Web Developer
Web Developer is a chrome extension developed by Chris Pederick that allows you to make changes to your viewport to impact what you’re seeing on the webpage. This one is pretty essential for all SEOs as it allows you to do two key things:
- Find the cause of some technical issues by progressively reducing the number of variables that may have resulted in the problem.
- Adjust the viewport to outline or highlight specific areas of the page that may impact organic performance by displaying attributes or dimensions of elements on the page, or outlining sections of the page that can impact the technical performance of the page.
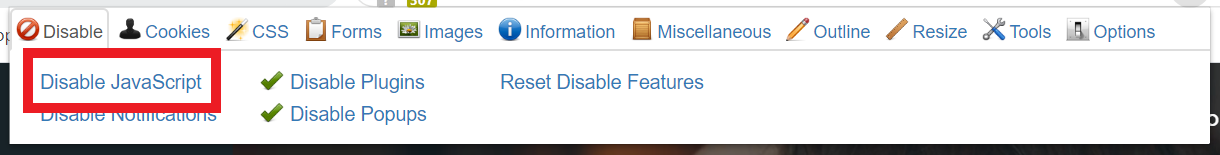
For example, one function of Web Developer is the ability to disable JavaScript, a key element of web pages that can have significant implications for SEO.

Have a look at Dan Butler’s fundamentals to JavaScript SEO to learn more about what to look out for here.
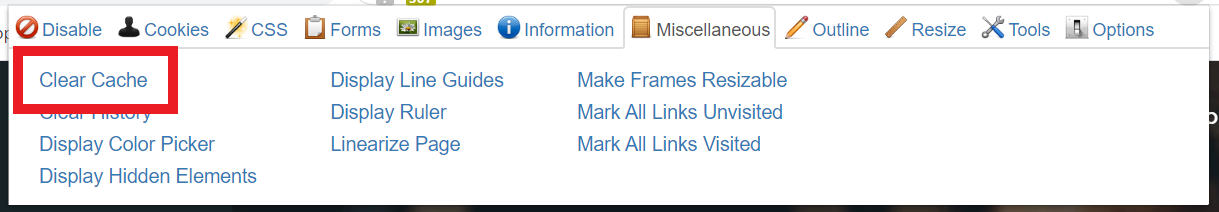
Another area of frustration for SEOs is cached data. Cached data is information which comes from a website or an app that is stored on the device you’re using, meaning the website doesn’t need to request the same resources multiple times and improves performance. It may also impact the page load performance, providing you with inaccurate data. Once again, Web Developer comes to the rescue with a one-click button to clear your cache.

As an additional extra, Web Developer provides a colour picker. Personally, I find this very useful when personalising a document that’s due to be sent out to a client.
Other useful functions of Web Developer include:
- Disable all or some – disabling inline or embedded styles would indicate which files are unused or not important for initial load
- Display image data – this would highlight dimensions, image size and alt tags
Web Developer is available on Chrome, Firefox and Opera. Download it here.
Link Redirect Trace
Link Redirect Trace does exactly what its names suggests: it informs you whether the link you’ve just clicked on has gone through a redirect or not and, if so, then it follows the redirect chain to its final destination.
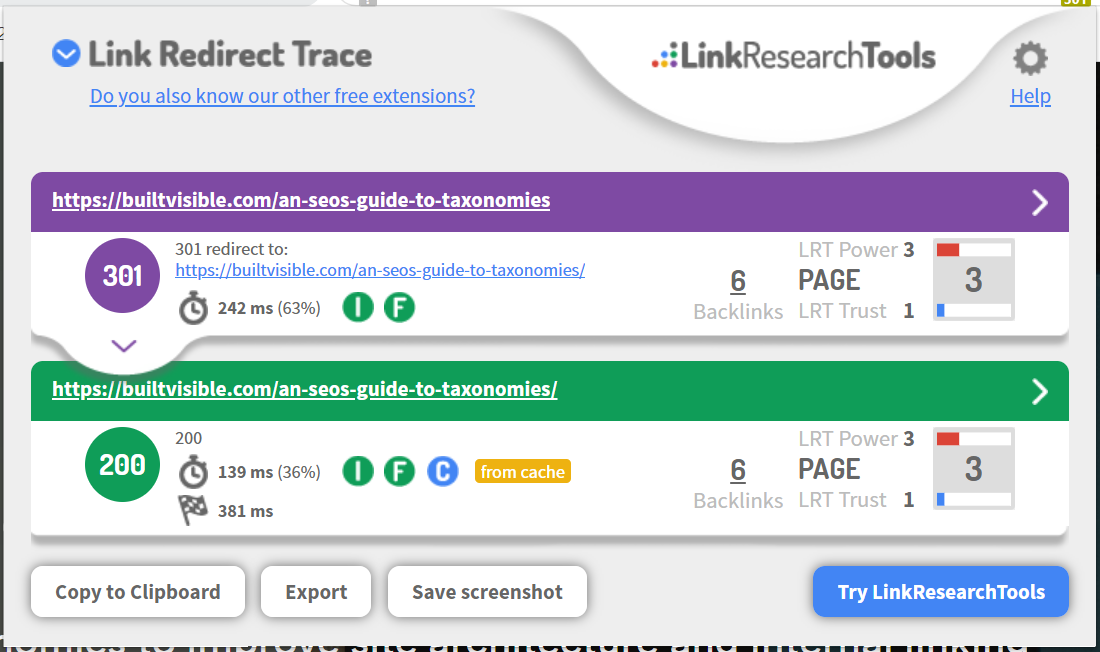
For example, if I try to access a non-trailing slash URL version of my guide on how to use taxonomies as an SEO (shamless plug), which is redirected to its trailing slash counterpart, Link Redirect Trace provides me with this insight:

This can be hugely beneficial, as it can help you find inefficiencies caused by redirect chains that might be impacting a page’s organic performance, including link equity dilution and page speeed.
Link Redirect Trace is definitely worth having, and is available on both Chrome and Firefox.
Scraper
Scraper is another fantastic tool, but it’s worth noting that this requires an understanding of XPath or Regex to make the most of it. Scraper allows you to scrape data from websites, either from multiple areas of one page, or from multiple pages that have the same div element.
For example, if I wanted to have a better understanding of the split of content that the BBC have across their site, I would start by trying to collate the tags that sit at the top and bottom of all the articles:

Doing this manually for thousands of articles would be practically impossible. Instead, I can inspect the element using the Google Chrome Tools by right-clicking on the tag highlighted above and selecting “Inspect” in the drop down menu to see the element in the DOM. In this case it looks like this:

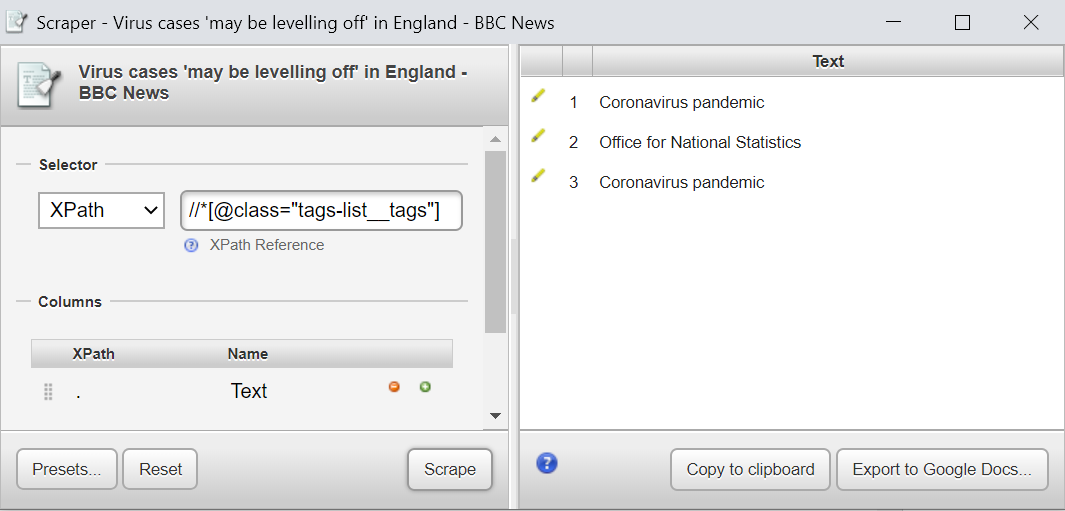
This indicates that the element class is [class=”tags-list__tags”]. This can be verified using the Scraper extension to help me verify the correct Xpath so I can extract the tag from all articles:

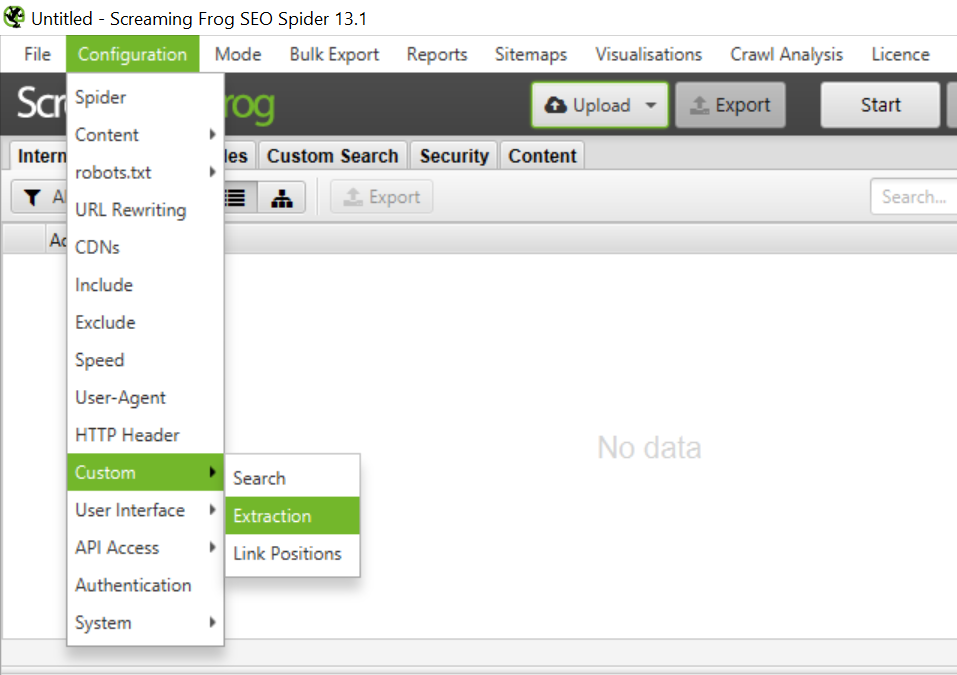
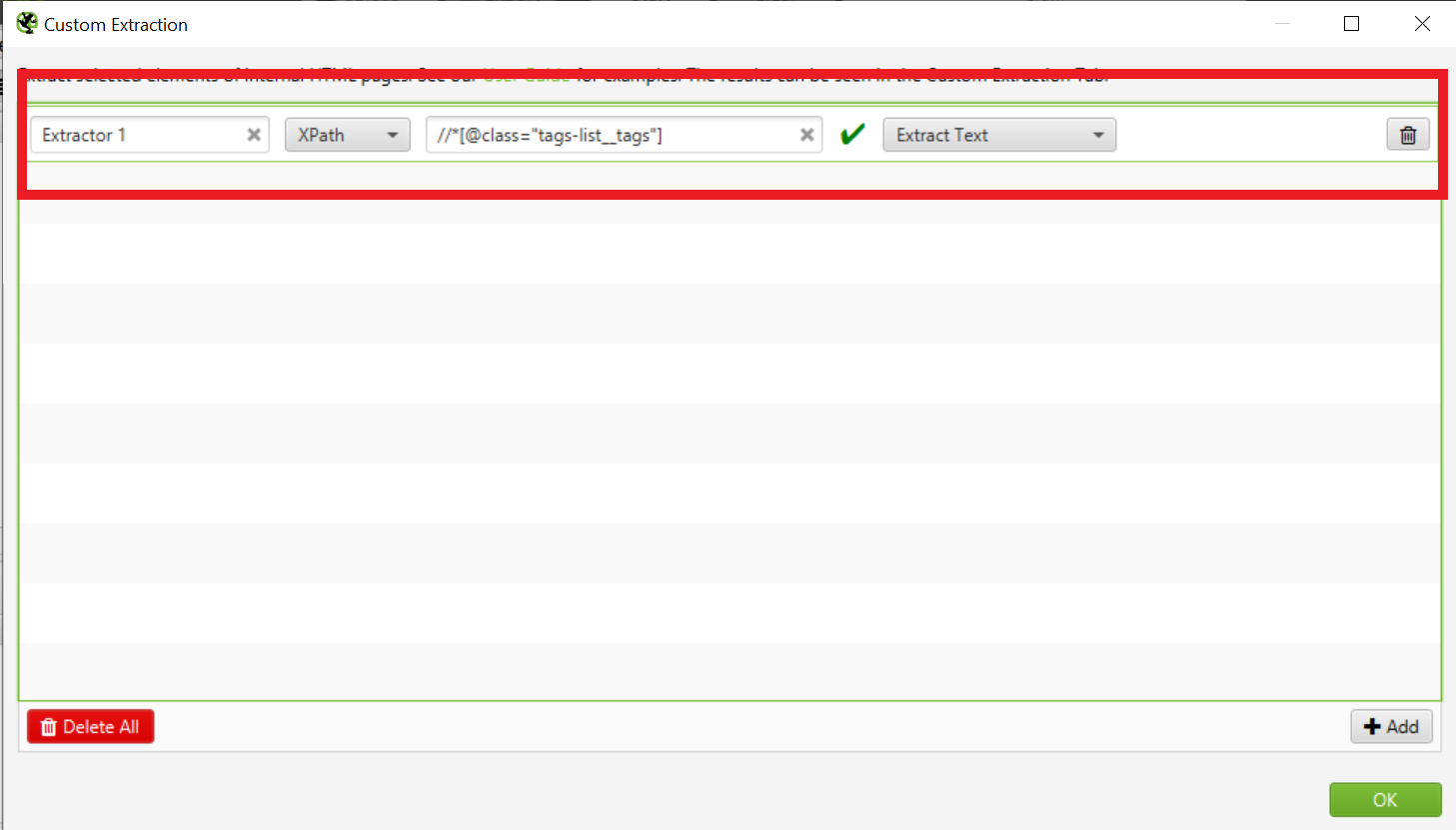
Once you have identified the XPath in Scraper, it can be copied into the custom extraction tool in Screaming Frog to find all the tags included on the site:

If you’re extracting text on the webpage, select “extract text” to make sure you avoid extracting the HTML in the element. Once you’ve inputted the XPath into the extraction tool, start your crawl.
Extracting data in this way can be a huge timesaver as it can allow you to collect huge amounts of data in the fraction of time it would take to collect manually. If you want to find out more ways you can use XPaths and the Scraper extension, our very own Richard Baxter did a comprehensive guide on XPaths.
View Rendered Source
View Rendered Source allows you to compare how a rendered page differs to the original HTML source and highlights lines of code that have either been added or removed in the fully rendered version.
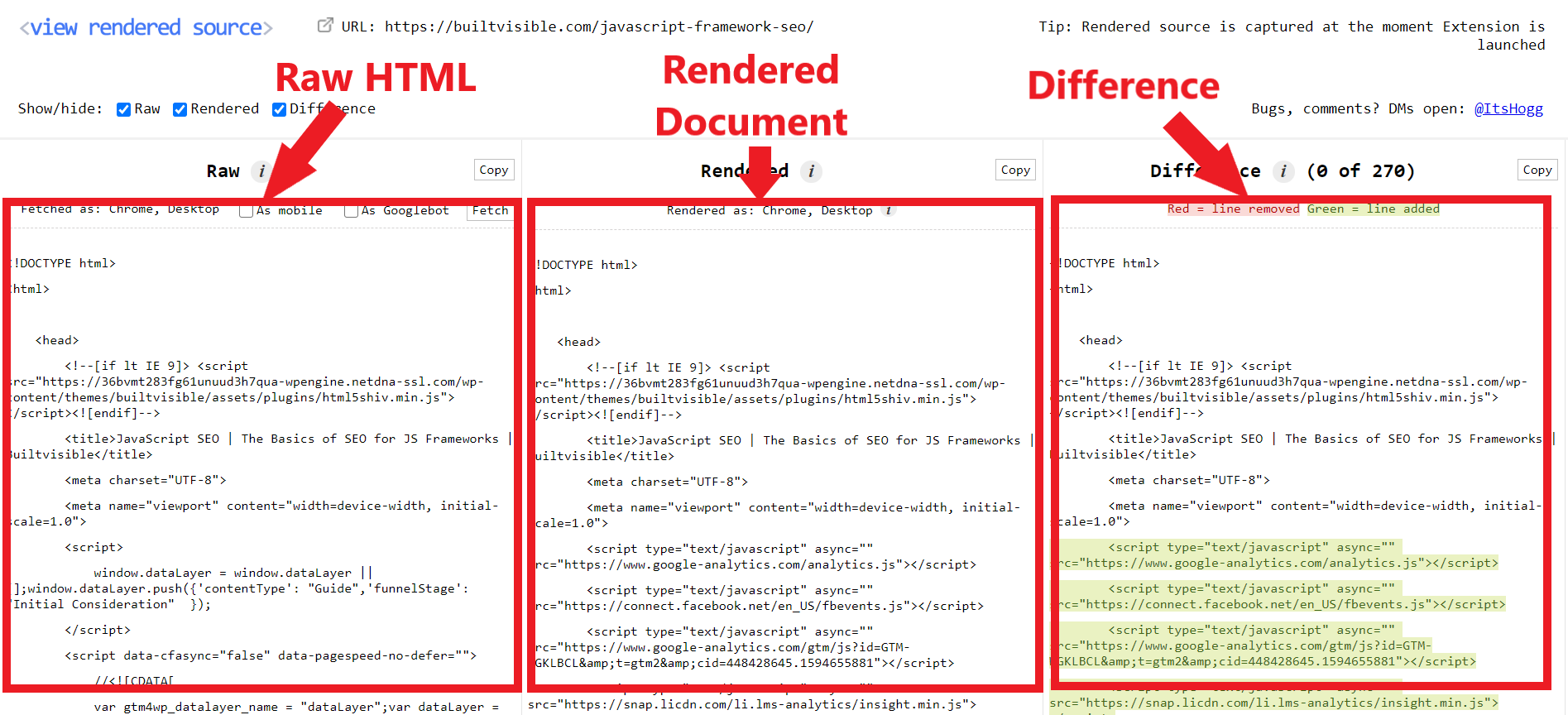
For example, when using Builtvisible’s comprehensive guide on JavaScript SEO, written by Dan Butler, we’re provided with this layout:

We can see the raw document (left), rendered version (middle) and the difference between the two (right). This gives you a clear indication of what impact the rendered JavaScript has had on the page and what areas of the page have been altered by JavaScript.
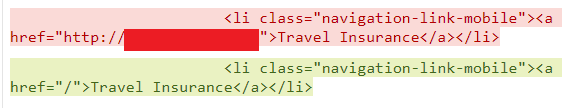
For example, as part of a technical audit I recently conducted for one of my clients, I ran and compared two site crawls: one with JavaScript rendering and one without JavaScript rendering. I found that there were fewer internal links in the crawl where JavaScript rendering hadn’t been enabled. By using the View Rendered Source extension, I was able to quickly identify exactly which links on the page were being altered by JavaScript:

View Rendered Source was developed by Jon Hogg at iProspect and, at the time of writing, it’s only available on Chrome (if you know of a Firefox equivalent, please get in touch!).
Builtwith
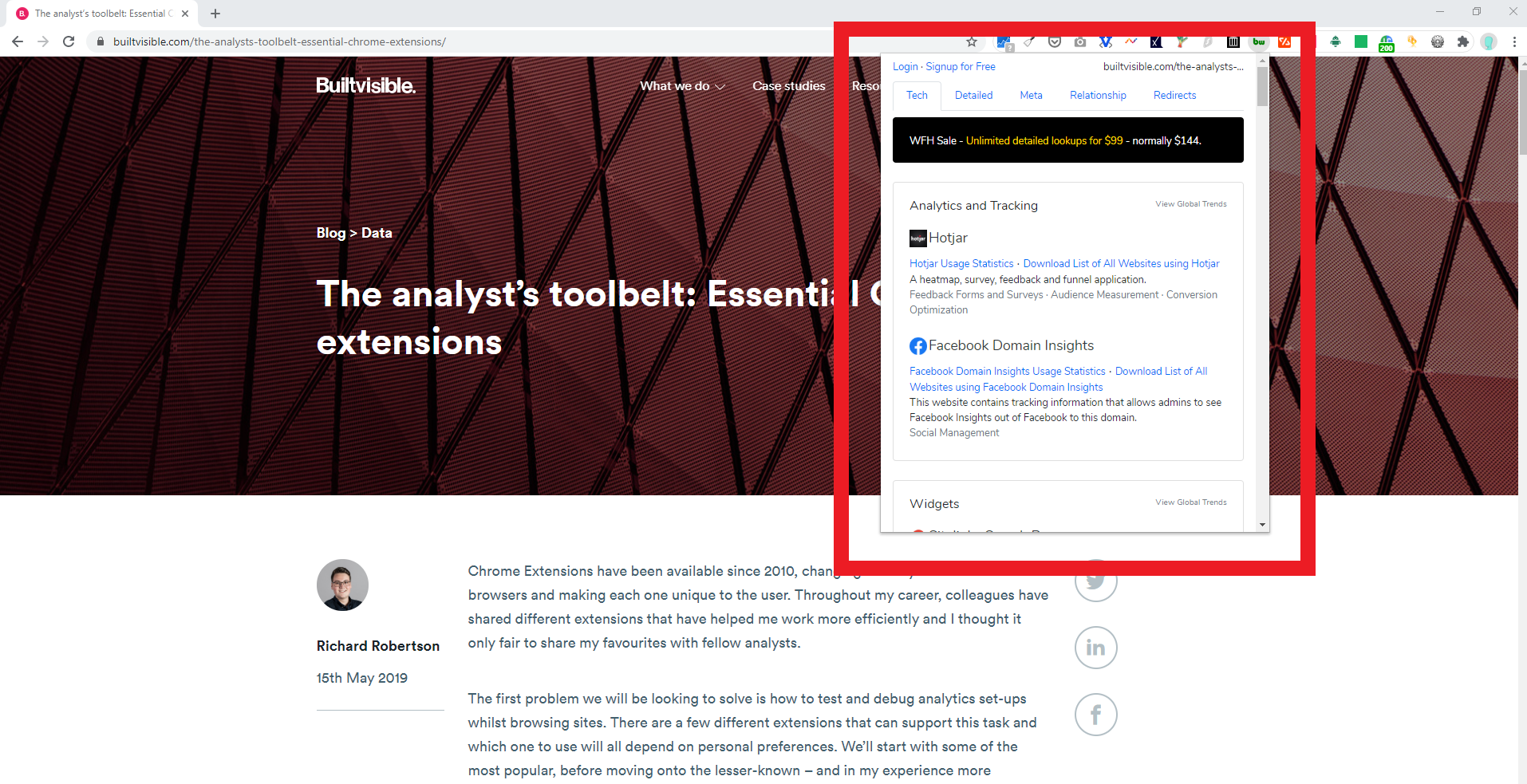
Builtwith gives you a detailed account of what technologies the web page you’re on has been built with. For example, if I was interested in knowing what technologies we’ve used to build builtvisible.com, I would see the following:

As the example shows, the data includes multiple technology categories, including Analytics and Tracking, Widgets, eCommerce, JavaScript Libraries, Advertising and Document Elements like meta robots, iFrames and meta data.
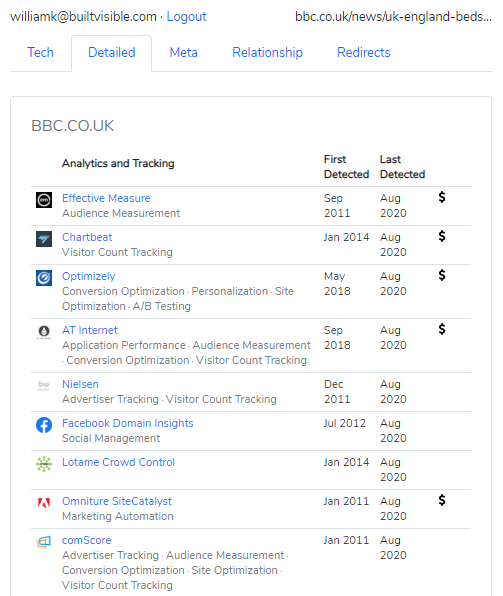
Builtwith also offers 5 ‘detailed lookups’ a day for free. These provide more information on each technology, including when it was added, the purpose and whether it costs money to use. For example, using the Builtwith extension to do a detailed lookup of bbc.co.uk returns these results:

Builtwith is my extension of choice for this particular use, but there are several similar extensions that serve the same purpose. For example:
Structured Data Testing Tool
The Structured Data Testing Tool extension checks the markup on the page, providing an easy way to check for any markup errors. It provides you with initial insight into the health of a page, before diving deeper into one of Google’s fantastic testing tools for structured data such as:
- https://search.google.com/test/rich-results
- https://search.google.com/structured-data/testing-tool/u/0/
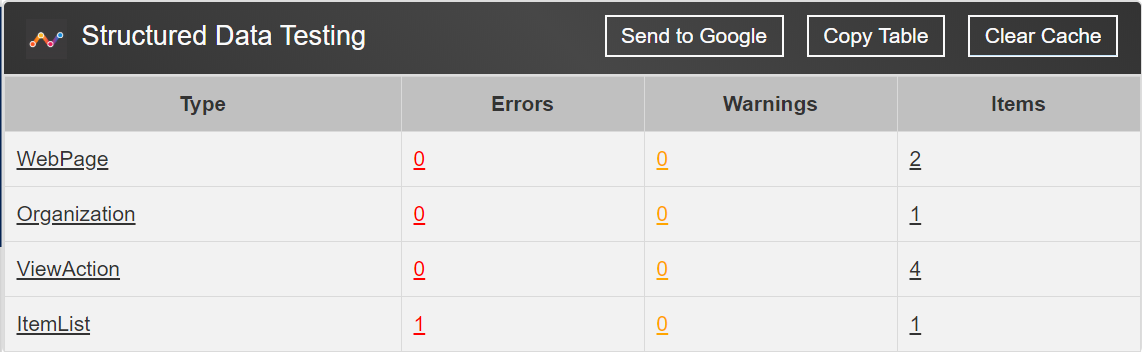
For example, using the tool on the homepage, the extension gives us with the following insight:

At the moment, the Structured Data Testing Tool is only available on Chrome. However, there’s a similar extension, called “Structured Data Testing of current URL”, that opens up the web version of Google Structured Data Testing Tool on a new tab. This is available on both Chrome and Firefox.
VPN
This isn’t an essential but it’s something I’ve found useful, especially when working with international clients. As you probably already know, a VPN allows you to privately access the internet from a server in another country, so it appears to the website that you’re accessing it from overseas.
For example, I often use a VPN to spot-check rankings for my clients’ sites in other countries if I’ve seen fluctuations in visibility or changes in performance on Google Search Console. It’s also really helpful when I want to know what a SERP looks like in another territory, so I can answer questions like:
- How many organic listings are on page 1?
- How many rich results appear?
This can help you unpick issues such as why a client’s organic CTR may have dropped while visibility remained steady.
You can also use it to find out how a client’s site behaves when a user in another country is browsing it. For example, do they have a geolocation popup or redirection?
There are several options for VPNs out there and many of them offer very good deals. I recently invested in a SurfShark VPN but other VPN options include:
I recommend checking out a few of them to find the best deal and option that accommodates your needs.
Multilink
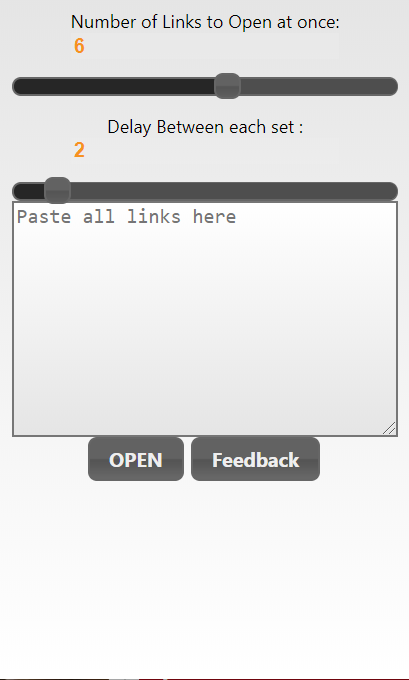
Multilink allows you to open multiple links at once, without manually having to add each link into a new tab. This is particularly useful when doing a backlink audit, as it allows you to take on the list of suspect backlinks in blocks of 30 URLs (for instance) and open all of them with one click. The tool also allows you to open the links in chunks to ensure you don’t overload the CPU.

