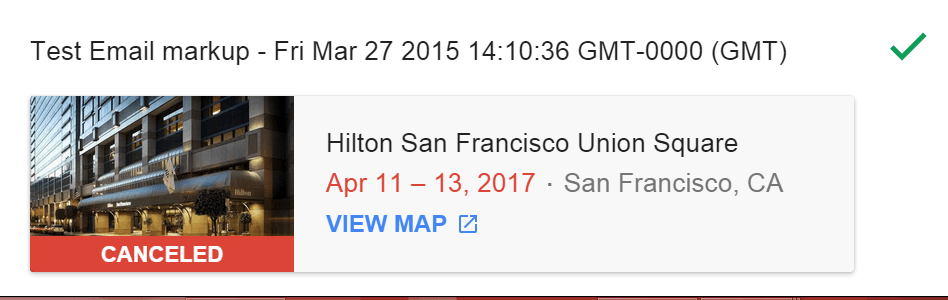
Google Inbox – Status Cancelled:
Google Inbox – Status Confirmed:
26.2 The Core Mark-Up Features at a Glance:
- Itemtype
- Itemprop
| Itemtype | Description |
|---|---|
| https://www.schema.org/FlightReservation | Details of a flight booking. |
| https://www.schema.org/Person | Name of the person the booking was made under. |
| https://www.schema.org/Flight | Describes details of a flight. |
| https://www.schema.org/Airport | Describes details of an airport |
| https://www.schema.org/Airline | Details of the airline. |
| Itemprop | Description | Property of |
|---|---|---|
| itemprop=“reservationNumber” | The booking number. | FlightReservation |
| itemprop=“reservationStatus” | The booking status (confirmed, cancelled etc) | FlightReservation |
| itemprop=“underName” | The name the booking was made under. | FlightReservation |
| itemprop=“flightNumber” | The flight number. | FlightReservation |
| itemprop=“departureAirport” | Details of the departure airport. | FlightReservation |
| itemprop=“arrivalAirport” | Details of the arrival airport. | FlightReservation |
| itemprop=“departureTime” | The time of departure. | FlightReservation |
| itemprop=“arrivalTime” | The time of arrival. | FlightReservation |
26.3 The Mark-Up
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FlightReservation",
"reservationNumber": "[booking number]",
"reservationStatus": "https://schema.org/Confirmed",
"underName": {
"@type": "Person",
"name": "[name]"
},
"reservationFor": {
"@type": "Flight",
"flightNumber": "[flight number]",
"airline": {
"@type": "Airline",
"name": "[name of airline]",
"iataCode": "[e.g. BA]"
},
"departureAirport": {
"@type": "Airport",
"name": "[airport name]",
"iataCode": "[e.g. LHA]"
},
"departureTime": "2015-08-08T03:15:00-00:00",
"arrivalAirport": {
"@type": "Airport",
"name": "[airport name]",
"iataCode": "[e.g. DUB]"
},
"arrivalTime": "2015-08-08T04:15:00-00:00"
}
}
</script>
Further Reading:
Flight Reservation – Google Developers.
Further Reading:
Appearing in the “In-depth articles” feature – Google Webmaster Help.
Tools & Resources
- Structured Data Testing Tool – Google
- JSON-LD Playground – json-ld.org
- Schema Creator – Raven Tools
- Schema.org & Microdata Generator – microDATAgenerator
- Markup Validation Tool – Bing
- Rich Snippets Testing Tool Bookmarklet – AJ Kohn
- The Semantic Web Index – Sindice
- Meta and Rich Snippet Tester – GreenLane
Plug-ins
WordPress
- Schema Creator – Raven
- WordPress SEO by Yoast – Joost de Valk
- WordLift
Magento
- Schema.org Extension – Iuvo Commerce
- MSemantic: Semantic SEO for Rich Snippets in Google & Yahoo – semantium
Joomla
- J4Schema – Davide Tampellini
Drupal
- Schema.org – Drupal
Useful Resources
- The Type Hierarchy – Schema.org
- Rich snippets submission form – Google
- HTML Microdata – W3C
- Schema.org FAQ – Google Webmaster Help
- getSchema.org
- An SEO’s guide to schema.org – Raven Tools
- Schema.org – Why You’re Behind if You’re Not Using It – SEOmoz
- Rich Snippets for Local Search – Google
- Microformats & Schema.org – Real life Use Cases – SEOmoz
- The Lowdown on Structured Data & Schema.org – Your Questions Answered – SEOmoz
- Creating Video Sitemaps for each Video Hosting Platform – Distilled
- Schema.org Library – Search Engine Land
- How To Use Schema.org Markup for Your Videos – Koozai
- Google’s New Data Highlighter – TechCrunch
- Google’s Data Highlighter and a view into the future of SEO – Seer Interactive
- Schema 101: How To Implement Schema.org Markups To Improve SEO Results – Search Engine Journal
- What is JSON-LD? A Talk with Gregg Kellogg – seoskeptic.com
- Implementing JSON-LD in WordPress – Builtvisible.com
- An Introduction to Schema.org Markup for Emails – Moz