How are eBay doing it?
In my post questioning whether you should implement AMP, I took a look at Ebay’s strategy.
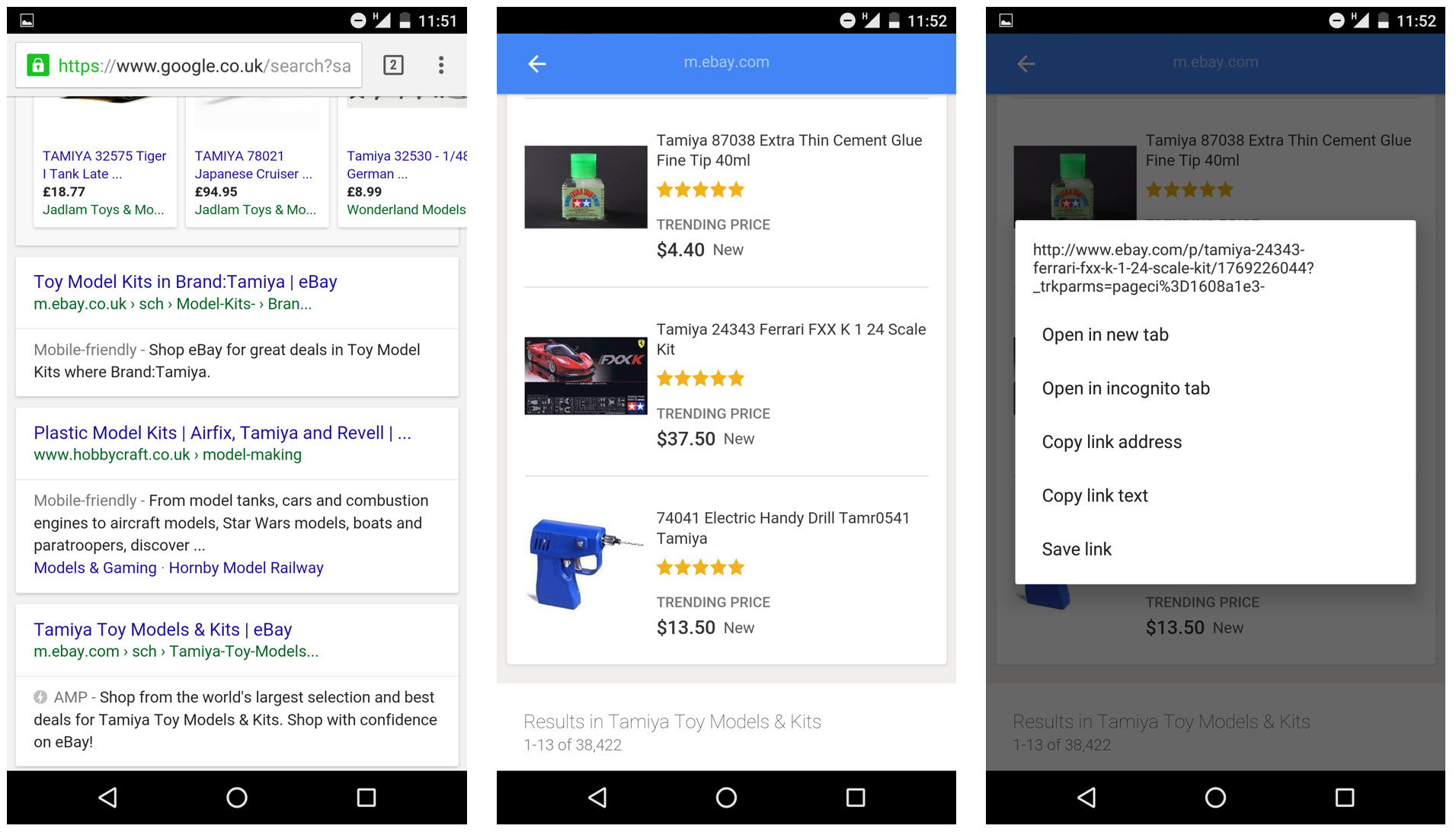
Basically, they’ve created a layer of AMP SEO landing pages. Identifying their high traffic content type, they made an AMP version available for that page which in many cases outranked the original. On landing, these pages offer an AMP click depth of 1, in that the next page you click will be their standard mobile site:

From search result to AMP page. Ebay’s experience can be a bit disconnected as send you to a standard HTML page from AMP on 1st click.
