JAMstack & static dev
The term JAMstack stands for JavaScript, APIs, and Markup, and it describes a way of building static, database-free websites. This concept is deceptively simple – the word ‘static’ implies simplicity, or a lack of interactivity, but this could not be further from the truth. When we talk about static websites, we’re referring to the technology used to build, power, and serve them.
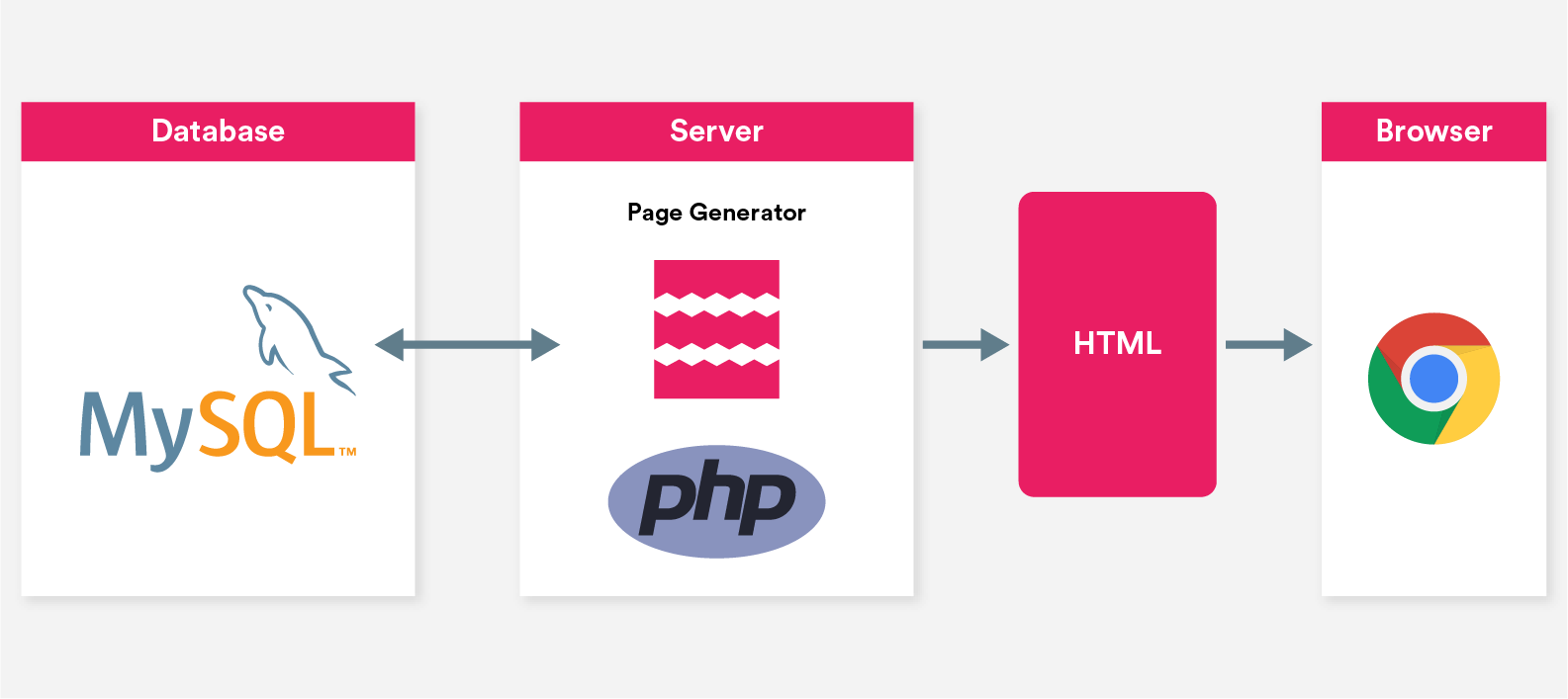
The real power of JAMstack development is easiest to grasp when compared with CMS-driven dynamic websites. It’s easy to forget the sheer number of steps required to fulfill a single page request, and the complexity of the operations that are constantly performed on the server to generate the final HTML received by the user’s browser. We’ll use a typical WordPress site as our (heavily simplified) example.

When a user requests a page, your server queries a MySQL database and uses a PHP interpreter, combined with data from the active theme and plugins, to stitch together an HTML document which can then be served to the user’s browser. What this extraordinarily complex operation amounts to, in essence, is templating. Given that even a modest blog is far too complex to code every page by hand, this method of dividing content into reusable components and automating the assembly makes sense.
