Original post:
Ask any marketer why site speed matters, and they won’t have trouble answering.
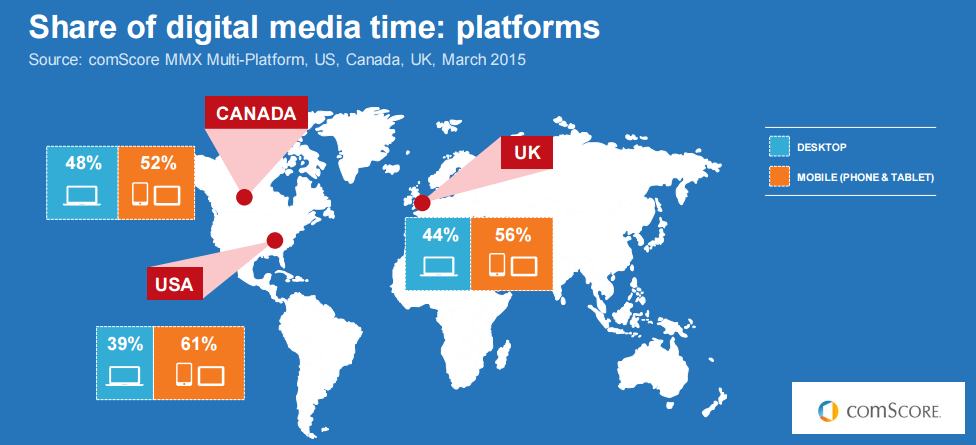
Dozens of studies have demonstrated the irrefutable connection between performance and various different KPIs, from bounce rate to organic landings. Web users care deeply about performance, a fact which played a large part in Google’s decision to add site speed to its search algorithm back in 2010. Since then, mobile market share has grown rapidly; phones and tablets have become the primary means of browsing the web for millions of people, and their rise has enormous implications for performance. Slow cellular connections and under-powered devices have magnified the importance of providing a fully-featured website which is lean and fast. All this is widely accepted.

The growth of mobile, from Comscore – The Value of Mobile.
Ask that same marketer what they do to enhance the performance of their content, however, and you’ll often get a very different response.
Many deflect entirely, instead holding on to the misconception that site speed belongs in the realm of advanced back-end web development, and that to have any impact on performance, one must be an expert in things like server configuration. Others may be familiar with the PageSpeed Insights tool, but generally do little more than Googling the issues before forwarding them to their developer to fix. Few understand the principles behind site speed, and fewer still realize that a few changes to their own processes could yield the biggest return.
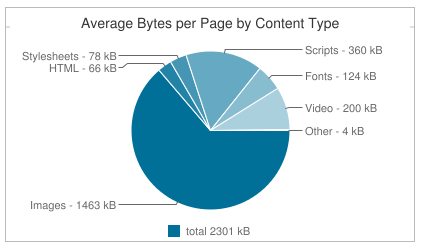
I like to remind people of the performance golden rule, first coined by Steve Souders, ex-Head Performance Engineer at Google. At least 80% of the end-user response time is spent on the front-end of a website, as opposed to the back-end. The front-end comprises things like images, fonts, scripts, and stylesheets: the components which make up the user-facing portion of your content. Optimising these things can potentially offer the biggest wins, so if you’re targeting performance, start here.

The composition of the front-end – average bytes per content type per page, from HTTPArchive.org
Content marketing often presents an even bigger opportunity for performance optimisation than most. It can be very rich and visual, and frequently includes interactive elements. In many cases it’s also produced outside of a proper development pipeline, meaning that the processes, safeguards, and expertise which steer the launch of much other content on the web are not present.
Performance needs to be baked into the marketing process from the beginning. Performance is something which you need to have a solid grasp of, even if it’s not your field of expertise, because being able to speak the same language as your developers is never a bad thing.
At the Brighton SEO conference on Friday 22nd April, I’ll be giving a talk which will arm you with actionable techniques to measure and reduce page weight. It’s aimed primarily at people involved in day-to-day content production, and includes a live demo of a site speed audit – we’ll be identifying and fixing issues with a piece of content, and watching the incremental improvements to performance as we make them. I’ll be speaking in the 11:30 slot on the main stage in the Brighton Dome, and slides will be posted here after the event.
Don’t miss it!

Luke Twomey
Looking forward to the event on Friday! I’ll definitely be checking out this particular talk, extremely useful information. Every little thing you can do to speed up your website is invaluable.