AMP landing pages
At first I thought the disconnected UX in eBay’s example was a bit of a silly idea, but actually it’s perfect.
With landing pages configured at the surface layer of your architecture, you can get away with a bare minimum implementation and avoid too much development overhead.
That’s not to say implementing pages in this fashion is easy for most large companies. It does take the load away not to have to develop “add to basket” functionality and many of the features you’d expect to find in say, a retail or travel website.
In short; identify a search visible, high traffic content group that drives lots of SEO traffic. Page types that perhaps don’t have a huge amount of conversion sensitive features (like: add to basket, reviews, zooming image galleries and so on). Page types that would be easy to translate into slimmed down, bare bones AMP pages.
That leaves category pages for most organisations which is pretty much what Ebay chose to do in their SEO strategy.
Very basic AMP implementations
If you’re keen to get a test implementation reviewed by your development team, I hope the following section helps. I took a look at the minimum required implementation. Essentially, the modifications required to make a basic HTML page AMP valid without any of the AMP JS features. It’s quite easy as it happens.
Start with a basic HTML page
<!doctype html>
<html lang="en">
<head>
<title>News Article</title>
<link href="style.css" rel="stylesheet" />
<script type="text/javascript" src="your-precious.js"></script>
</head>
<body>
<header>
Your Retail Site Category Page
</header>
<article>
<h1>Black Dresses</h1>
<p>Browse our range of black dresses</p>
</article>
<img src="dress1.jpg">
</body>
</html>
Pretty simple so far!
Add the AMP JS library and remove your external JS file references
AMP won’t have external JS files, so clear out your old external JS file references. Then add their external AMP JS library; which for the purpose of this post you may chose to use because it enables useful things like validation in Chrome.
Add the following line just before the element:
<script async src="https://cdn.ampproject.org/v0.js"></script>
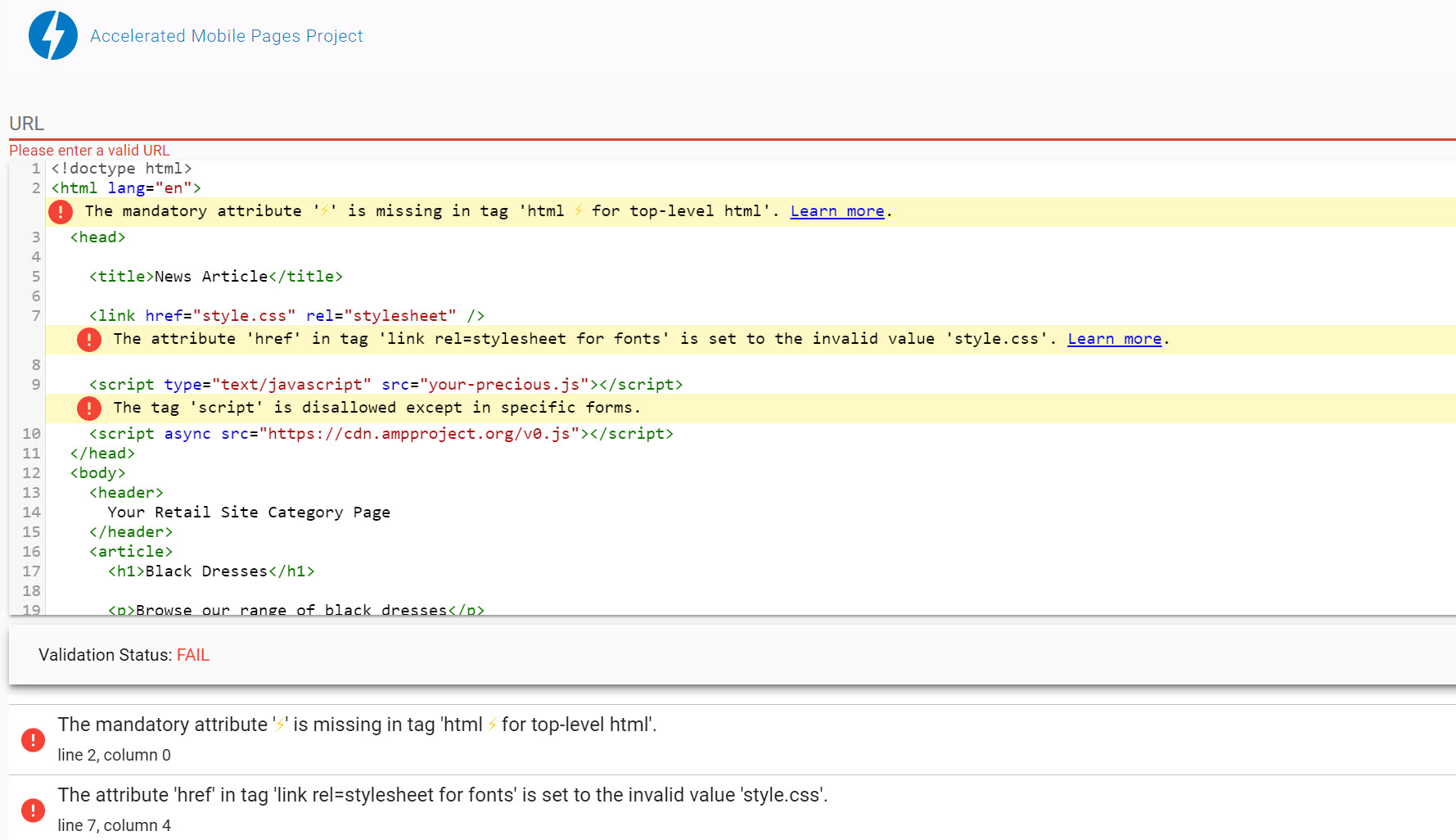
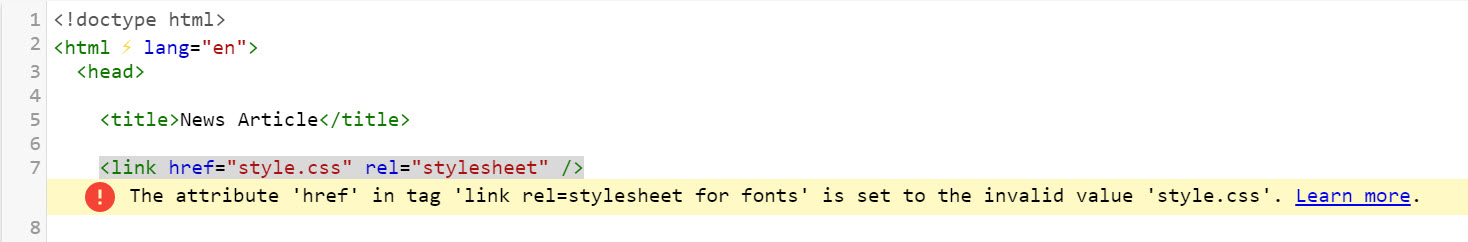
I prefer to use the AMP Validator as you can work with the code in the browser and have something working for a code example in a document to a developer very quickly:

Use AMP Validator for quick and easy AMP validation
Include the AMP attribute ‘⚡’ thing and declare the character set
Yes, that little lightning bolt is the AMP attribute. I can imagine the arguments this caused with the standards people. Make it an attribute of the element as follows, and while you’re in there; add immediately after .