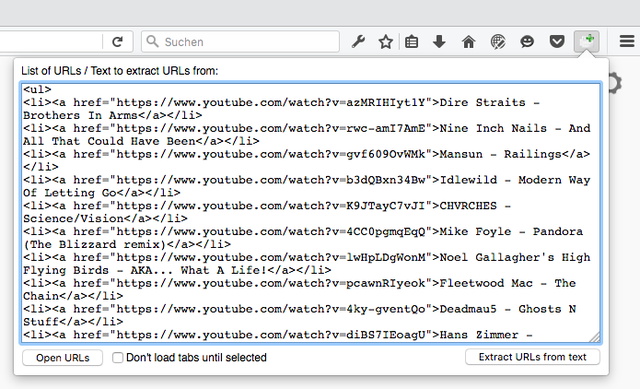
Multilink is currently only available on Chrome, however, there are alternatives for Firefox. For example, Open Multiple URLs has a similar function, with the added benefit of allowing you to copy and paste whole blocks of HTML text into the box and extract the URLs only.

Linkclump
Linkclump allows you to copy all the links you require on a page using a click and drag action. This means you’re able to select only the links you want on a page and open all of them at once in separate tabs.
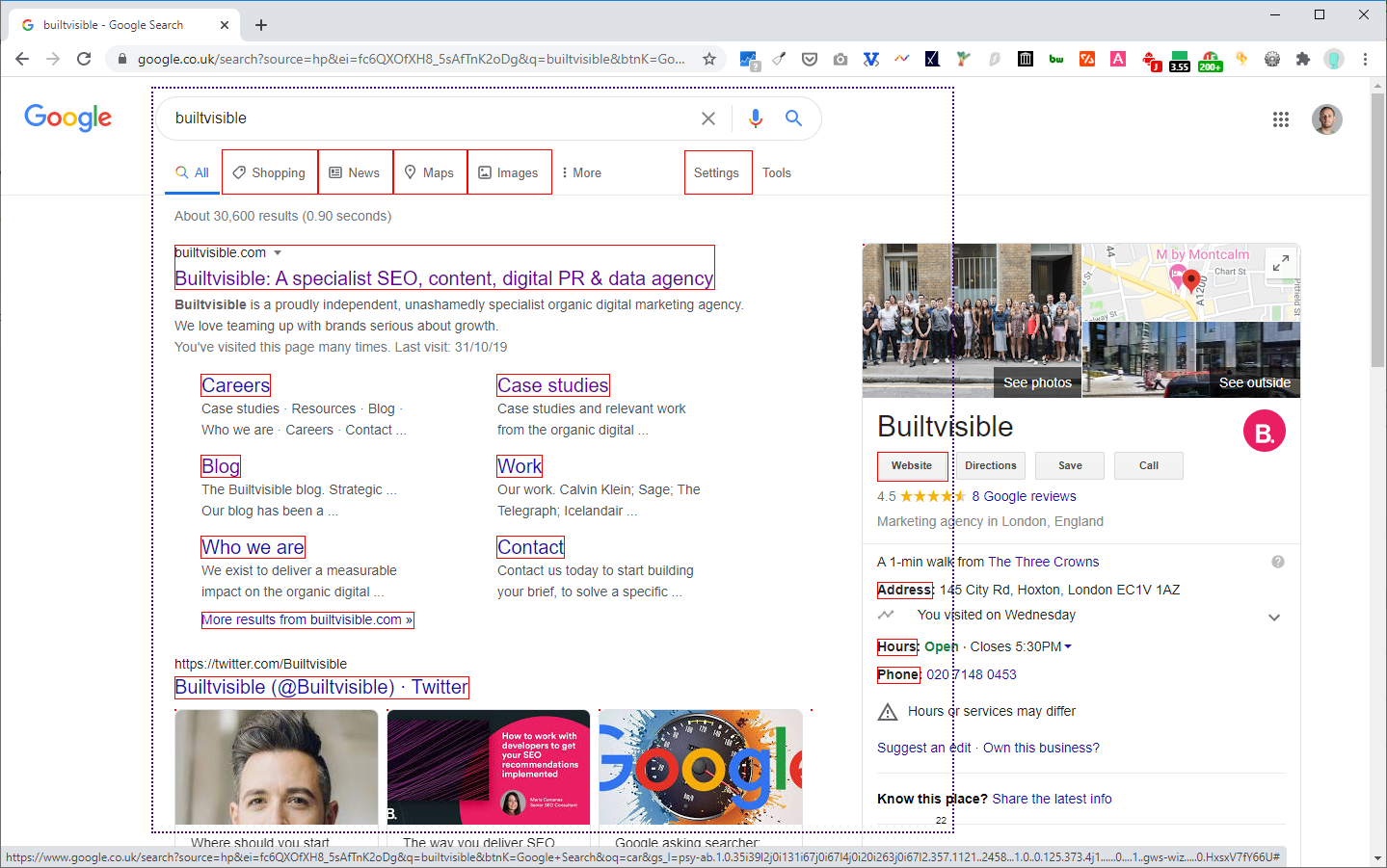
This can be really useful for extracting URLs and anchor text from the SERPs. It’s something I’ve done previously for various projects, including SERP analysis’ and FAQ extractions:

Linkclump is only available on Chrome. While I haven’t used it regularly enough to vouch for it, Snap Links Plus is a Firefox equivalent extension, which allows you to copy and paste links in a similar fashion.
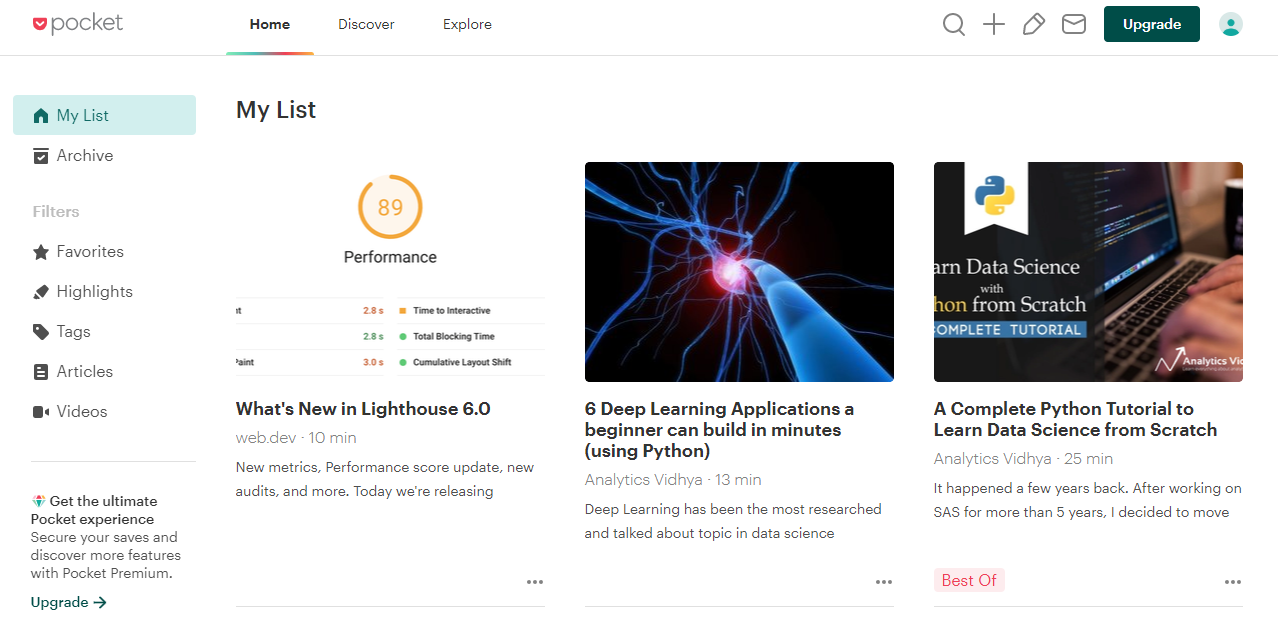
Pocket is perhaps more of an honourable mention, as it doesn’t have a strictly SEO purpose but it’s used widely across the SEO team at Builtvisible, so I think it’s worth including.
Pocket is a Chrome extension and mobile app that allows you to save and download articles, so you can access them at a later date, without requiring access to the internet.
SEO is an ever-changing discipline, so it’s extremely important that we continue to learn while we work in the industry as well as keep on top of the latest developments – which is exactly why I use this app!

Pocket browser extension is available on both Chrome and Firefox and the mobile app is available for both Android and iPhone.
It goes without saying that the extensions above are just the tip of the iceberg, but these are certainly a good place to start. There are so many other extensions out there that can provide further insight – a few more that I love are:
- Nofollow
- Lighthouse
- Robots Exclusion Checker
- Whatruns
- Tag Assistant
- Seerobots
- Fatrank
- Majestic
- User-Agent Switcher
I’d also recommend revisiting Richard Robertson’s blog on browser extensions for analysts, as there are a number of overlaps between both fields. His blog also includes the various functions of the (not-actually-an-extension) extension Google Dev Tools, which are a set of web developer tools built into the Chrome . These tools can help you edit pages and diagnose problems quickly so you can build better websites. For example, Dev Tools allow you to analyse load performance so you can improve page speed.
Have we missed any of your favourites? Let us know!

Yannick Gaultier
Hi William,
You might want to give a shot to SEOInfo. It covers multiple on page tech SEO areas including on the fly structured data validation with full error reporting, page speed insight, core web citals, amp validation, links checker, links export to excel and more.
It’s available for chrome and chromium-based browsers as well as Firefox (no amp validation or core web vitals on FF).
Chrome: https://chrome.google.com/webstore/detail/seoinfo/ppbdklaincgliegpfolkjjfncpgobneb
Firefox: https://addons.mozilla.org/en-US/firefox/addon/seoinfo/
Cheers