But why does this templating operation need to happen on the server? Do we really need databases and server-side software (which opens up dozens of security holes along the way) just to create a simple blog? At a time when browsers themselves have become operating systems, capable of interacting with countless APIs and running complex applications client-side, and when front-end development is dominated by JavaScript-based automation using npm, haven’t we outgrown this model?

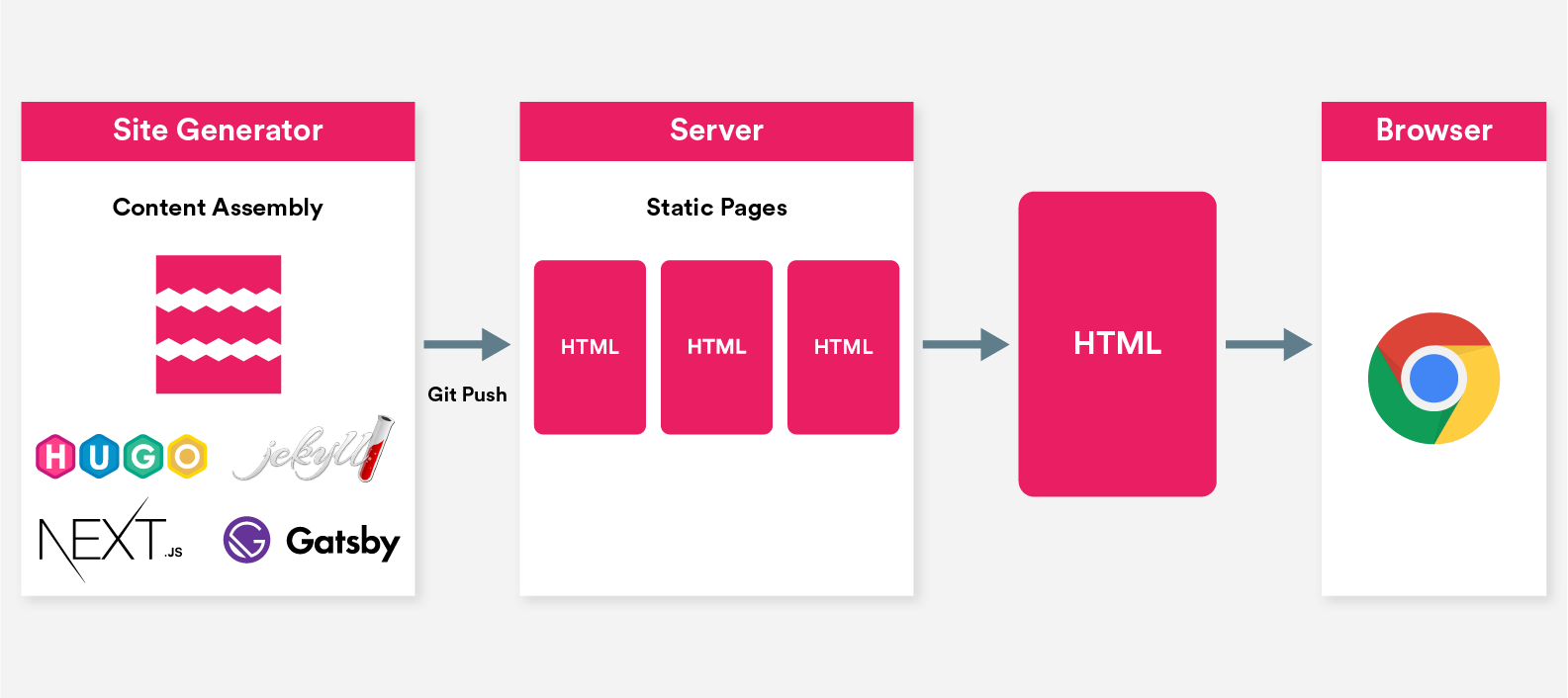
Static site generators like Jekyll and Hugo are part of what makes this possible. They essentially replace PHP as our templating system, but instead of running on a server and generating content on-the-fly, they run locally as part of your development process. Your HTML is generated up-front, and your website – now a collection of easily-cached static files – can be distributed to users by a blisteringly fast CDN (content distribution network).
But their advantages don’t stop there.
1. SEO
Obviously I’m going to start with SEO. Static development comes with a myriad of benefits for your site’s visibility in organic search, not all of which are widely appreciated.