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
Undo years of web standards work by including your styles inline

AMP won’t validate with an external stylesheet reference, so you have to include your styling in the using the attribute amp-custom in your style container:
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
</style>Update your “img” references to “amp-img”
Our reference to “dress1.jpg” needs a small update:
<amp-img src="dress1.jpg" layout="responsive" width="266" height="150">AMP validation requires that the width and height of the image file is included (this is the single biggest validation error issue I’ve encountered in our content). With width and height’s inclusion you’re reducing the “DOM reflow” and therefore improving the render time of the page. The layout=”responsive” attribute enables the AMP layout system to position and scale the element by knowing its aspect ratio.
Canonicalisation
The next thing to do is get the canonical sorted properly so your SEO visibility won’t suffer. You declare a canonical on the AMP page to its equivalent HTML page and, you add a rel=”amphtml” link to the head of the HTML page.
Add this to your AMP page:
<link rel="canonical" href="/original-html-page/">
And this to the original HTML version:
<link rel="amphtml" href="/amp-page/">
At some point someone’s going to realise AMP adds a little bit of complexity to international sites using hreflang. We’ll leave that for another time.
Add viewport
I think pretty much everyone is doing this anyway but just in case, declare the viewport width as follows. AMP requires the definition of a width and minimum-scale:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
Finally, add the AMP boilerplate code
AMP’s boilerplate does useful things like preventing the content of a page to appearing that has not yet been styled. As Google puts it; “This ensures that the user experience feels truly instant as the page’s content appears all at once and everything above the fold is rendered together.” Right.
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style></pre>
<noscript>
<style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style>" title="<style>" />
<p></noscript></p>
Add Schema.org
Finally, you’re going to need to add some structured data to the page. Aaron Bradley writes about using Schema with AMP in detail on SEOskeptic. For a primer on Schema and JSON-LD take a look at our guide here.
Rather than using Schema you can use Twitter card. Take a look at this example by viewing the source to see how it works.
That’s it, you’re done
Hopefully that’s enough of a primer to get you started on valid, SEO friendly AMP pages. To me AMP is still in a very uncertain place. It’s a new front end technology that will undoubtedly be derided by the in house technical team if your company. The trick in implementation, in my view is to find a solution that is as light on development resource as it claims to be in code. Good luck with that.
Here’s the final, valid template:
<!doctype html>
<html ⚡ lang="en">
<head>
<meta charset="utf-8" />
<title>News Article</title>
<link rel="canonical" href="/original-html-page/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
}
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<header>
Your Retail Site Category Page
</header>
<article>
<h1>Black Dresses</h1>
<p>Browse our range of black dresses</p>
</article>
<amp-img src="dress1.jpg" layout="responsive" width="266" height="150">
</body>
</html>

Kyle Sutton
Great article, Richard. A note on what you said about canonicalization: if an AMP and non-AMP version of the article exist, Google and AMP Project guidelines actually suggest declaring the non-AMP version as the canonical (which it is, really). To quote:
On any non-AMP page, reference the AMP version of the page to let Google and other platforms know about it:
On the AMP page, add the following text to reference its non-AMP canonical version:
A self-referencing canonical is perfectly acceptable for a standalone AMP article that has no other versions, but you’ll want to point back to the original in all other instances. Just thought I’d make this distinction.
Richard Baxter
Hey Kyle; thank you for pointing out my mistake – that’s fixed. I’ll submit my excuse as being sleep deprived from the arrival of my baby son!
Kyle Sutton
No worries at all — that’s a valid excuse if I’ve ever heard one ;) Congratulations!
Matt. K
Richard, Have you found any difference in performance of an HTML site with AMP encoded and a WordPress site using an AMP plugin? How much of a ranking factor in Google is AMP in your opinion? I haven’t seen much difference in my sites after installing AMP plugin so looking from different people’s perspectives. Cheers