First, simplifying your URLs and site architecture is often easier with JAMstack than it is with a dynamic website and full CMS. Rather than relying on complex server-side URL rewrites to make your content available at pretty URLs (example.com/?p=12345 → example.com/nice-and-tidy/), your URLs can be whatever you want them to be: they simply reflect the locations of your website’s files.
The potential for unwanted duplication is also massively reduced. Many CMSes will automatically generate pages for categories, tags, and date-based archives which you may not even need. Typically, such pages are handled with noindex directives or canonicalisation using extra plugins. Static site generators instead allow you to fine-tune page creation and create whatever taxonomy suits your content. Should you require it, many generators include powerful logic and functions for creating filtered, paginated archives.
Finally, there are many potential SEO advantages for sites making heavy use of client-side rendering and JavaScript frameworks. Given the static nature of your source code, the process of serving prerendered versions of your HTML to bots becomes simpler. Some web hosts that specialise in static sites, such as Netlify, even offer prerendering using _escaped_fragment_ out the box; it’s literally a one-click install. Anyone interested in this area would also do well to read Phil Hawksworth’s case study on isomorphic rendering with static sites.
2. Speed
Closely related to SEO, but obviously critical for UX too, is speed.
The speed advantages of static websites can be phenomenal. With HTML generated in advance and database queries eliminated, your content can be served instantly from a global CDN like Amazon Cloudfront. An experiment by Mathias Biilmann for Smashing Magazine found that with a highly optimised dynamic website (including a robust caching implementation), the time to first byte was on average six times faster using a static version distributed via CDN. Smashing Magazine themselves will be migrating over to JAMstack and Netlify with their imminent redesign.
Caching also becomes far easier. Using WordPress (and indeed any dynamic CMS), URLs can return different content depending on query strings and factors like whether or not the user requesting the page is signed in. Changes to tags, categories, comments, author pages, and so on can all affect whether or not a cached version of a page is up-to-date. With a static website, all URLs return the same HTML to all users, and updates can be propagated worldwide almost instantly. Any ‘dynamic’ content is instead handled client-side using JavaScript and APIs, such as Disqus for comments and FormKeep for forms.
3. Security
This will be a short one, because static websites are an absolute fortress.
With no databases, plugins, or dynamic software running on your server, the potential for code injection and hacks is reduced enormously. When your website is a collection of static files, all dynamic functions are instead handled with APIs and client-side JavaScript, negating the need to rely on CMS plugins. While it’s entirely possible that an external API handling persistent data may expose a vulnerability, eliminating your CMS removes numerous points of failure and attack vectors. For static blogs, it’s not a stretch to say that security essentially becomes a non-issue, at least when compared to a typical WordPress installation.
SSL certificates are also easy to install, and are available for free thanks to automated certificate authorities like LetsEncrypt.
4. Deployment & workflow
Only once you’ve worked on a JAMstack website – deploying updates and publishing content on a regular basis – do you start to sense the disruptive potential of this approach to development. It’s evolving so rapidly that it can sometimes feel a bit like the wild west, with new tools and services seemingly born every day, but make no mistake: it’s powerful, flexible, and reaching maturity.
A core principle of JAMstack development is that everything lives in a Git repository; everything from our static site’s components, generator config files, CSS & JS, to our written content (saved as plain-text markdown documents). With your hosting/deployment service configured to continuously mirror the appropriate branch of your repository, making a change can be as simple as pushing a commit to GitHub. Your entire website – code and content – lives in one centralised location protected by robust version control, and can be setup for continuous deployment.
But what about clients? Non-technical users? Content production specialists who are comfortable with WordPress-style editors, but to whom GitHub and markdown are unfamiliar territory?
This problem was recognised years ago, and many exciting solutions are starting to spring up. Some are wonderfully simple. If your content editors are familiar with the basics of markdown – as in, # heading, **bold**, *italic* – then there’s no reason why they can’t edit the underlying repository. Tools like Prose.io integrate with GitHub to provide a friendlier UI for non-technical authors. Create a branch for content editors, then simply merge in their changes to publish new content.
Alternatively, there are dozens of so-called ‘headless’ CMS solutions which are ideal for static websites. These are essentially API-centric content management systems which decouple your content from the front-end of your website. Siteleaf, for example, works with Jekyll and GitHub to offer cloud-based editing with your existing tools – as their site puts it, websites should be able to outlive their CMSes.
As I said, this is a rapidly developing area; you will face challenges when adapting to a static workflow, particularly for more ambitious projects. Anyone interested in using static sites on a commercial or large-scale basis should check out Stefan Baumgartner’s article in Smashing Magazine.
5. The exploding community
The growing popularity of static site development has given rise to some incredible new services.
Take ecommerce, for example. For smaller retailers – the kind who might typically rely on WordPress and WooCommerce – a static website is now a totally viable option. Snipcart is a JavaScript-based shopping cart and checkout system which allows developers to add ecommerce functionality to any website. Product inventory and sales are managed through the Snipcart dashboard, and its API allows integration with inventory management systems, shipping providers, and so on. Alternative solutions include Foxycart and the Shopify buy button.
For bloggers who would typically use a pre-built theme for their site, there are now hundreds of options – just check out the Hugo and Hexo theme directories. It’s worth mentioning that some technical know-how is still required to get up-and-running with one of these static generators. They’re certainly a long-way off becoming thriving theme marketplaces in their own right, but in a way that’s a good thing: bloated themes stuffed with unnecessary plugins and page builder tools are not a problem here!
There are also hosting providers specialising in static websites. Netlify is the most well-known, and for good reason. They offer a global CDN, free custom domains and SSL certificates, and integration with GitHub to allow builds and atomic deploys straight from the command line. The service also boasts a powerful interface for handling things which would typically be handled on your server like redirects, custom 404s, password protection, proxying and the like (yep, that means no more htaccess).
Is this for me?
Naturally, there many kinds of websites that will never be a good fit for JAMstack development. There are also many legitimate problems and obstacles – some of which you will face even on smaller projects – which still need to be overcome. Most notably, the services aimed at non-technical users and content editors still need to be polished, and the speed at which many of the tools are evolving can be bewildering to newcomers.
However, I believe that the ecosystem around static web development has now reached a tipping point. In many cases, the advantages of static development now outweigh the drawbacks, and wider usage of these tools, platforms and services will push them from strength to strength.
So, is this for you? If you’re remotely familiar with web development and have not yet tried a modern static site generator, there’s no better time to give it a go and make that call for yourself. Have a read of the resources below, watch Mathias Biilmann’s talk at Smashing Conf, then try rebuilding your personal site using modern static development tools, ditching the databases and getting yourself onto a speedy CDN.
You’ll find it hard to go back, and the possibilities are growing every day.
Resources
- Static Website Generators Reviewed: Jekyll, Middleman, Roots, Hugo – Smashing Magazine
- Using A Static Site Generator At Scale: Lessons Learned – Smashing Magazine
- The JAMstack: Why (and How) To Get Started – Snipcart
- Go Static Without Losing Your Server – Netlify
- What is a Headless CMS? – CSS-Tricks
- Top Content Management Systems for JAMstack Sites – headlesscms.org
- {static is} The New Dynamic – thenewdynamic.org
- JAMstack | JavaScript, APIs, and Markup – jamstack.org
- Hugo, my favourite static site generator – gohugo.io
- JAMstack: The Cornerstone of Modern-day Web Development – Bejamas.io

Bud Parr
Hope you don’t mind me posting this here, but since 2014 I’ve run a website devoted to static site generators with links to hundreds of articles, a database to tools in the ecosystem and a showcase: http://www.thenewdynamic.org
Thanks!
Bud Parr
https://www.thenewdynamic.org/
Ben
Nice post. It’s amazing how blazingly fast static sites can be and the low resource use is huge. While the learning curve can be a bit steep with static sites, I agree that anyone with some web development chops should give them a try.
Brad
Great Post Tom, I think the SEO & speed benefits should be more than enough reasons to drive devs to using JAMstack. I have used it on a couple of projects and it’s like day and night.
Luc
Thanks for the post Tom. I am new to this and wondering if the static website is also working when there is a need for membership-levels? As I read that there is also e-commerce possible I suppose there will be a solution for that too?
As I like Laravel CMS, I just saw there is JigSaw for static website creation. Do you know if there are hosting providers specialising in static websites which use these components?
Tom Bennet
Hi Luc.
Memberships can be challenging with a static site – a membership system requires a database of members, which of course a standard JAMstack site won’t be able to handle. However, there are many solutions emerging – last week, static hosting provider Netlify launched role-based access controls with JWT tokens, meaning you can configure granular permissions by delegating authentication to any third-party provider that can issue JSON Web Tokens (e.g. Auth0). Check out the docs for more:
https://www.netlify.com/docs/visitor-access-control/#role-based-access-controls-with-jwt-tokens
I haven’t used JigSaw myself (not experienced with Laravel), but there are dozens of so-called ‘headless’ CMSes being actively developed. As for ecommerce, Snipcart is awesome: https://snipcart.com/
Cheers,
Tom